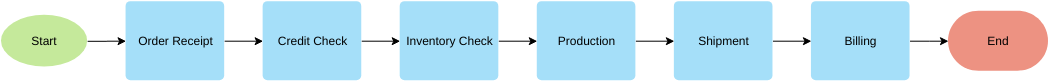
Diagram alir adalah representasi grafis dari algoritma, alur kerja, atau proses, dengan berbagai jenis kotak yang mewakili berbagai jenis langkah, dan panah yang menghubungkan setiap dua langkah. Representasi ini memfasilitasi ilustrasi solusi untuk masalah yang diketahui. Diagram alir banyak digunakan untuk menganalisis, merancang, mendokumentasikan, dan mengoperasikan proses atau prosedur di banyak bidang.
Apa itu Diagram Alir?
Diagram alir dapat digunakan untuk merancang atau mendokumentasikan sejumlah langkah atau prosedur sederhana. Seperti diagram lainnya, diagram semacam itu dapat membantu memvisualisasikan apa yang terjadi dan memudahkan pemahaman proses di antara keduanya. Meskipun ada banyak varian diagram alir, masing-masing dengan cara pelabelannya sendiri, sebagian besar memiliki dua simbol berikut.
- Langkah. Sering disebut sebagai “aktivitas” dan biasanya diwakili oleh sebuah persegi panjang
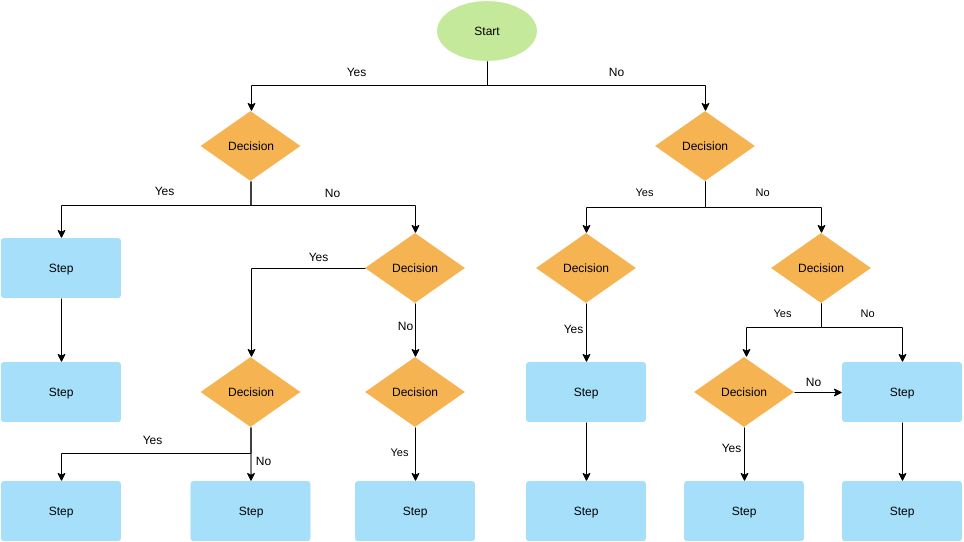
- Keputusan. Sering disebut sebagai “aktivitas” dan biasanya diwakili oleh sebuah persegi panjang. Sering diwakili oleh sebuah belah ketupat.
Keuntungan dan Kerugian dari Diagram Alir
- Keuntungan:intuitif, mudah dipahami, mudah menemukan kesalahan dalam algoritma, dapat langsung diterjemahkan menjadi program.
- Kerugian: Memakan banyak ruang. Karena penggunaan garis alir, terlalu fleksibel dan tidak terikat. Pengguna dapat mengubah aliran sesuka hati, menyebabkan kesulitan dalam membaca dan memodifikasi program, yang tidak mendukung desain program yang terstruktur.
