Table of Contents
hide
流程圖是算法、工作流或過程的圖形表示,不同類型的框代表不同類型的步驟,箭頭連接每兩個步驟。這種表示有助於說明已知問題的解決方案。流程圖廣泛用於分析、設計、記錄和操作許多領域的流程或程序。
什麼是流程圖?
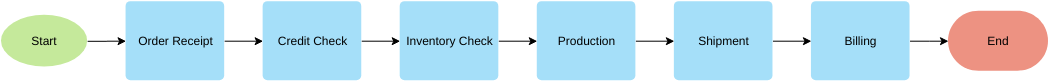
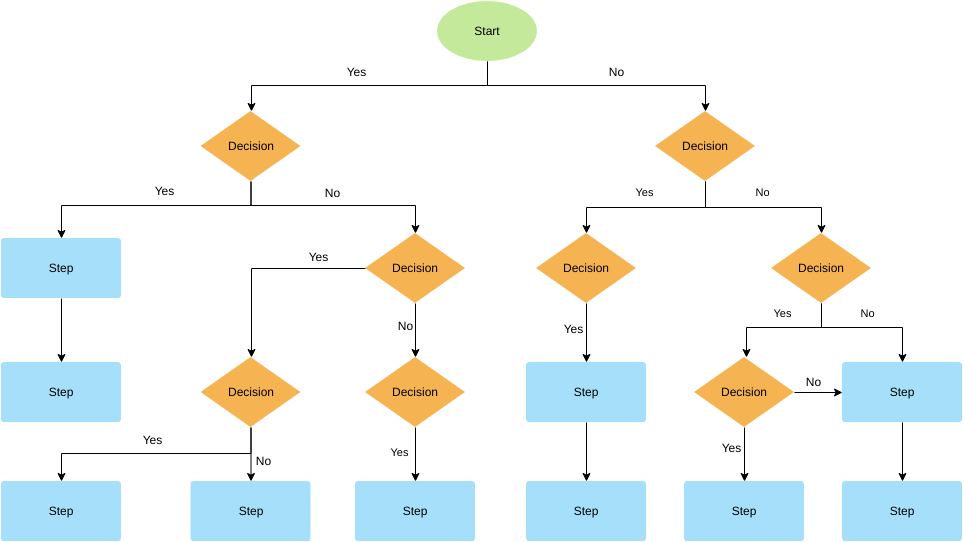
流程圖可用於設計或記錄許多簡單的步驟或程序。與其他圖表一樣,此類圖表可以幫助可視化正在發生的事情並更容易理解其間的過程。雖然流程圖有很多變體,每種都有自己的標註方式,但大多數都有以下兩個符號。
