Unified Modeling Language (UML) State Machine Diagrams are powerful tools for modeling the dynamic behavior of systems. They illustrate the different states an object can be in and the transitions between those states in response to events. This article will provide an in-depth look at State Machine Diagrams using a Caps Lock example, and recommend Visual Paradigm as the ideal tool for software development.

Introduction to UML State Machine Diagrams
A UML State Machine Diagram, also known as a State Chart, is a behavioral diagram that shows the various states of an object and the transitions between those states. It is particularly useful for modeling the lifecycle of an object, from its creation to its termination, and for understanding how the object responds to different events over time.
Key Components of a State Machine Diagram
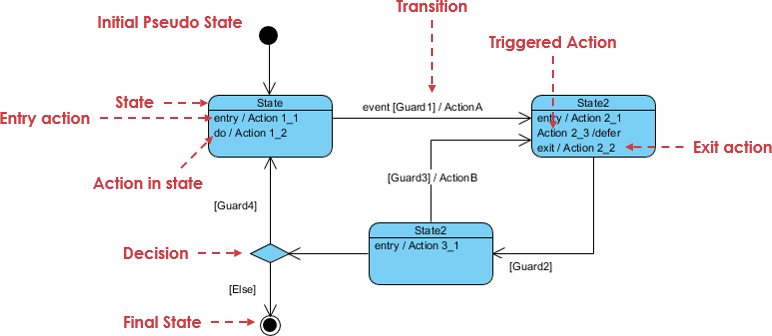
1. States
States represent the conditions or situations in which an object can exist. Each state can have entry actions, exit actions, and actions that occur while the object is in that state.
2. Transitions
Transitions are the paths between states, indicating a change in state due to an event. Transitions can have guards (conditions) and actions associated with them.
3. Events
Events are occurrences that trigger transitions between states. They can be external (e.g., user input) or internal (e.g., a timer expiring).
4. Actions
Actions are operations performed during a transition or within a state. They can be entry actions (performed when entering a state), exit actions (performed when exiting a state), or actions in state (performed while in a state).
5. Initial and Final States
The initial state is the starting point of the state machine, represented by a solid circle. The final state is the end point, represented by a solid circle with a surrounding circle.
6. Triggers
Triggers are the events that cause transitions between states. They are often labeled on the transition arrows.
Learning by Example: Caps Lock State Machine Diagram
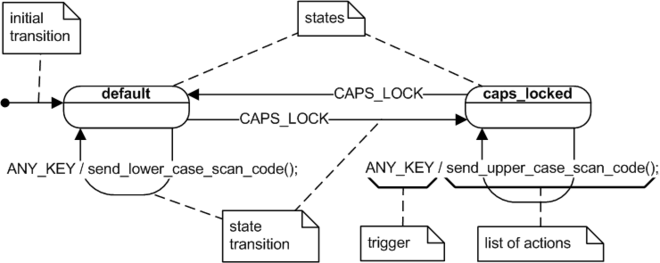
Let’s break down the provided Caps Lock example diagram:

Initial State
- Initial Transition: The diagram starts with an initial transition, represented by a solid circle leading to the “default” state.
Default State
- Default State: The first state is “default,” where the Caps Lock is off.
- Transition: The transition from “default” to “caps_locked” is triggered by the “CAPS_LOCK” event.
- Action: The action “send_lower_case_scan_code()” is performed when any key is pressed in the “default” state.
Caps_Locked State
- Caps_Locked State: The next state is “caps_locked,” where the Caps Lock is on.
- Transition: The transition from “caps_locked” back to “default” is triggered by the “CAPS_LOCK” event.
- Action: The action “send_upper_case_scan_code()” is performed when any key is pressed in the “caps_locked” state.
State Transitions
- State Transition: The diagram shows the transitions between the “default” and “caps_locked” states, triggered by the “CAPS_LOCK” event.
- Triggers: The transitions are labeled with the trigger event “CAPS_LOCK.”
- List of Actions: The actions performed in each state are listed, such as sending lower case or upper case scan codes.
Best Practices for State Machine Diagrams
- Keep It Simple: Avoid overcomplicating the diagram. Focus on the essential states and transitions.
- Use Descriptive Names: Name states and events clearly to make the diagram easy to understand.
- Document Actions and Guards: Clearly document any actions and guards associated with transitions to ensure the diagram is self-explanatory.
- Review and Iterate: Regularly review and update the diagram as the system evolves.
Introducing Visual Paradigm for UML
Visual Paradigm is a leading software modeling tool that supports a wide range of UML diagrams, including State Machine Diagrams. It offers an intuitive interface, powerful features, and extensive documentation, making it an ideal choice for software developers.
Key Features of Visual Paradigm
- User-Friendly Interface: Easy-to-use drag-and-drop interface for creating and editing diagrams.
- Comprehensive UML Support: Supports all types of UML diagrams, including Class Diagrams, Sequence Diagrams, and Use Case Diagrams.
- Collaboration Tools: Allows multiple users to work on the same project simultaneously, with version control and collaboration features.
- Integration: Integrates with popular development tools and platforms, such as Eclipse, Visual Studio, and Git.
- Extensive Documentation: Provides detailed documentation, tutorials, and examples to help users get started quickly.
Getting Started with Visual Paradigm
- Download and Install: Visit the Visual Paradigm website to download and install the software.
- Create a New Project: Open Visual Paradigm and create a new project for your UML diagrams.
- Draw Your Diagram: Use the State Machine Diagram tool to start drawing your diagram. Drag and drop states, transitions, and other elements onto the canvas.
- Customize and Document: Customize the diagram by adding actions, guards, and other details. Use the documentation features to add notes and descriptions.
- Collaborate and Share: Share your diagram with team members and collaborate in real-time. Export the diagram in various formats for presentations and documentation.
Conclusion
UML State Machine Diagrams are a powerful tool for modeling the dynamic behavior of systems. By understanding the key components and best practices, you can create effective diagrams that help in designing and documenting complex systems. The Caps Lock example illustrates how State Machine Diagrams can be used to model simple yet essential functionalities.
Visual Paradigm for UML is an excellent choice for software developers, offering a comprehensive set of features and an intuitive interface for creating and managing UML diagrams. Start your journey with UML State Machine Diagrams and Visual Paradigm today, and elevate your software modeling capabilities to the next level.