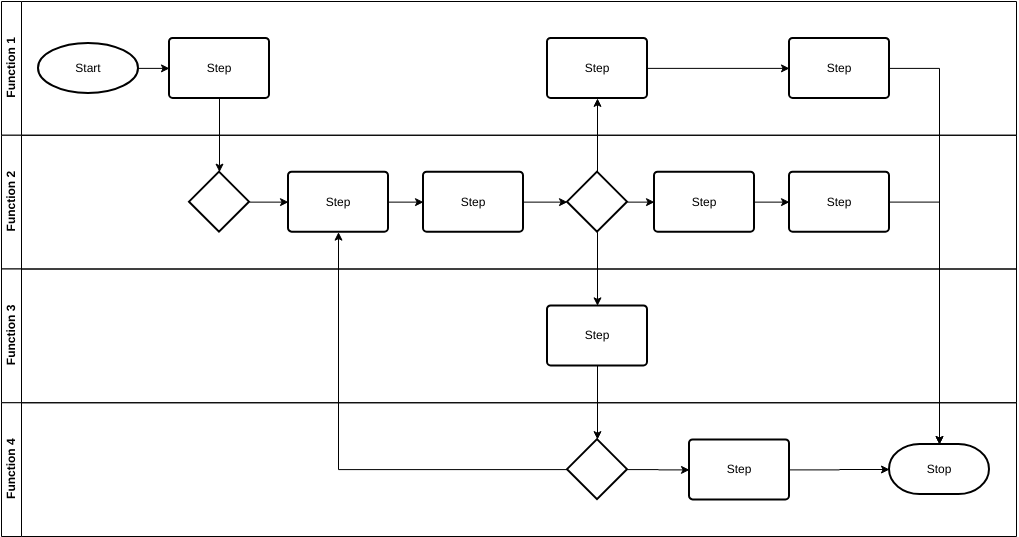
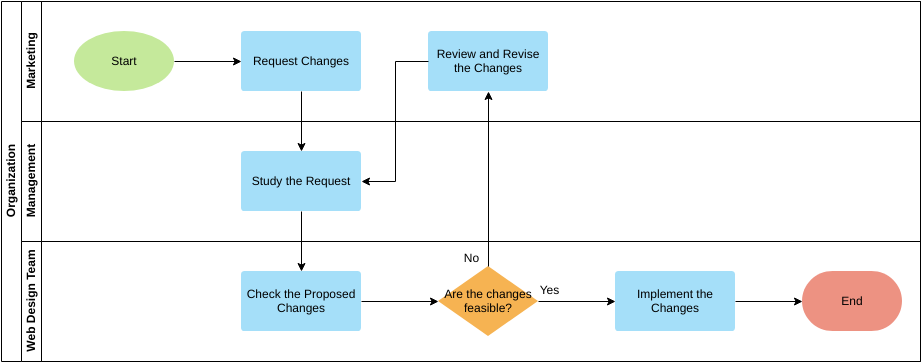
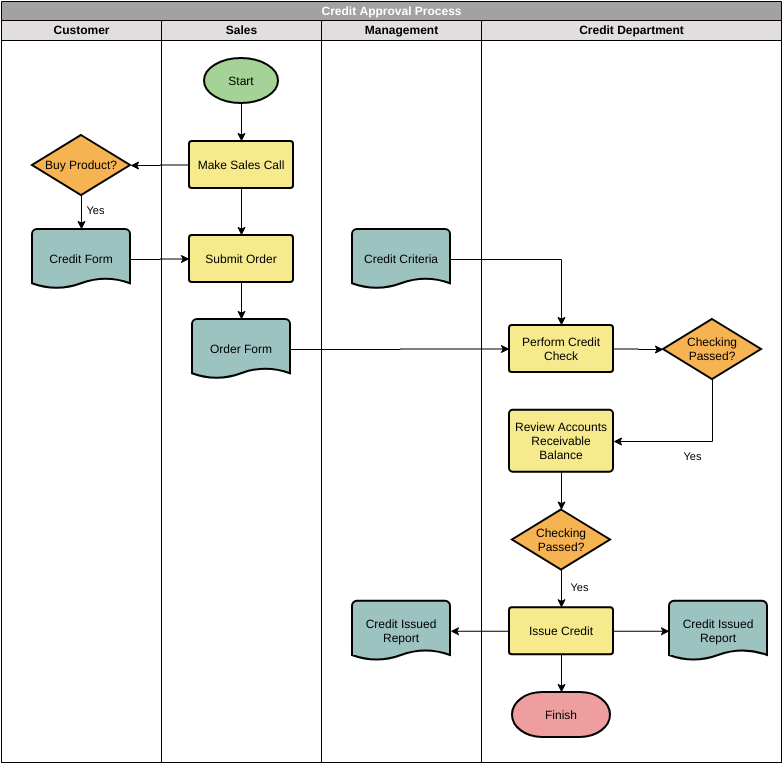
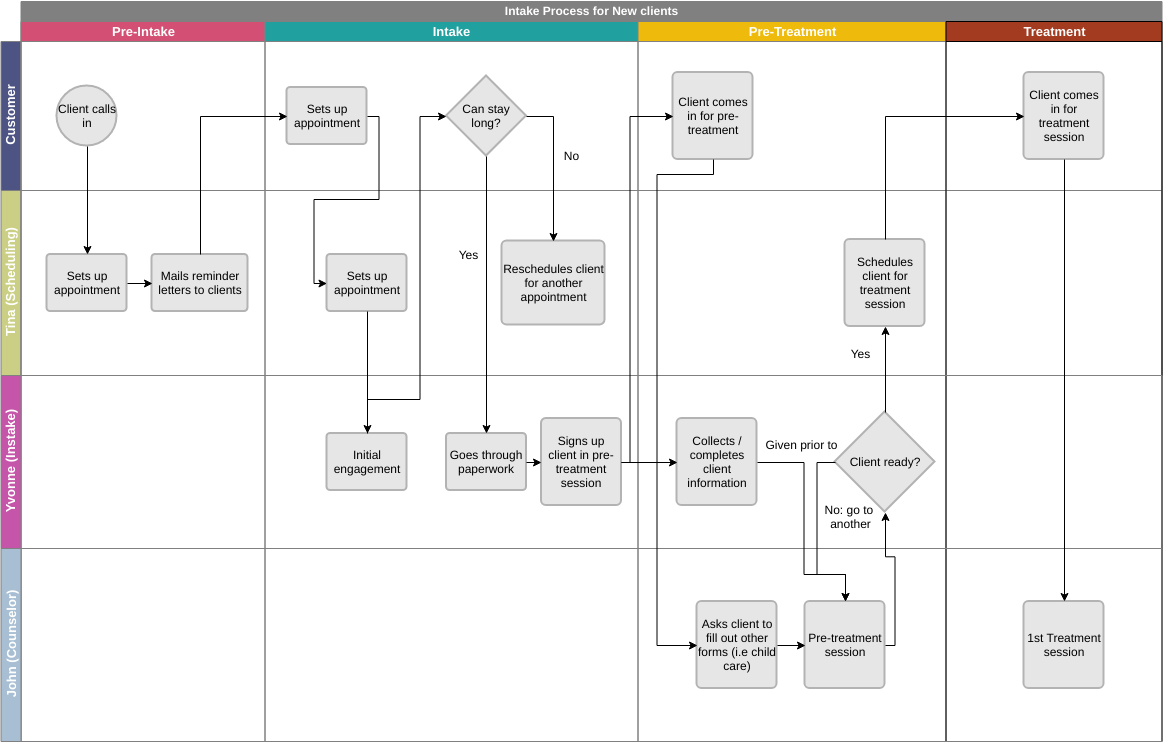
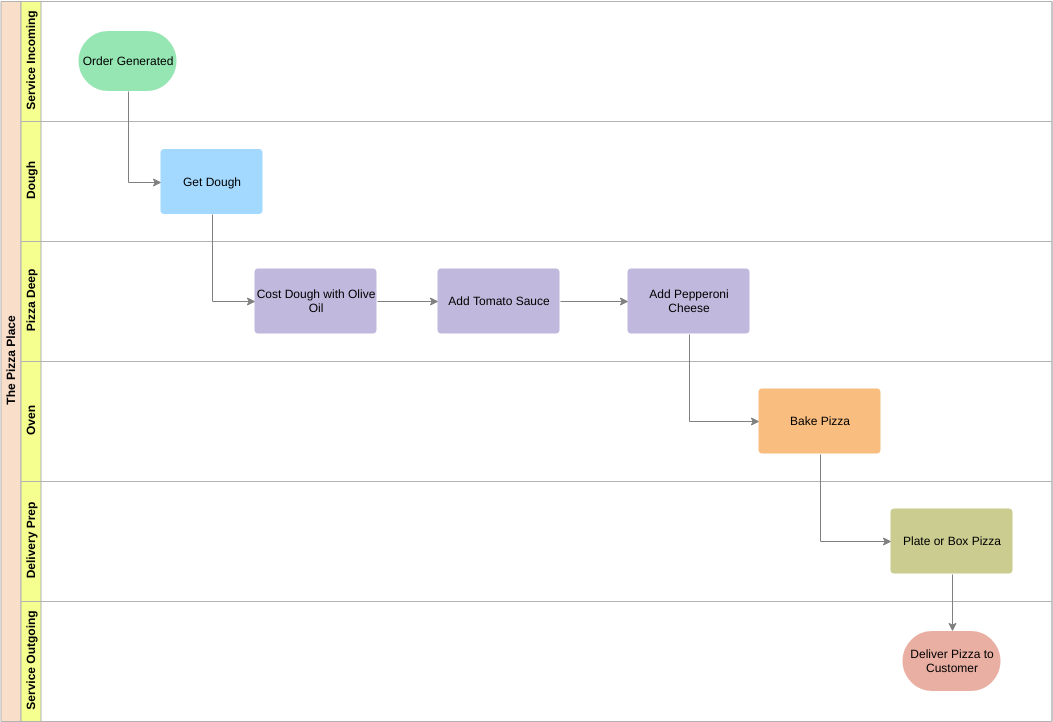
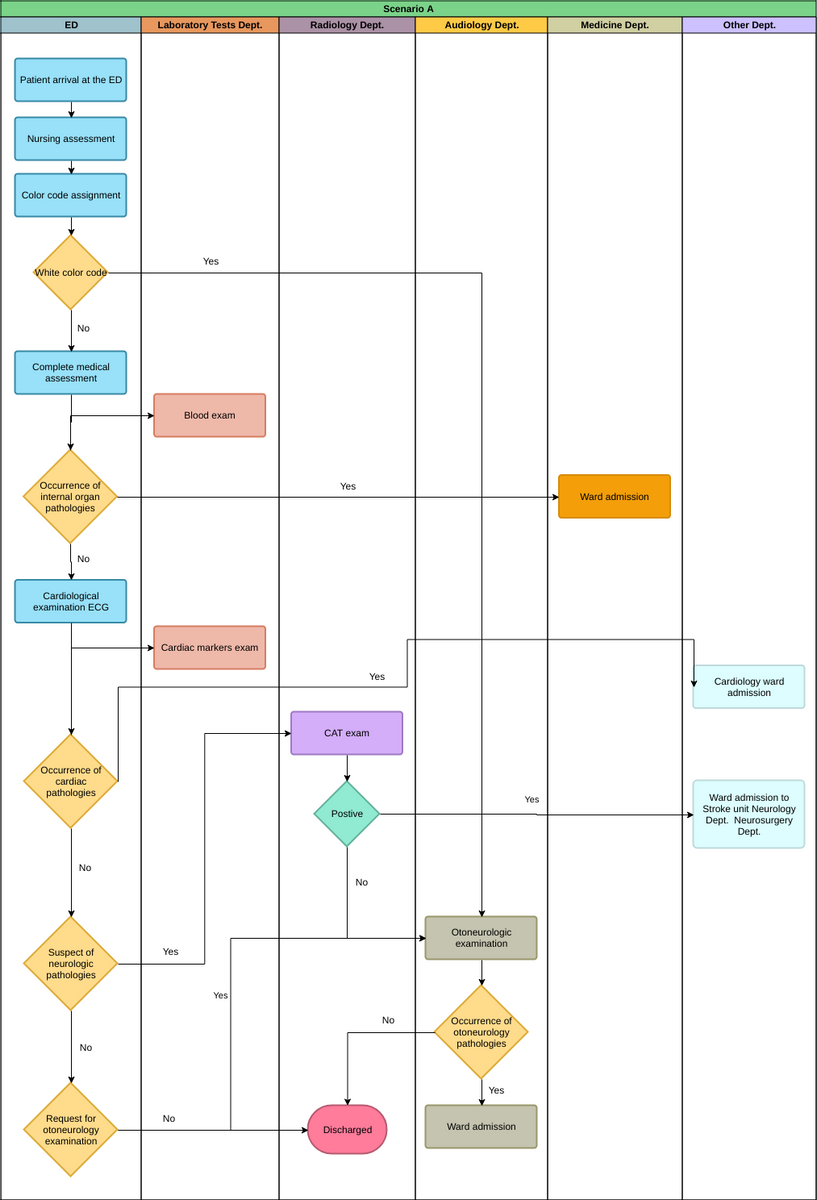
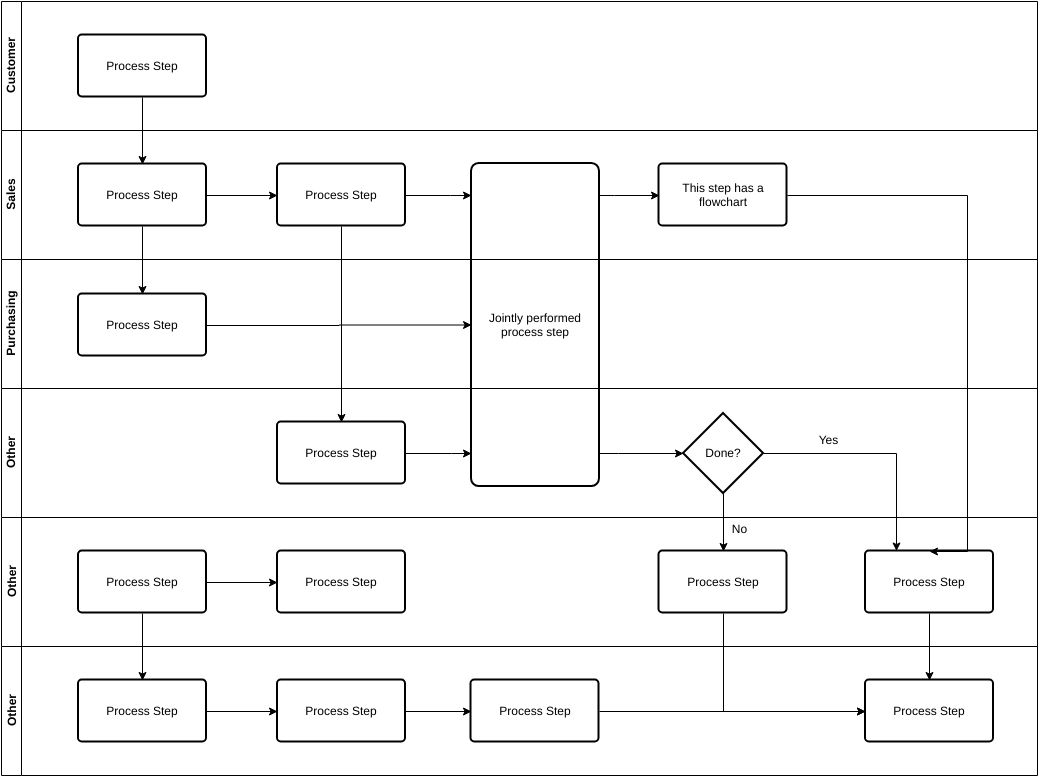
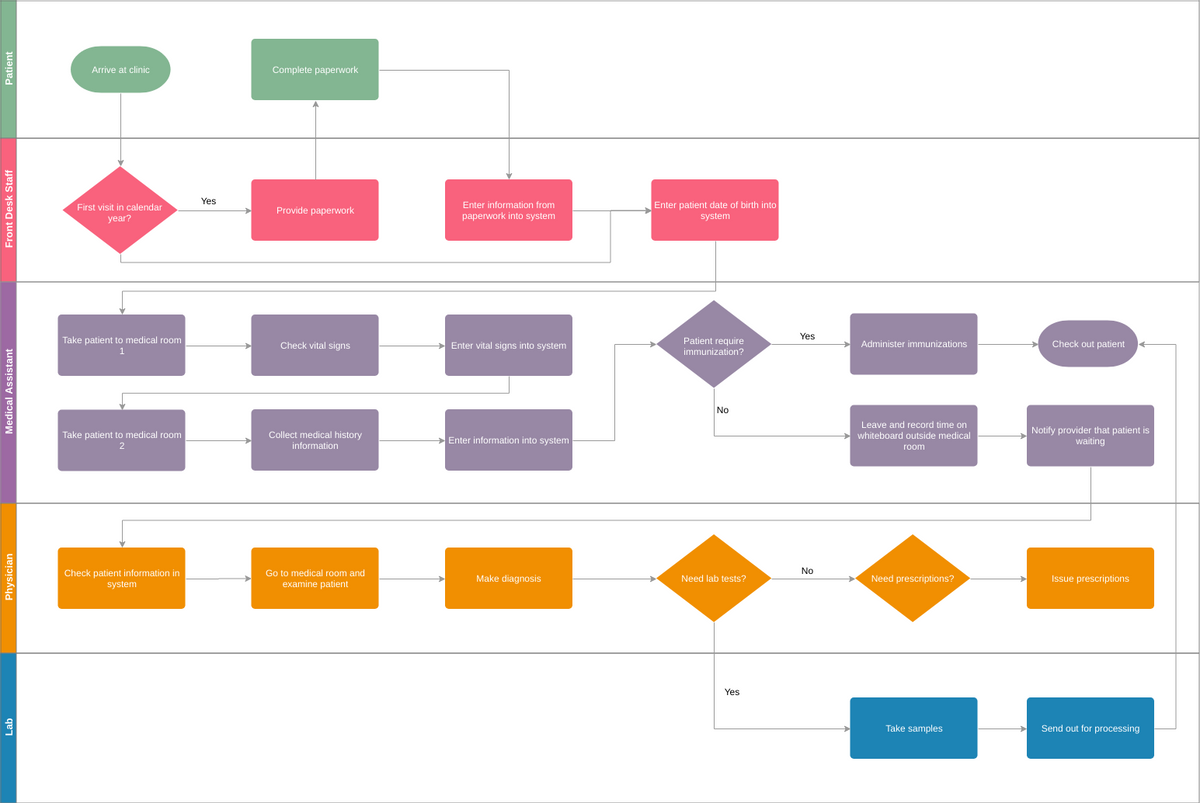
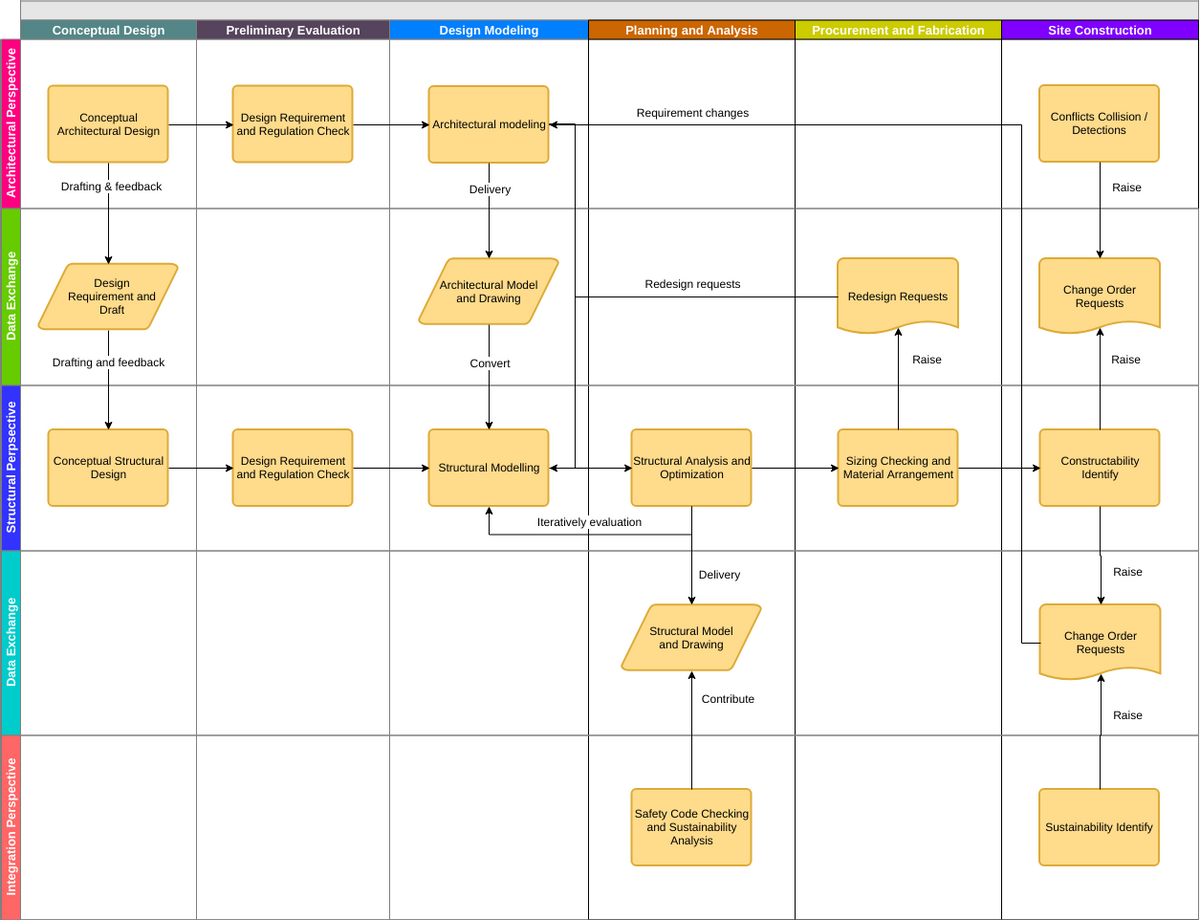
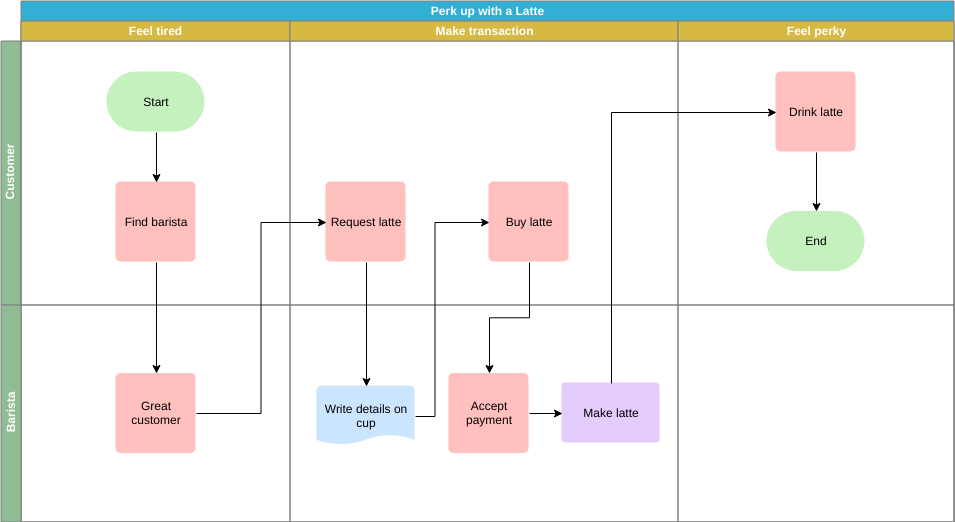
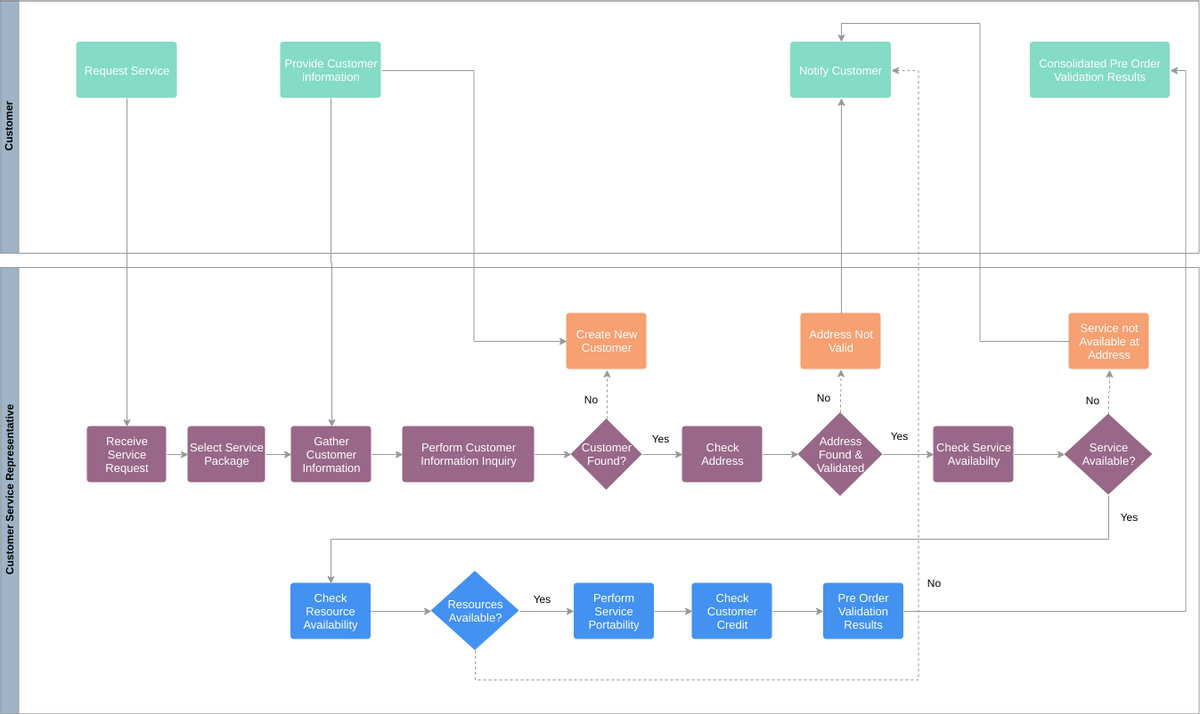
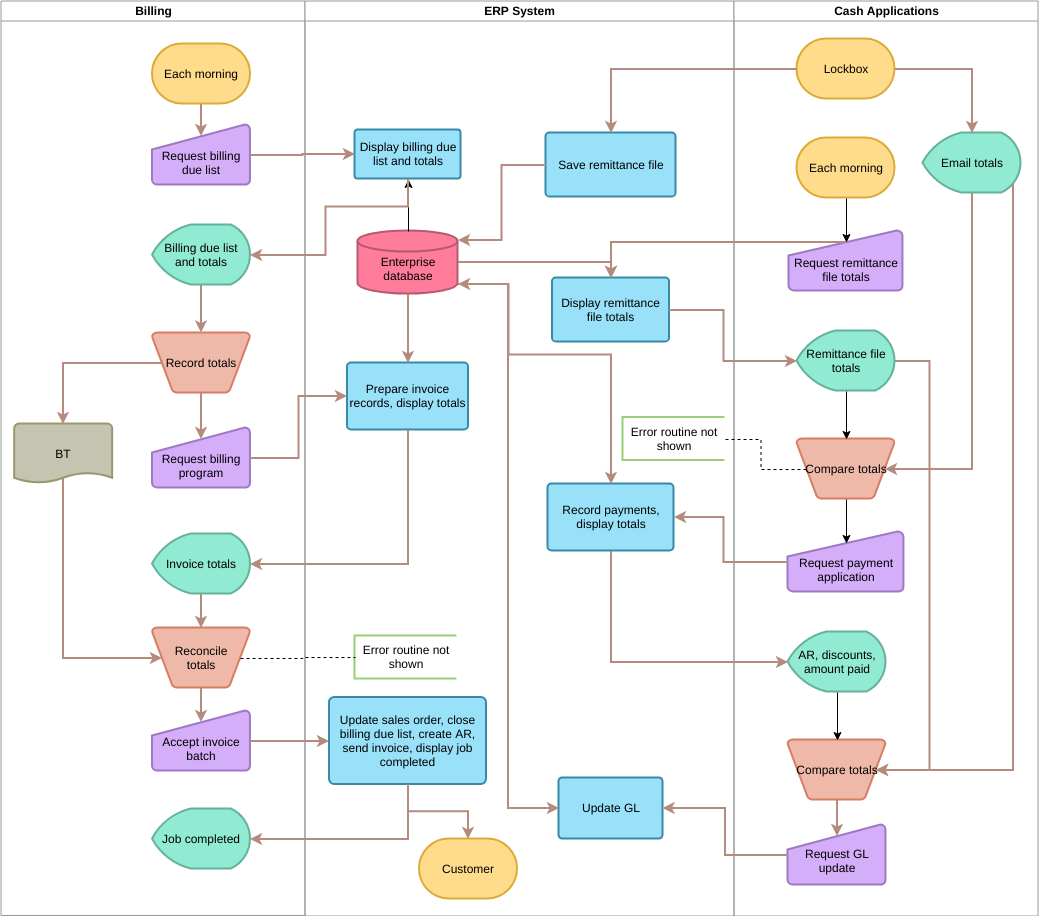
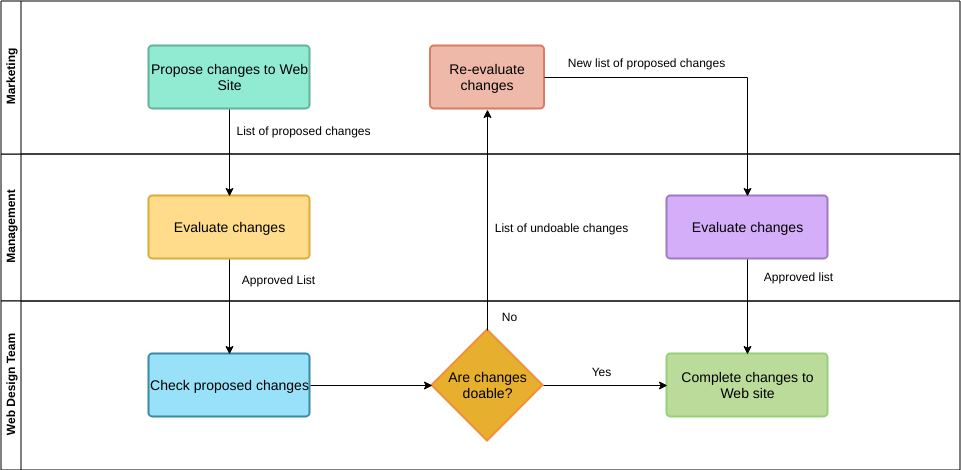
Diagram Alir Lintas Fungsi
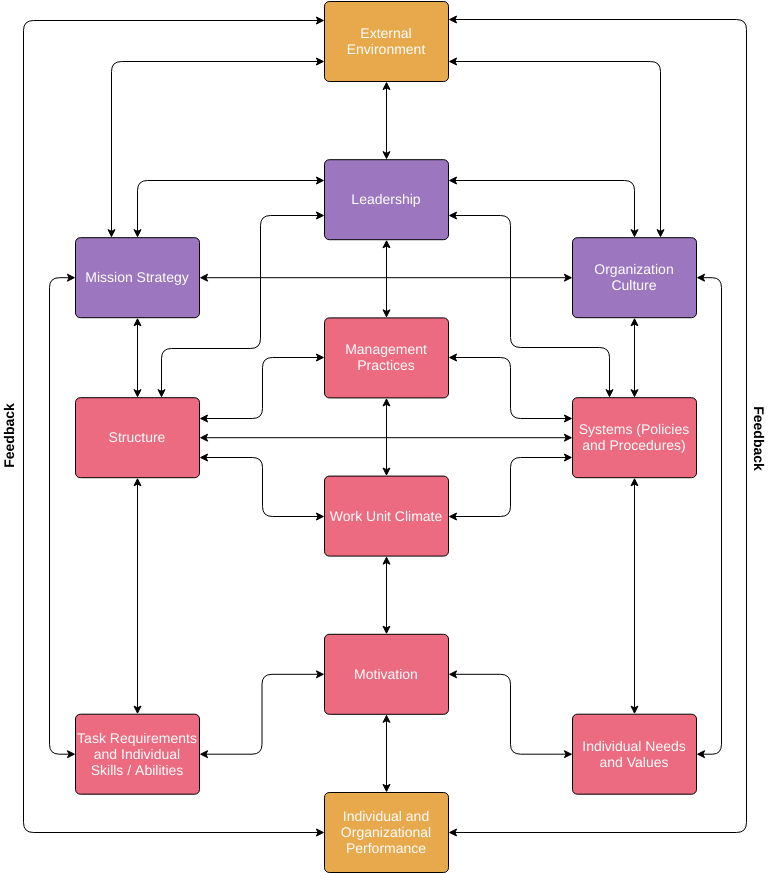
Diagram alir lintas fungsi sering digunakan ketika diagram alir dibagi menjadi bagian horizontal atau vertikal yang berbeda yang digunakan untuk menggambarkan unit kontrol yang berbeda. Sebuah unit kontrol tertentu akan muncul sebagai ikon bersama dengan bagian tertentu.
Diagram alir lintas fungsi memungkinkan pemeta untuk secara tepat menetapkan tanggung jawab kepada “langkah eksekusi” atau “keputusan” dan menunjukkan tanggung jawab unit komponen untuk setiap bagian berbeda dari proses.
Simbol Standar Diagram Alir
Simbol yang umum digunakan dalam diagram alir untuk membuat diagram alir yang diekspresikan dalam konten agar orang lain dapat memahami dengan akurat dan komprehensif perlunya menggunakan simbol diagram alir yang umum dan terpadu dalam penggambaran.
Saat ini, Organisasi Internasional untuk Standardisasi (ISO) dan lembaga lainnya memiliki standar simbol diagram alir yang dapat digunakan sebagai dasar untuk menggambar, seperti perlunya menggunakan standar ini dalam pekerjaan grafis yang sebenarnya dan simbol lainnya, harus mempertimbangkan universalitasnya, mencoba menggunakan yang dimiliki komunitas dan umum, dalam kasus inovasi harus menunjukkan makna dan penggunaan simbol-simbol ini, dan memperhatikan diagram yang sama dan kemudian dalam penggambaran yang sebenarnya untuk mempertahankan kontinuitas yang diperlukan, serta mengurangi jenis simbol yang tidak perlu.
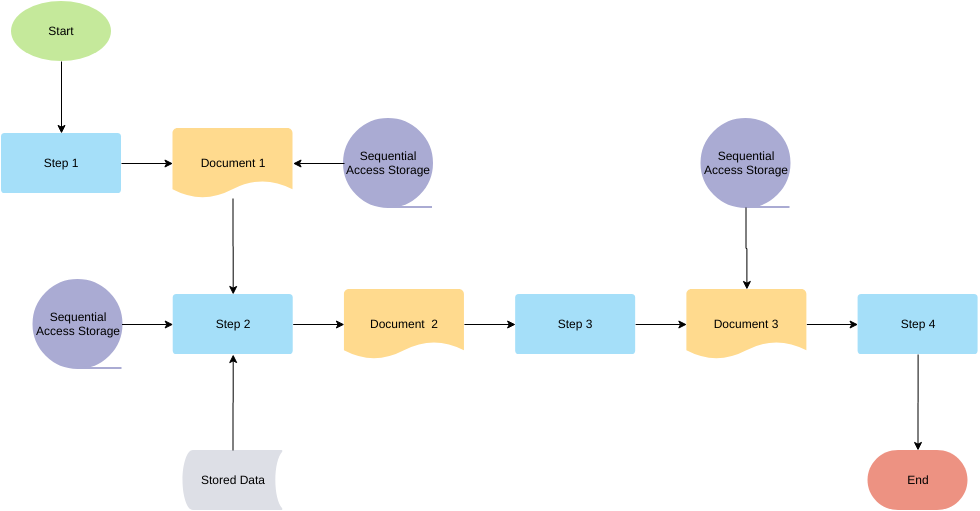
Tabel berikut mencantumkan simbol diagram alir yang paling umum.
Simbol Tambahan Lainnya
Selain simbol dasar di atas, contoh-contohnya adalah sebagai berikut
Tips untuk Membuat Diagram Alir
Pedoman berikut harus diikuti saat menyiapkan diagram alir.
- Simbol standar harus digunakan saat menggambar diagram alir.
- Pastikan diagram alir memiliki titik awal (atau permulaan) dan titik akhir (atau akhir).
- Hindari persilangan garis proses
- Orientasi biasa dari diagram alir adalah dari atas ke bawah atau dari kiri ke kanan.
- Simbol terminal, yaitu START/MULAI atau STOP/AKHIR harus memiliki hanya satu garis alir.
- Diagram alir harus rapi, bersih, dan mudah dipahami. Tidak boleh ada ambiguitas.
- Hanya satu garis proses yang harus keluar dari simbol proses.
- Hanya satu garis proses yang masuk ke simbol keputusan, tetapi bisa ada dua atau tiga garis proses, satu untuk setiap kemungkinan jawaban, meninggalkan simbol keputusan.
- Jika diagram alir panjang dan kompleks, simbol penghubung harus digunakan untuk mengurangi jumlah garis proses.
- Gunakan simbol anotasi untuk menjelaskan langkah-langkah dengan lebih jelas.
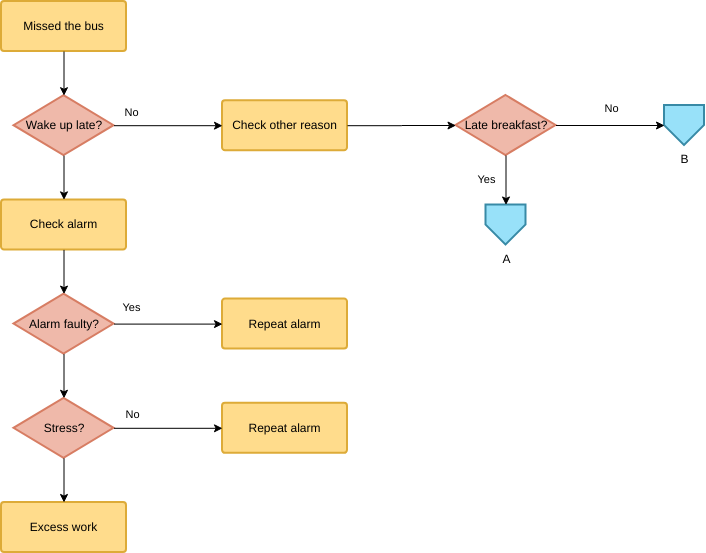
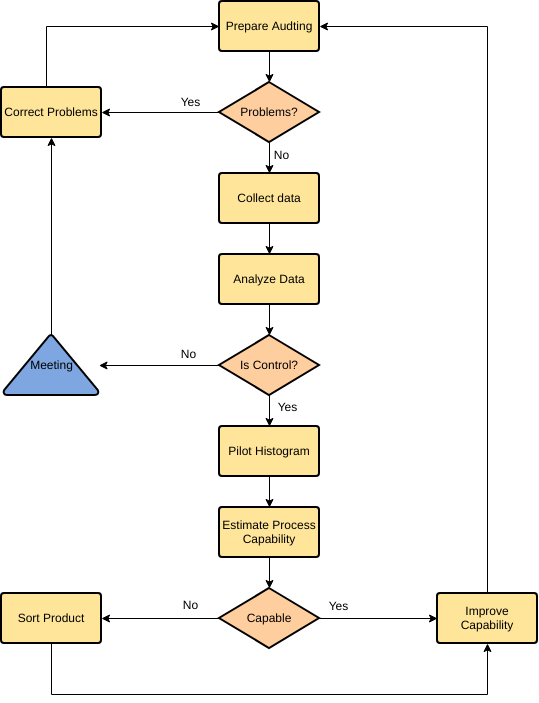
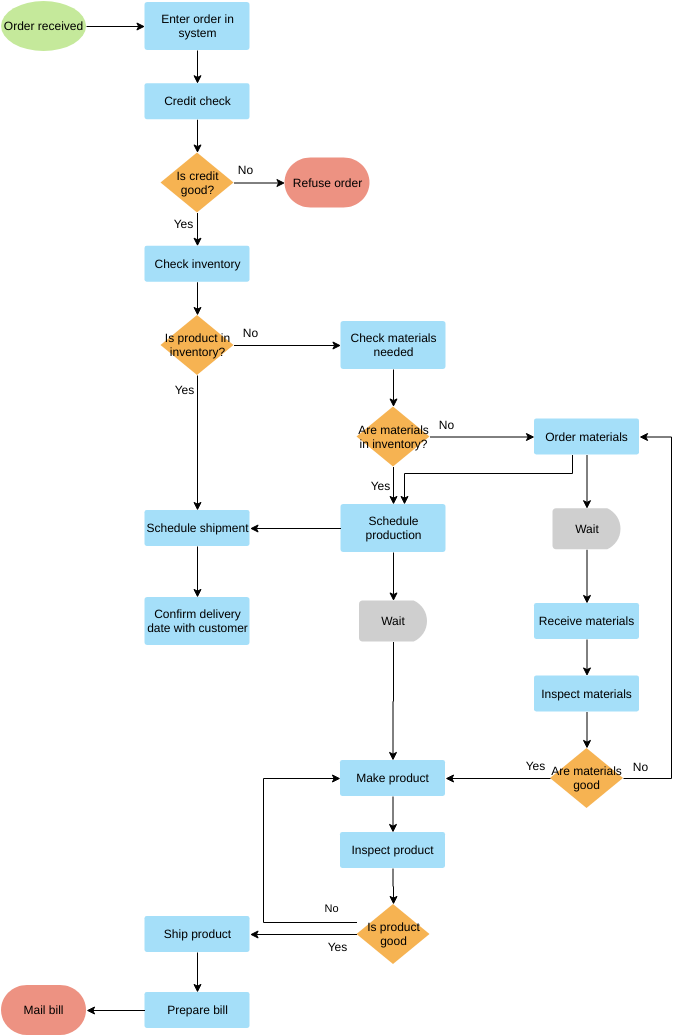
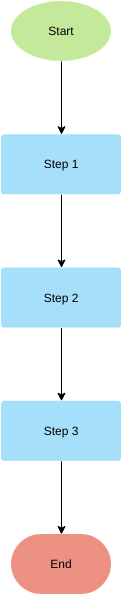
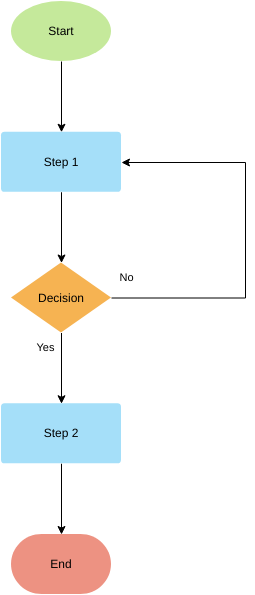
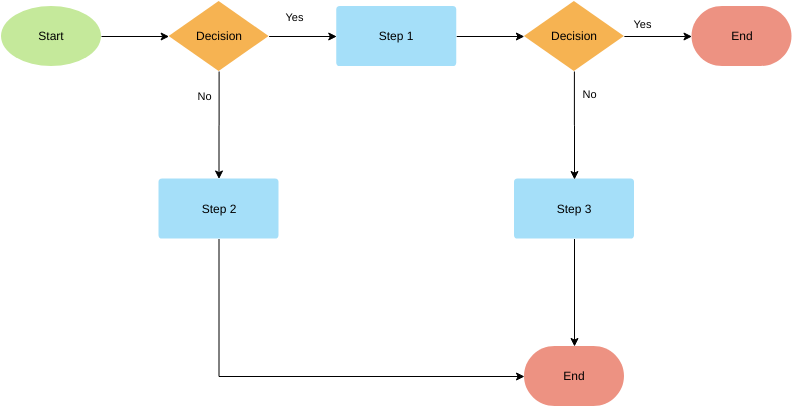
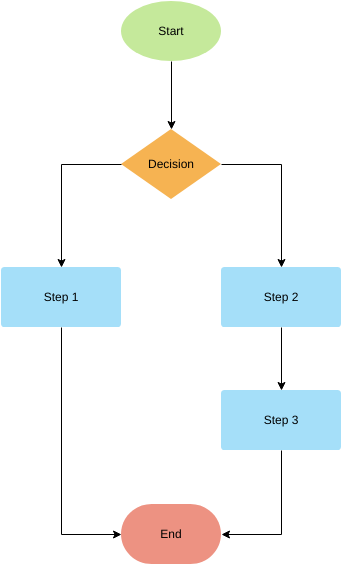
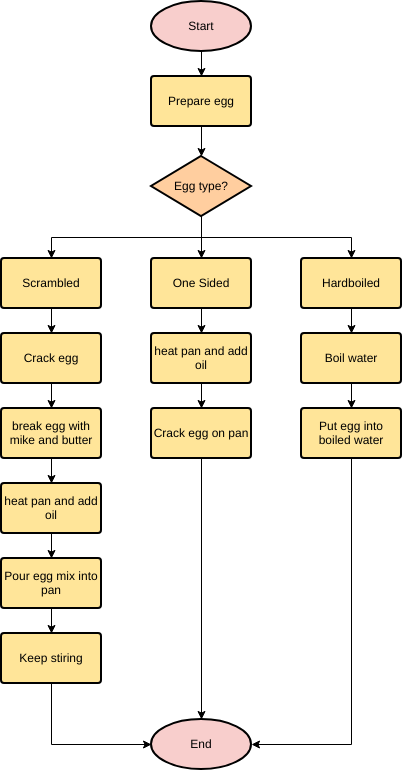
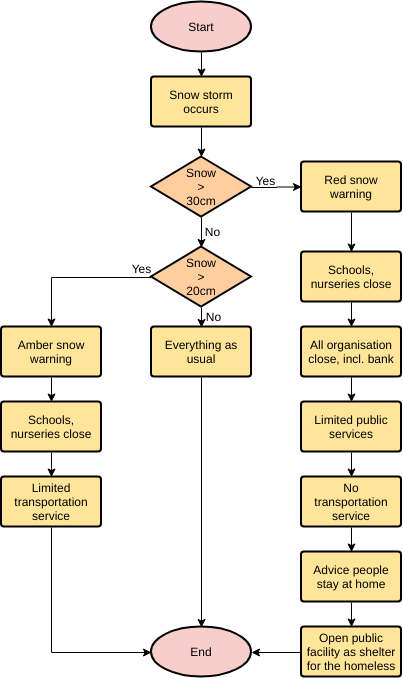
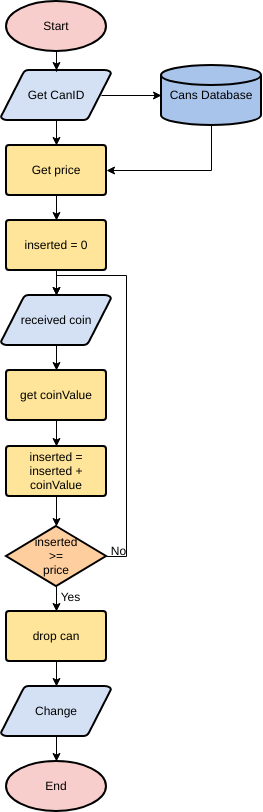
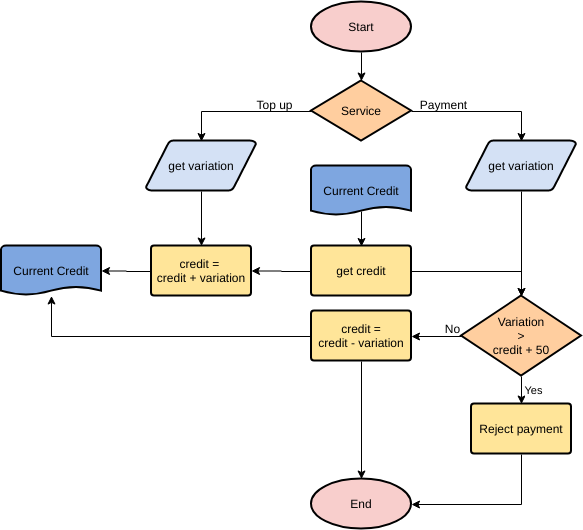
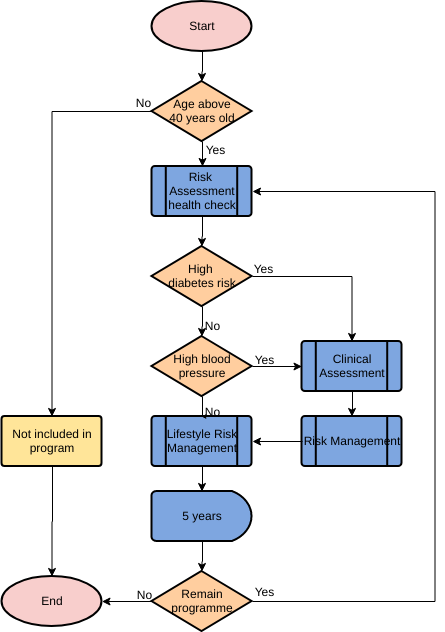
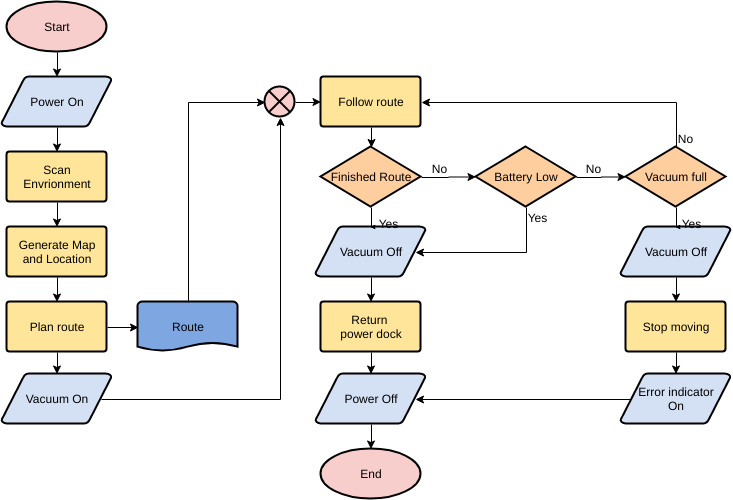
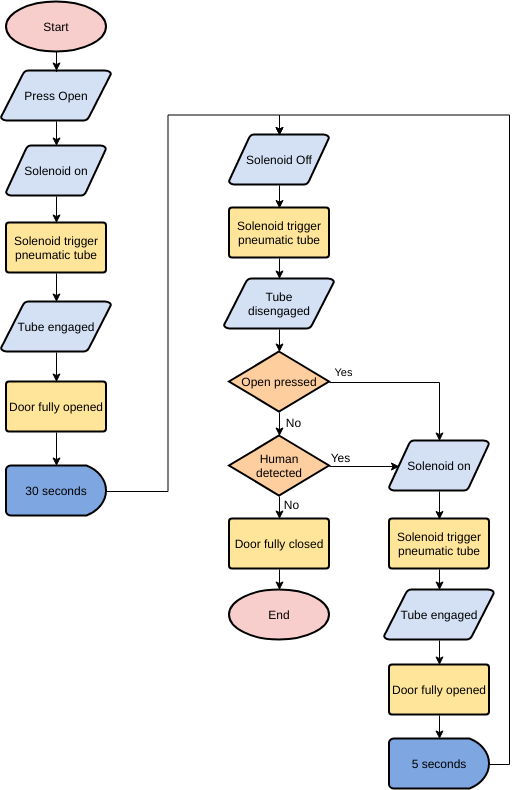
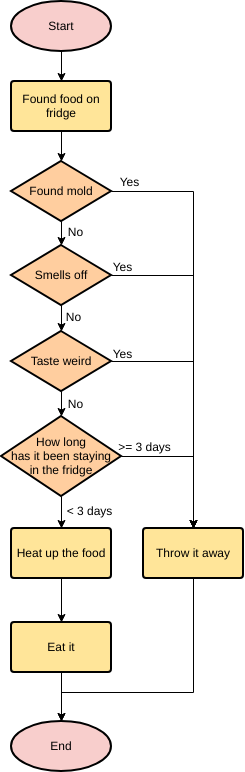
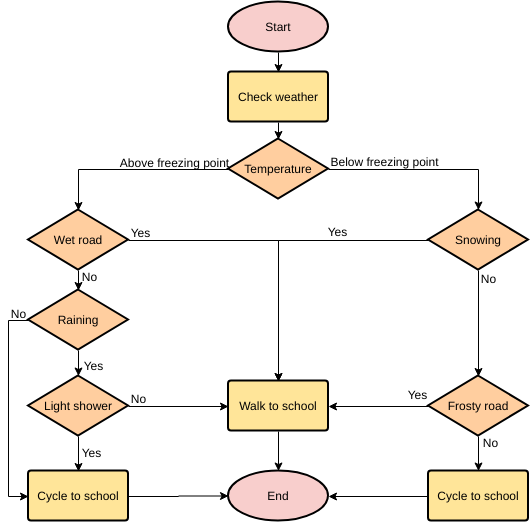
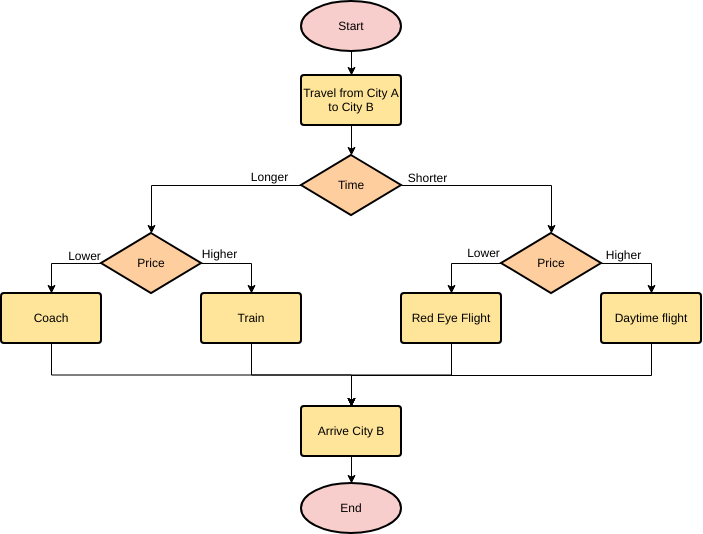
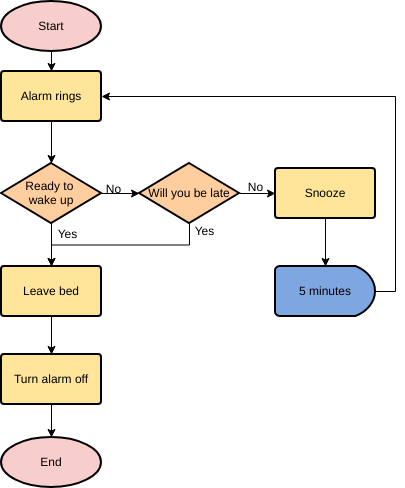
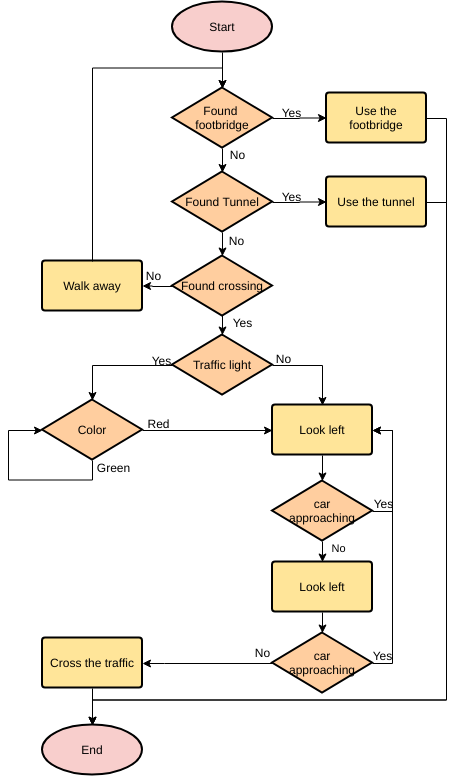
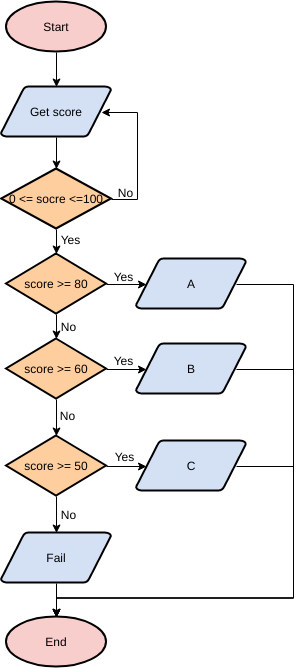
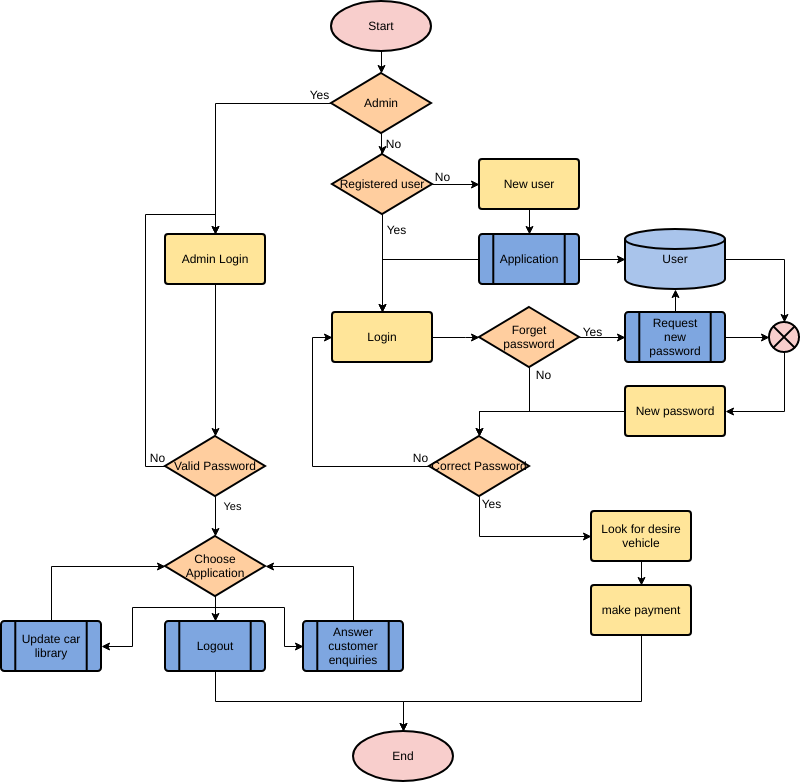
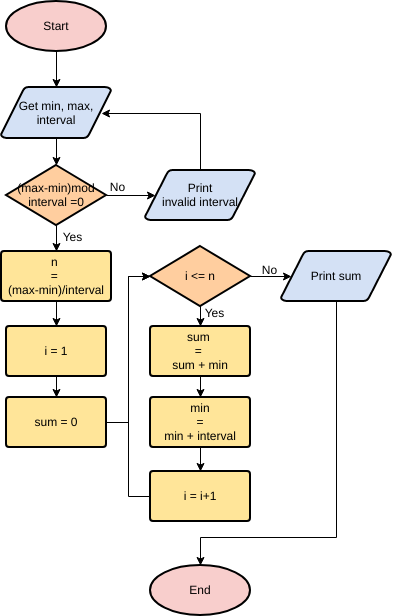
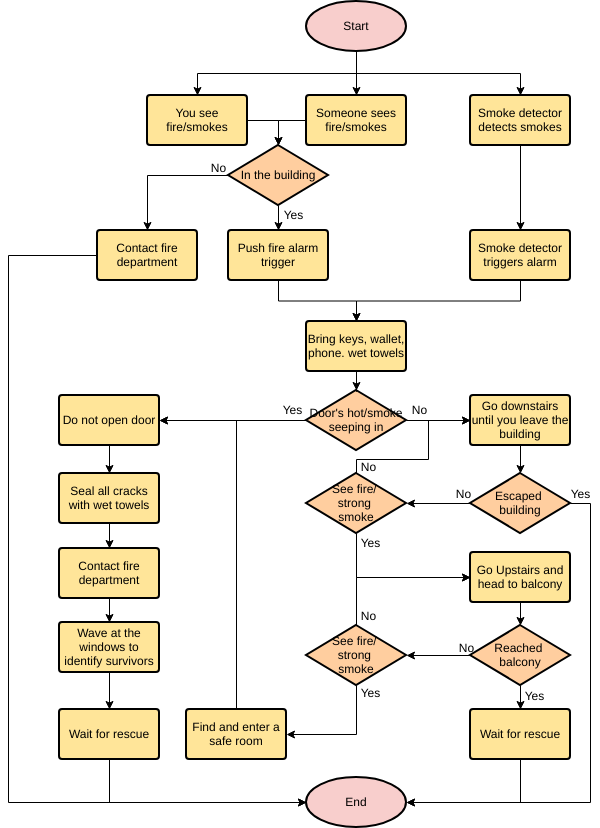
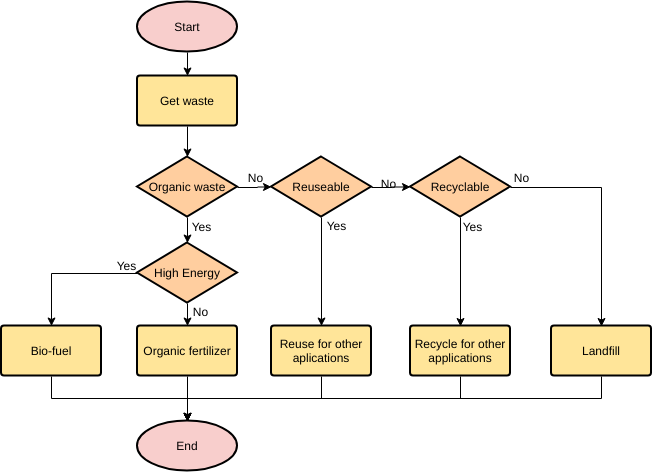
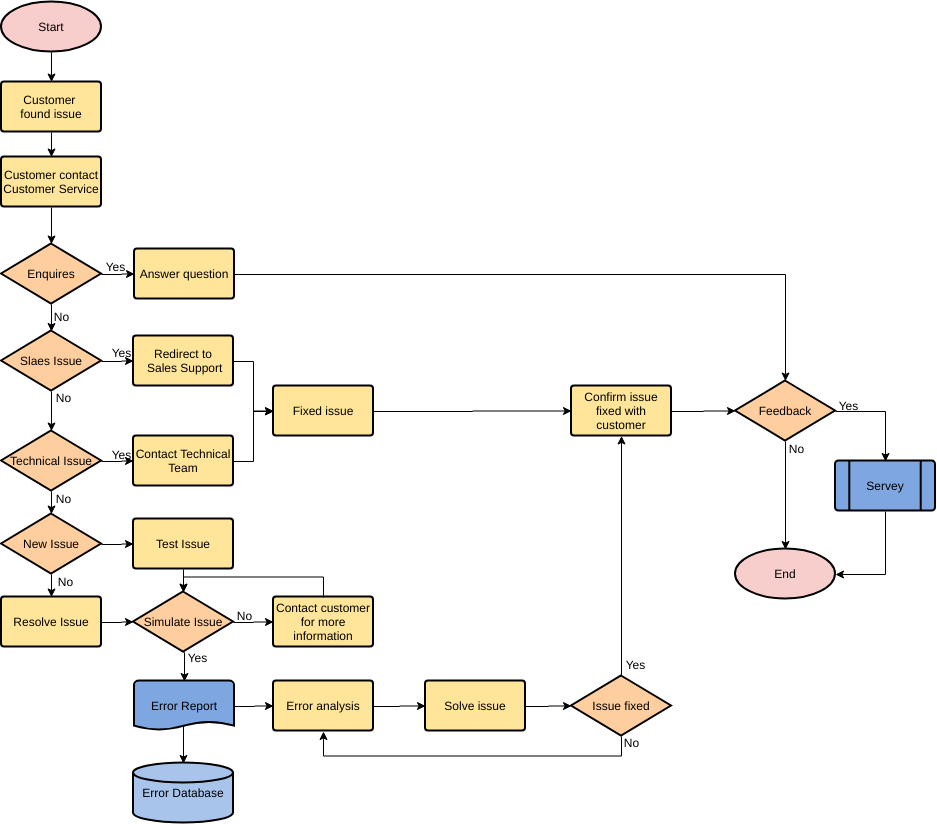
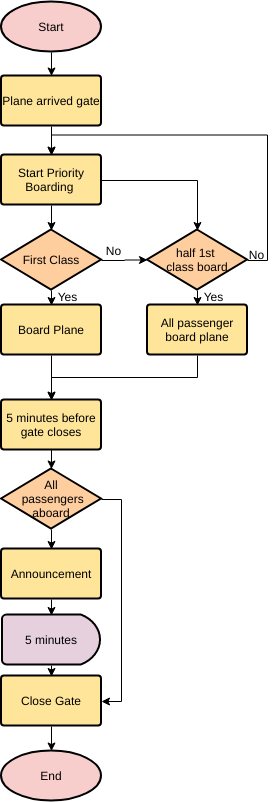
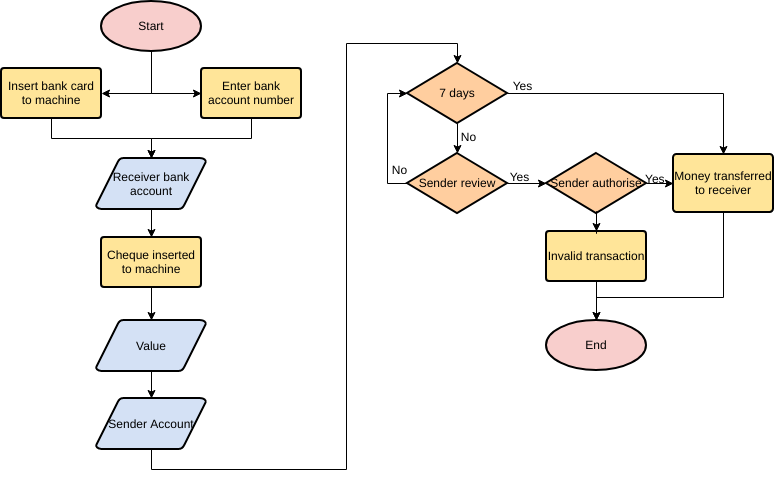
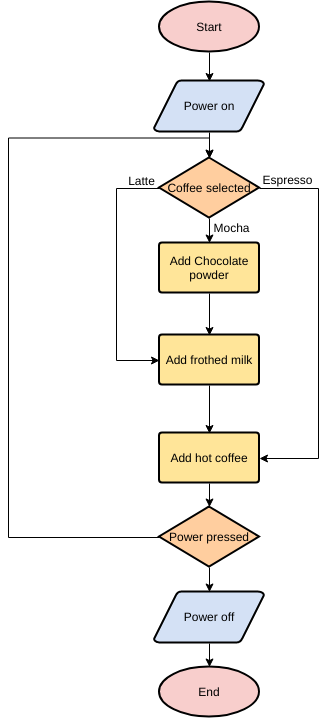
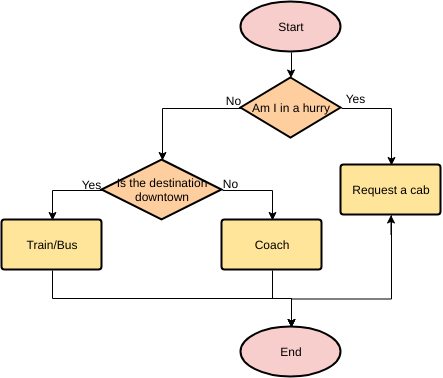
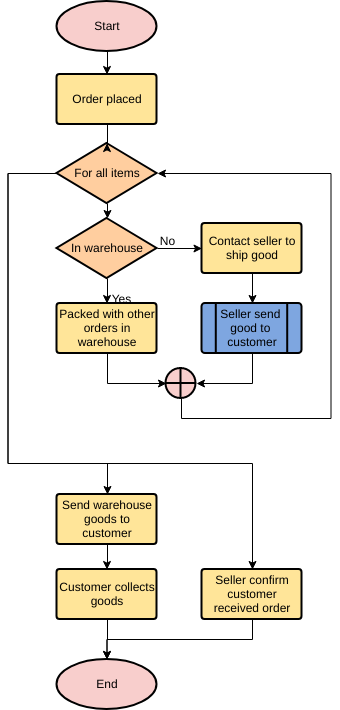
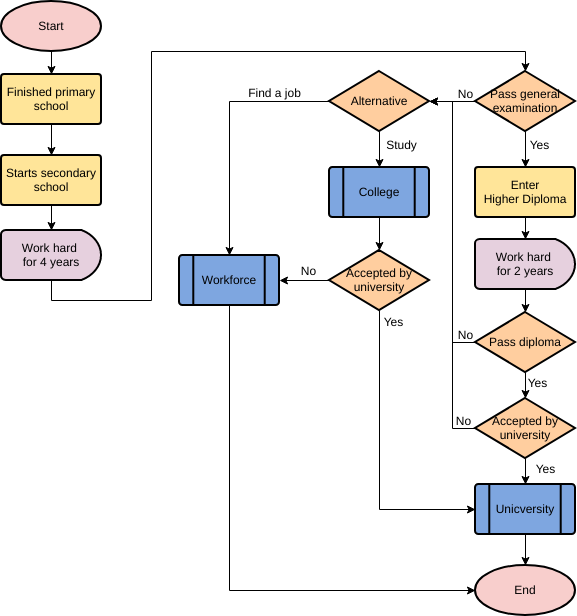
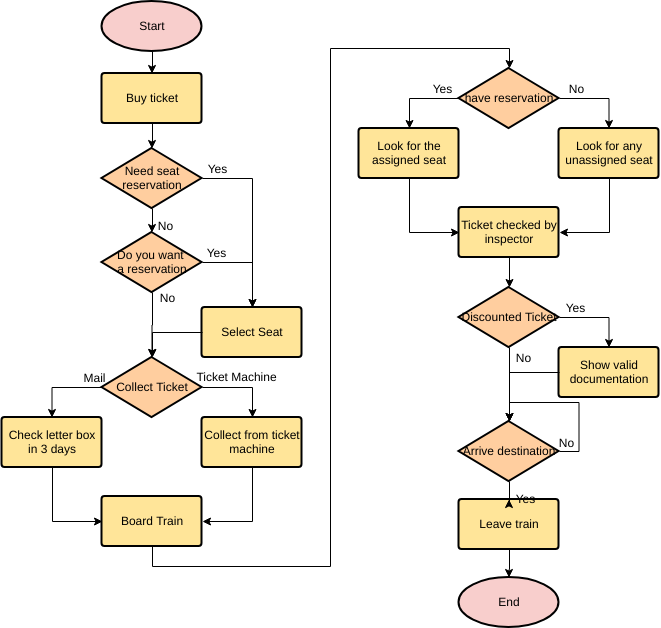
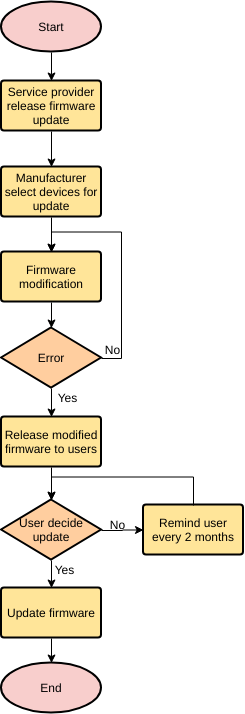
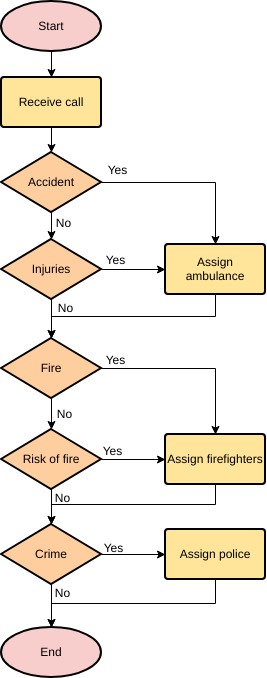
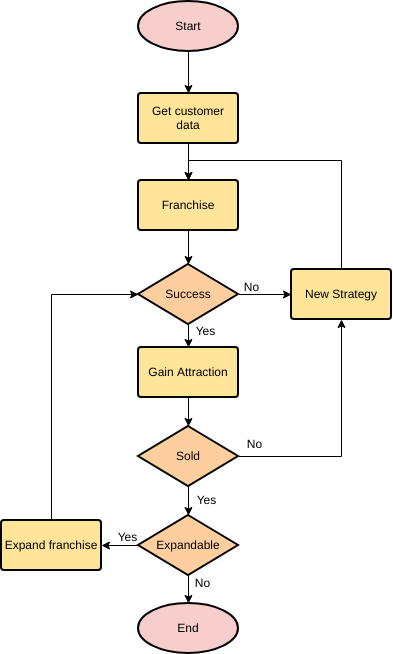
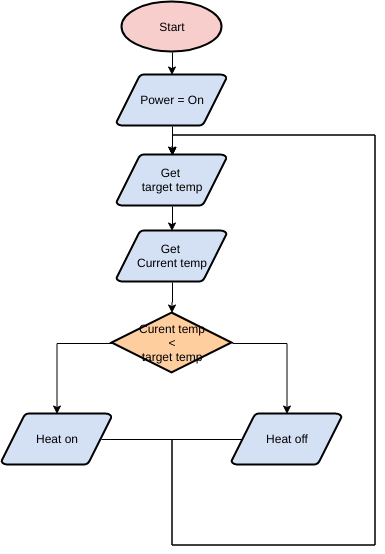
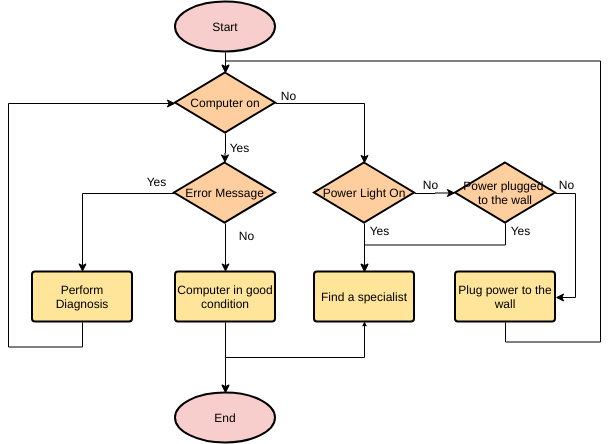
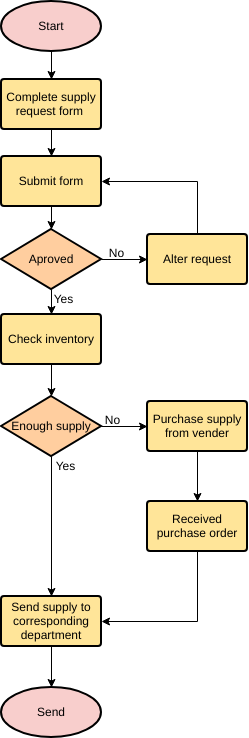
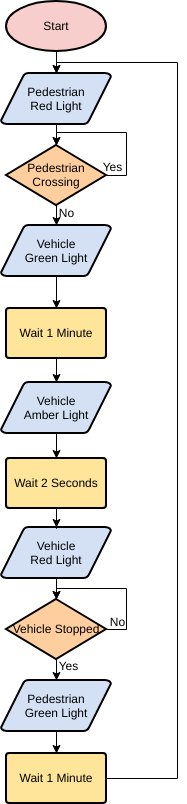
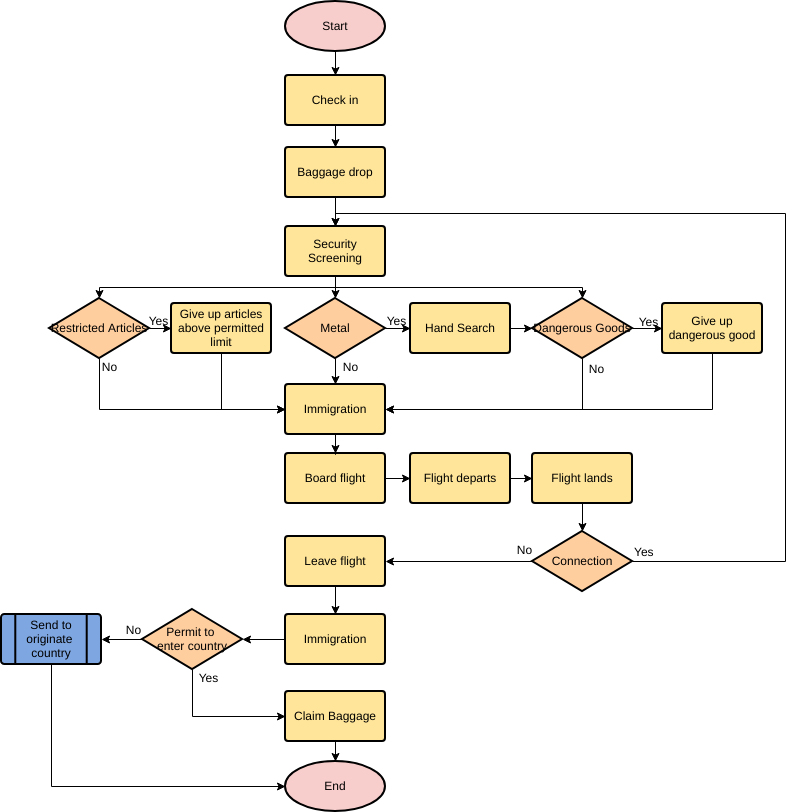
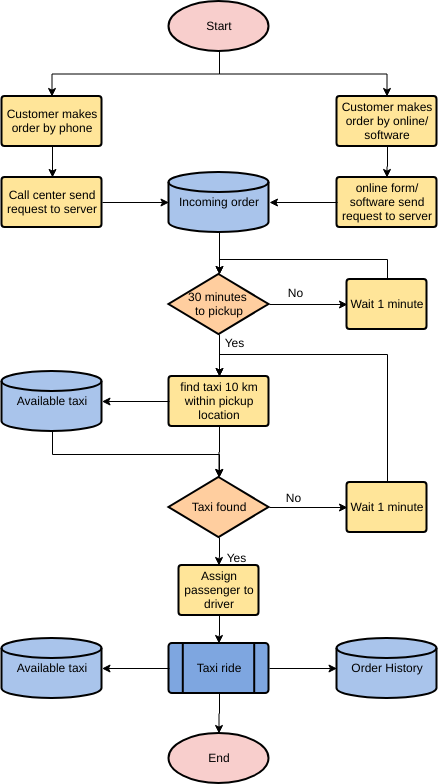
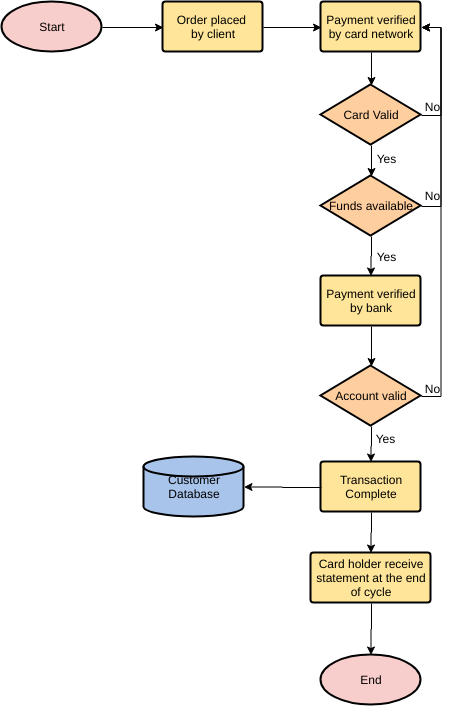
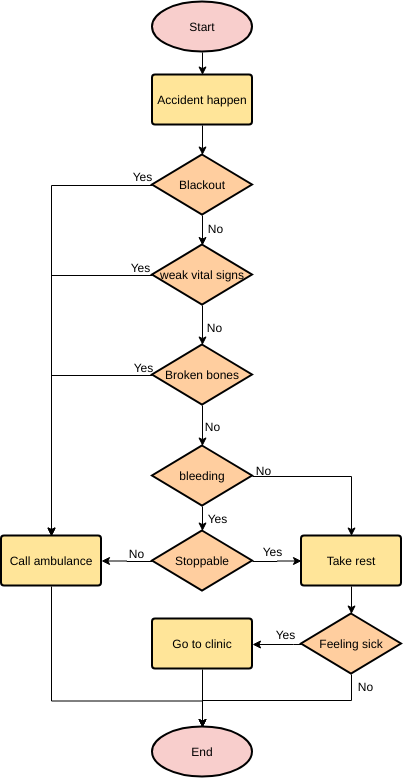
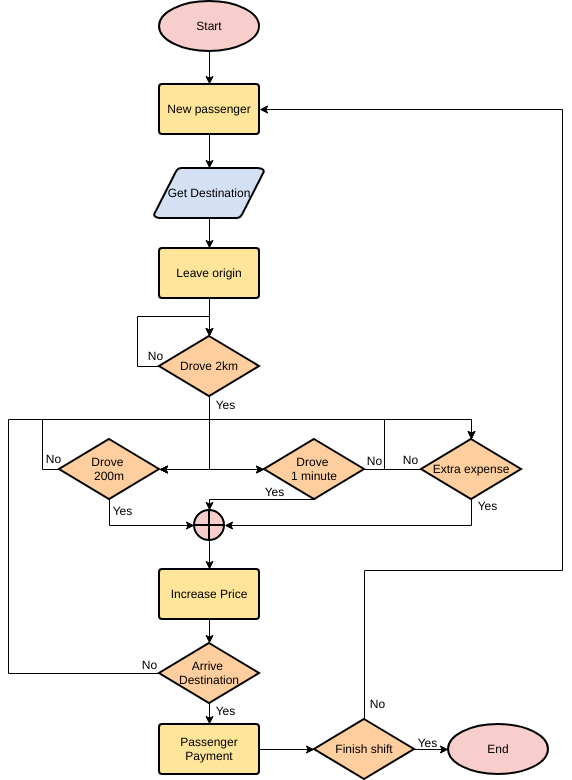
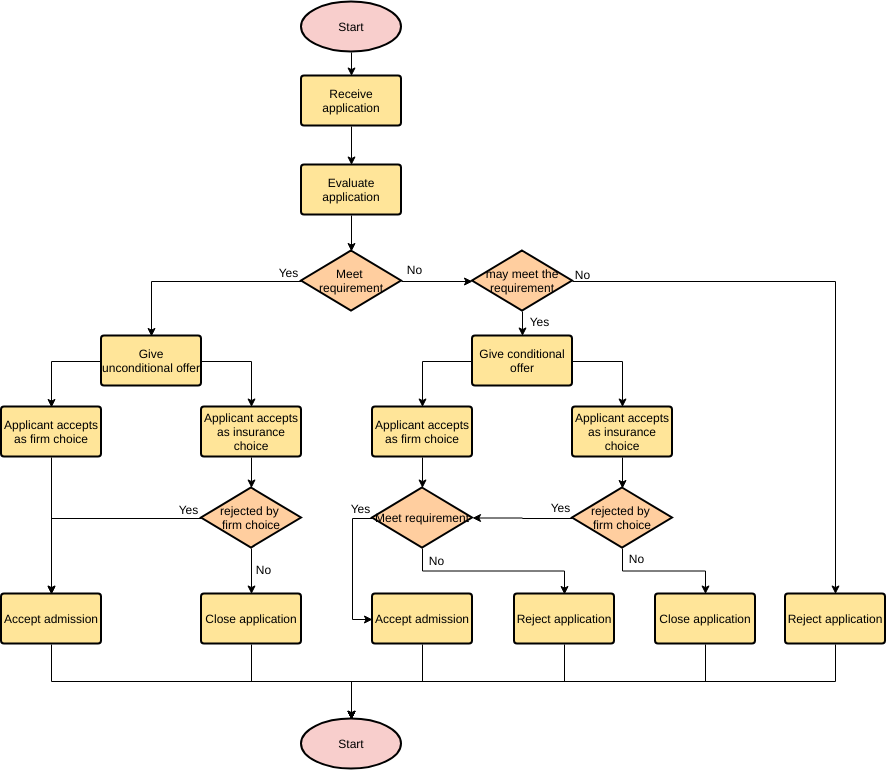
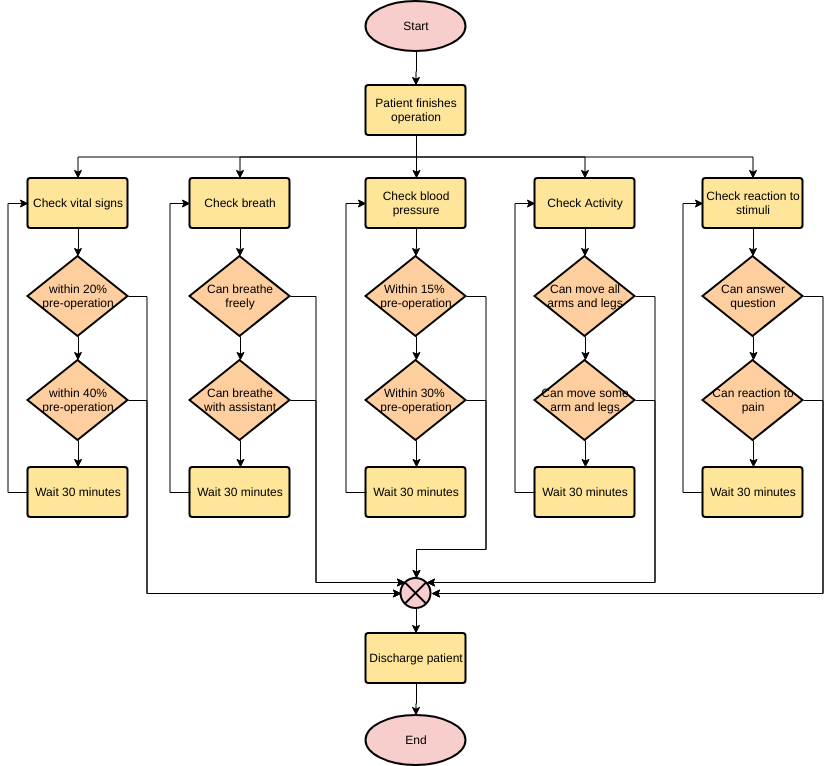
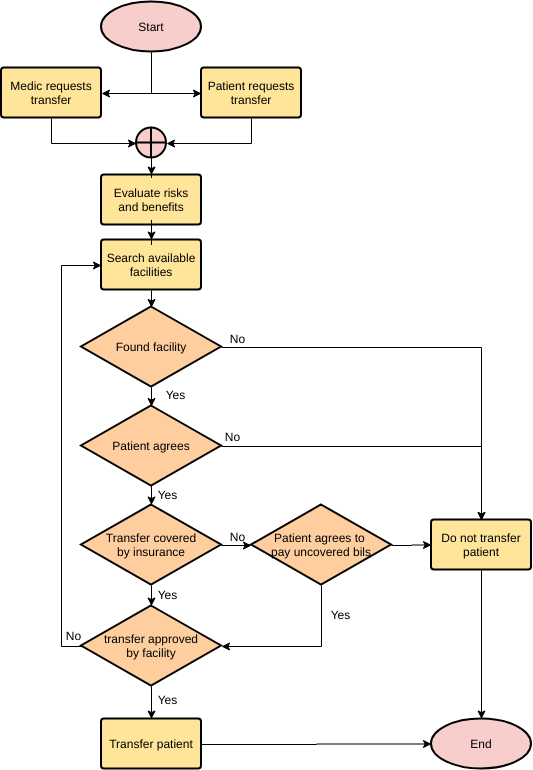
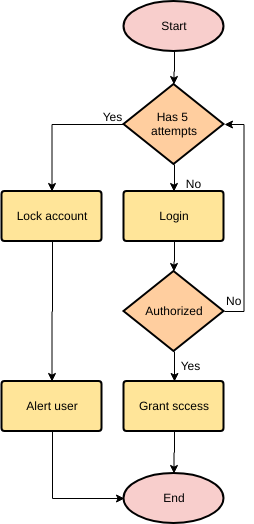
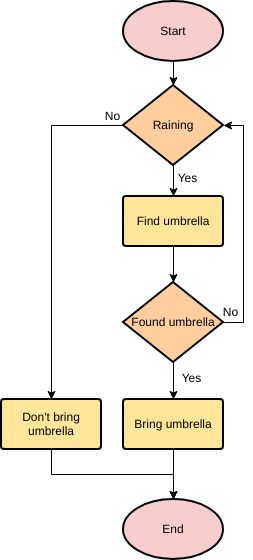
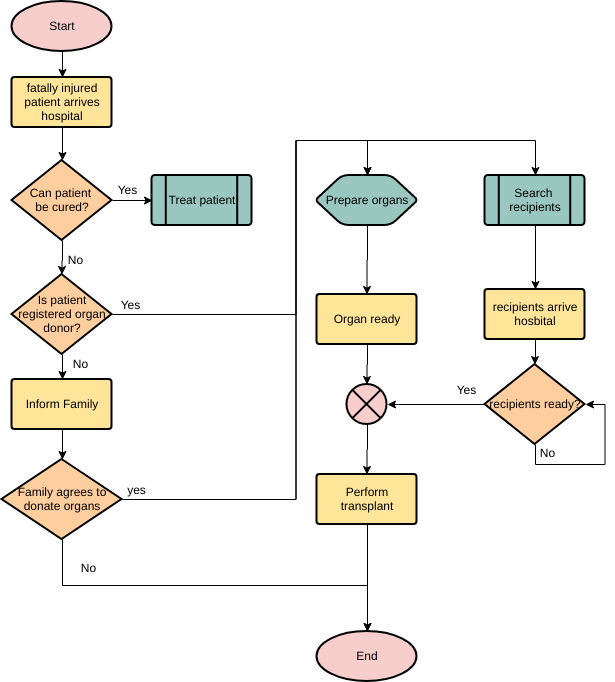
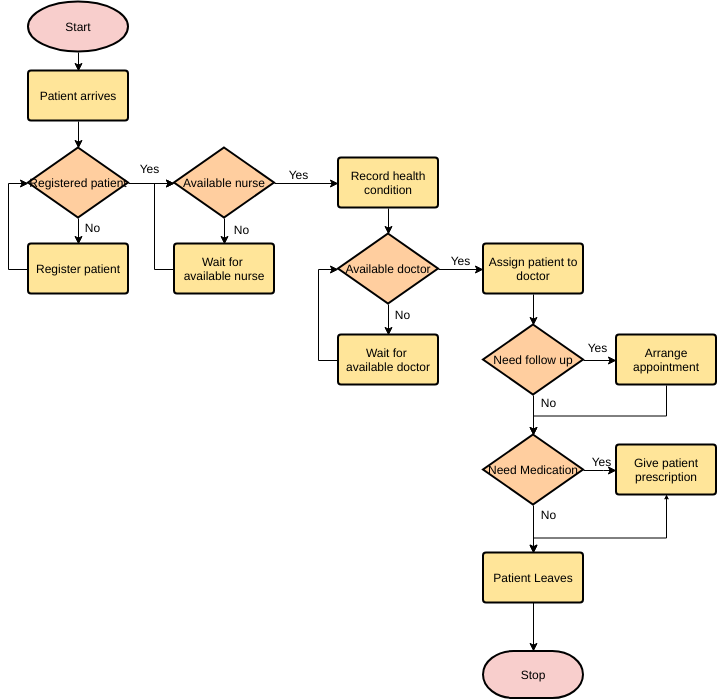
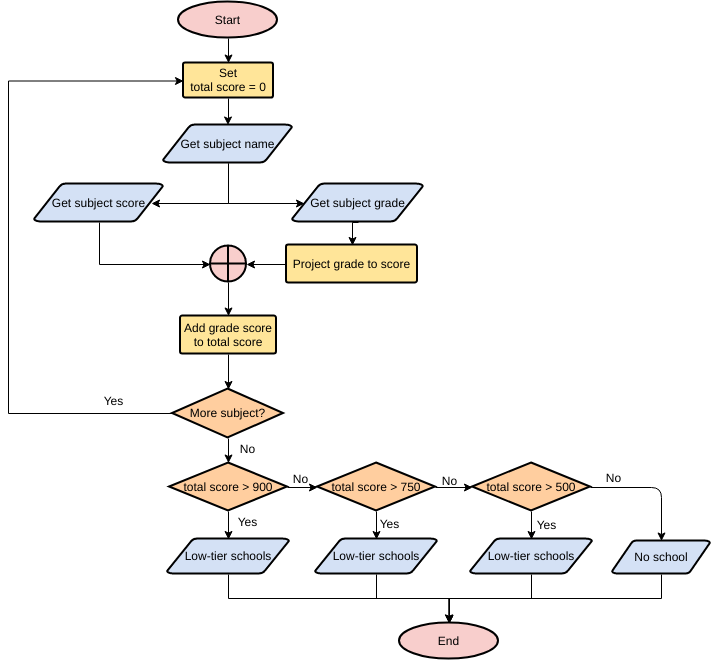
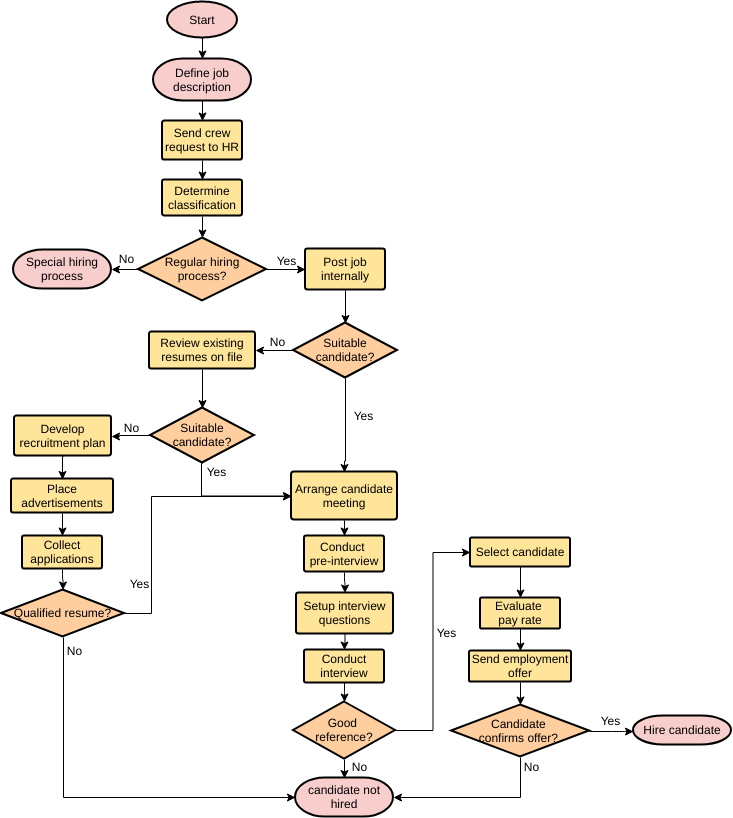
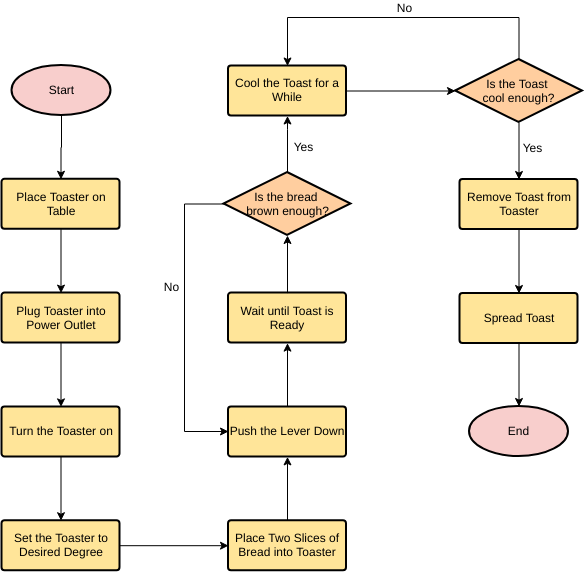
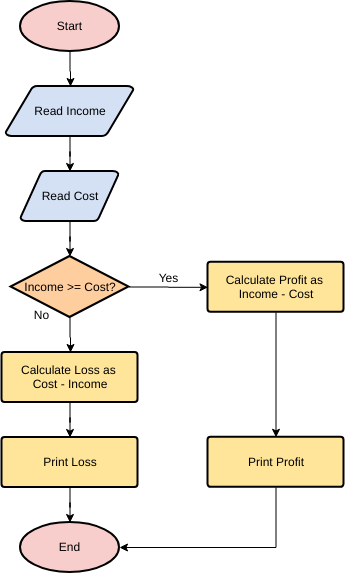
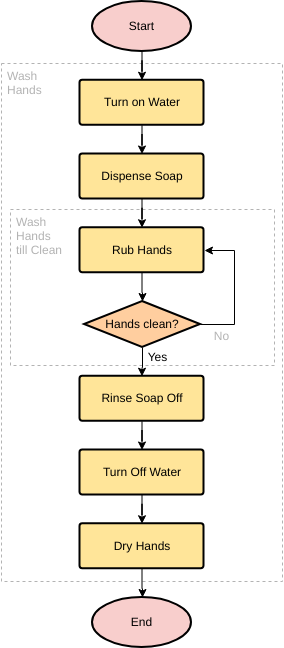
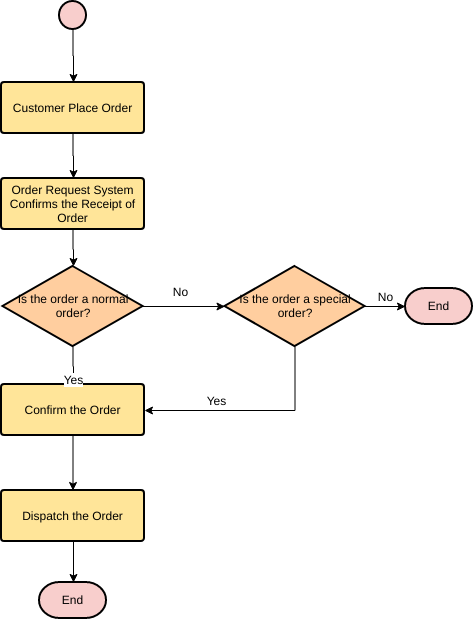
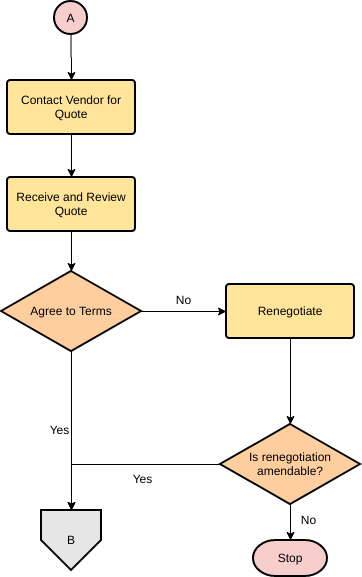
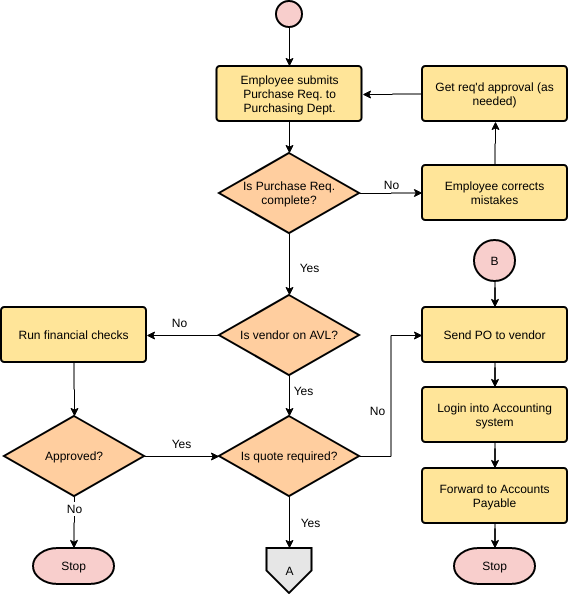
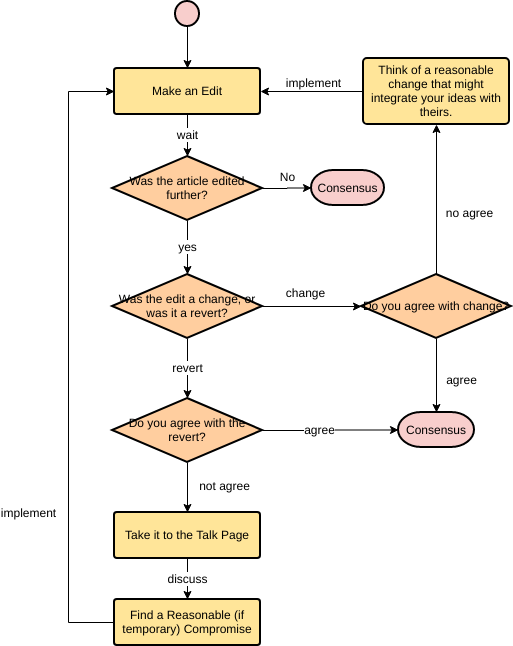
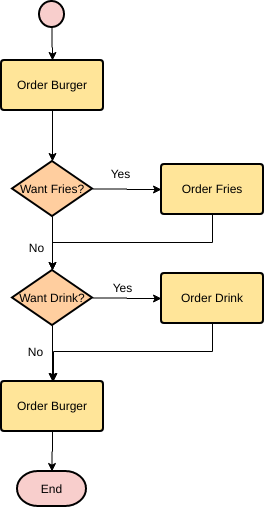
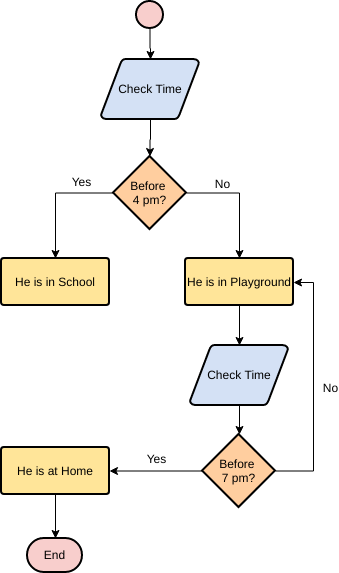
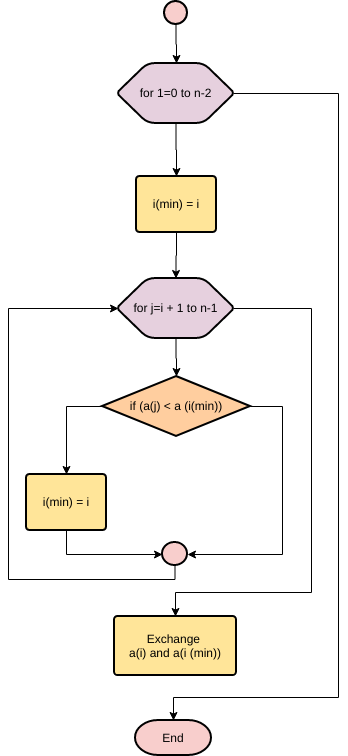
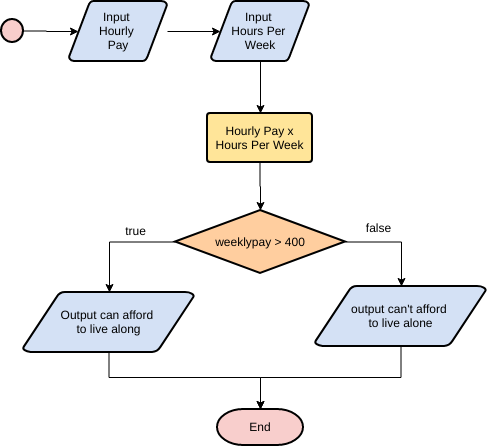
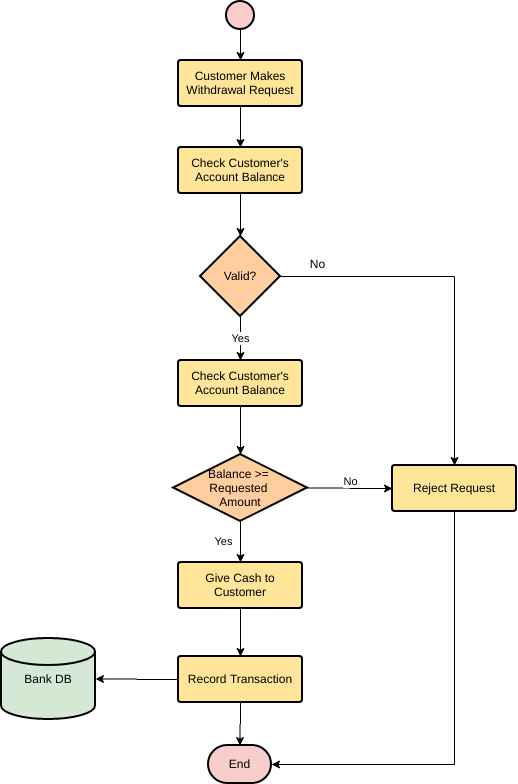
Belajar Diagram Alir melalui Contoh
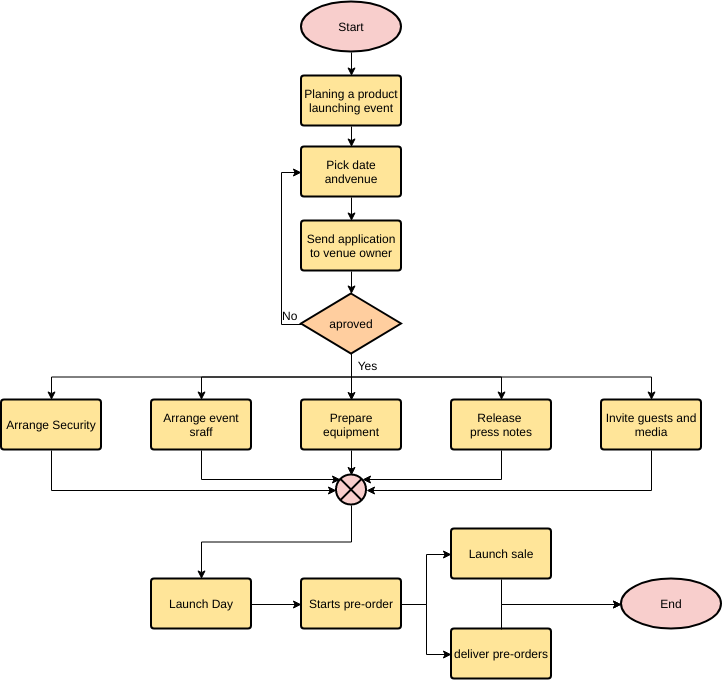
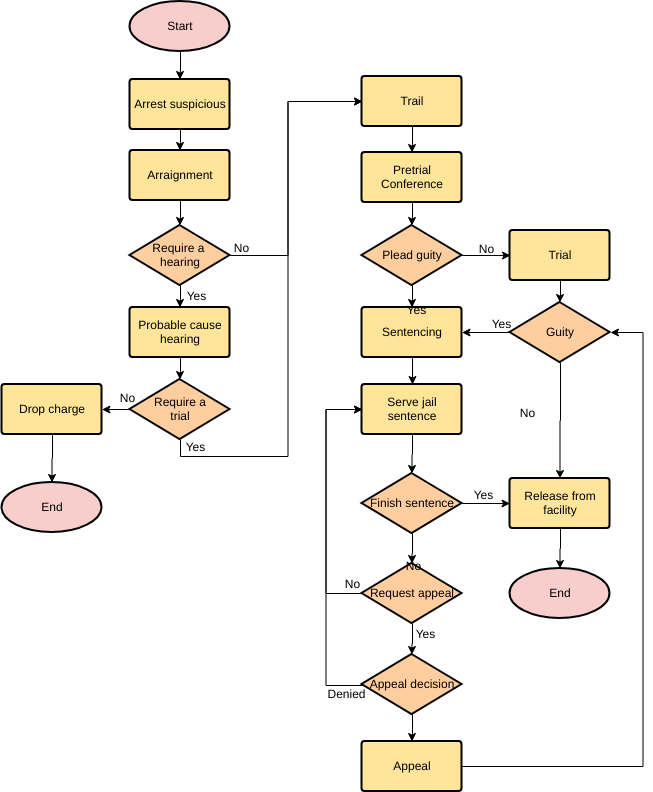
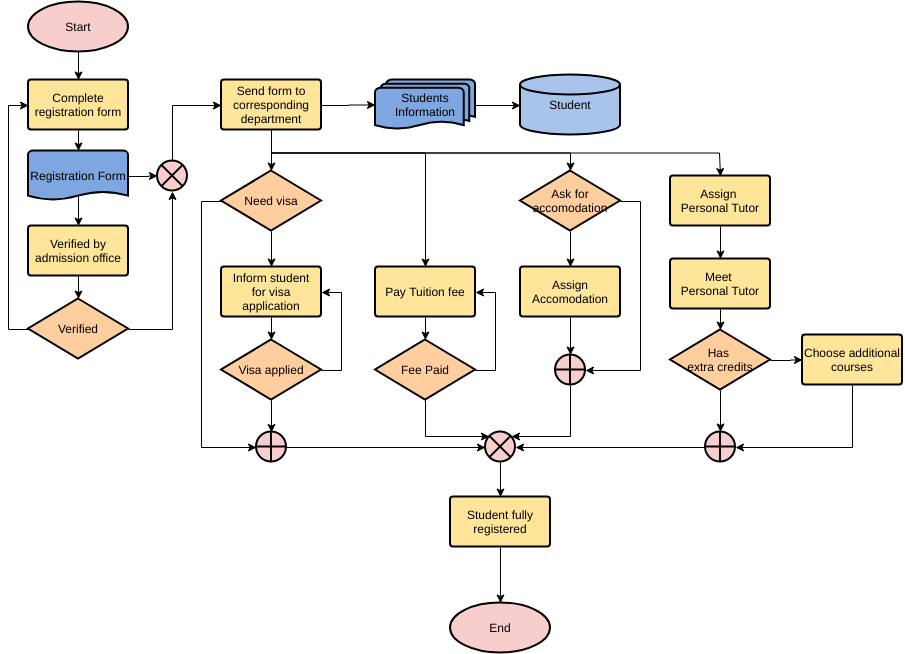
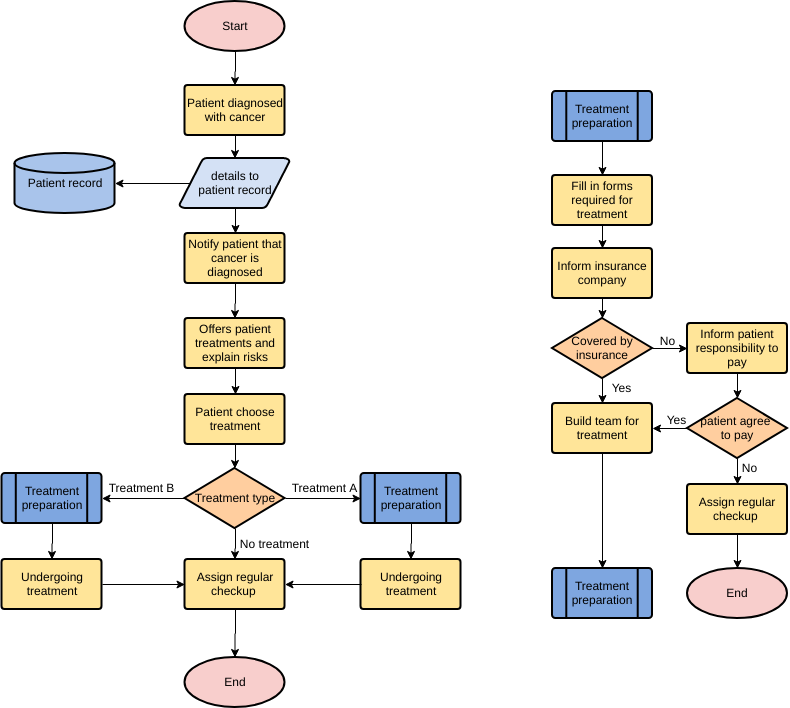
Jelajahi lebih banyak template Diagram Alir Lintas Fungsi
Peta proses lintas fungsi mengungkapkan siapa yang melakukan apa dan kapan, diorganisir ke dalam bagian dalam diagram mirip grid. Ini melampaui peta proses dasar dan menunjukkan hubungan antara fungsi (misalnya, pemangku kepentingan atau departemen) dan tahap (misalnya, tonggak) dalam proses, berikut adalah beberapa template dan contoh diagram alir lintas fungsi:
This post is also available in Deutsch, English, Español, فارسی, Français, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.