- 步。通常稱為“活動”,通常用矩形表示
- 決定。通常稱為“活動”,通常用矩形表示 通常用菱形表示
流程圖的優缺點
- 優點:直觀,易於理解,算法中容易發現錯誤,可以直接翻譯成程序。
- 缺點:佔用空間大。由於使用流線,過於靈活,不受約束。用戶可以隨意轉流,造成程序閱讀和修改困難,不利於結構化程序的設計。
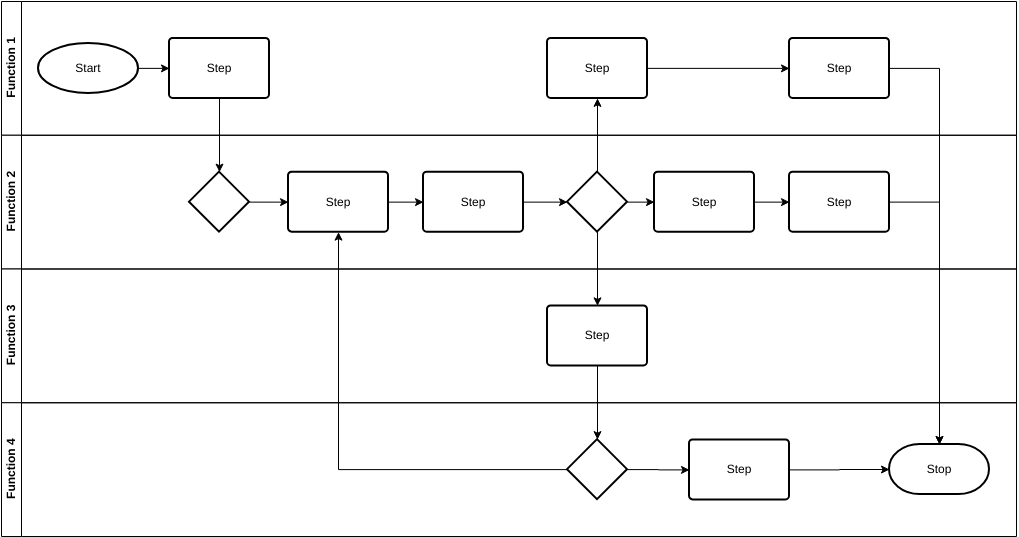
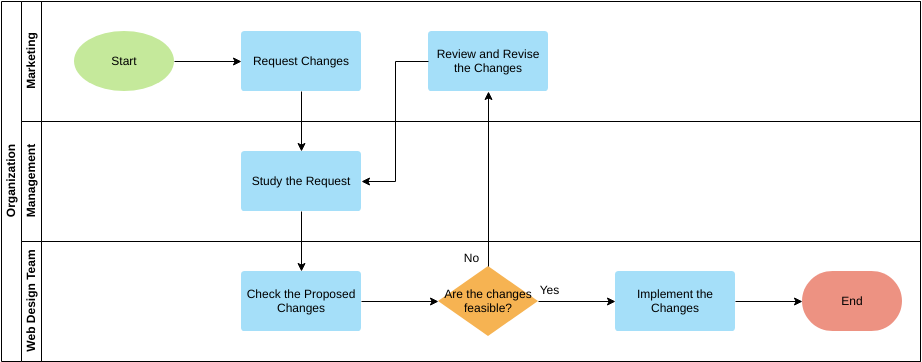
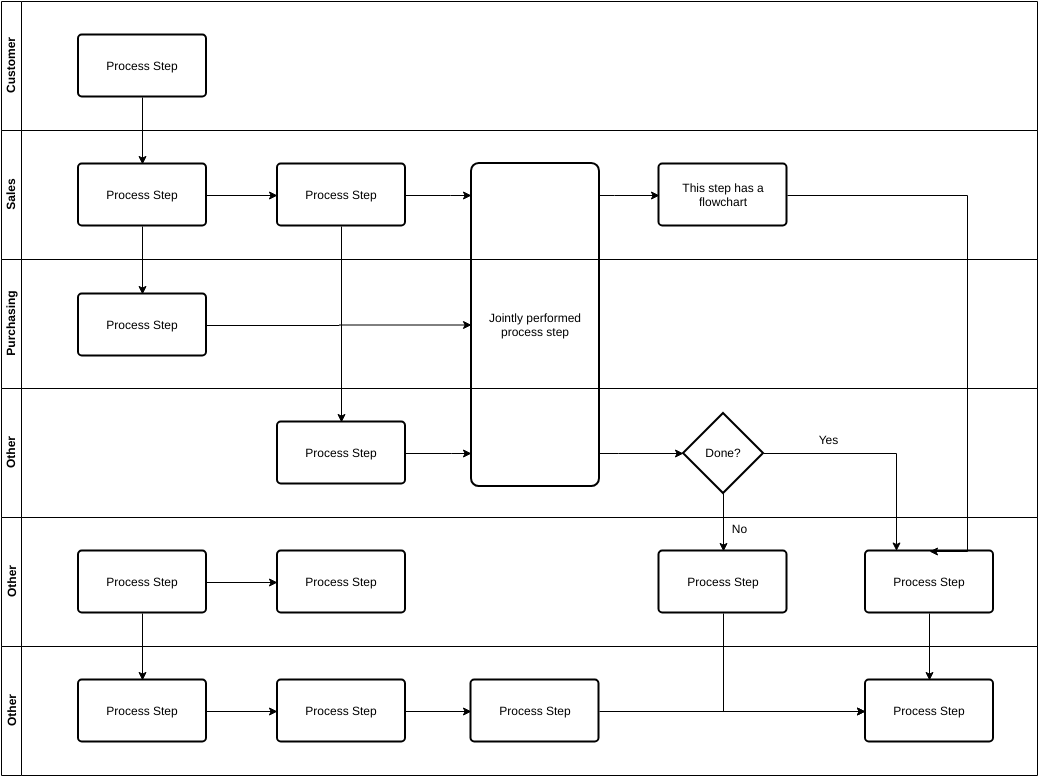
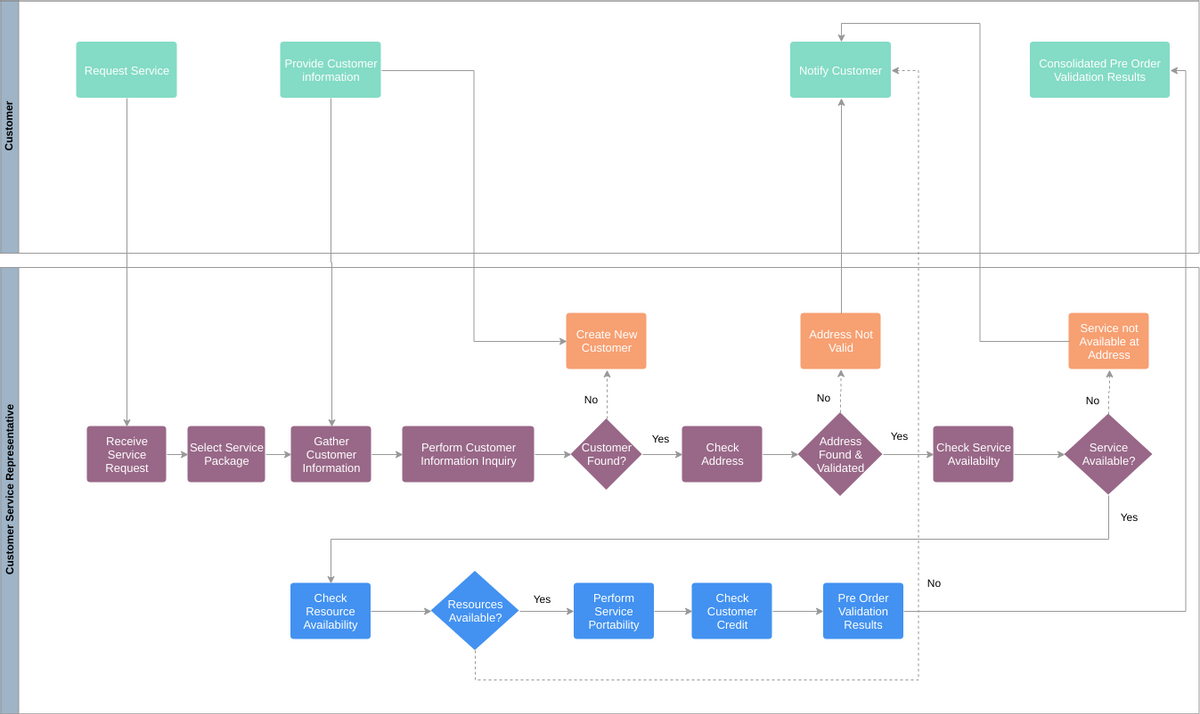
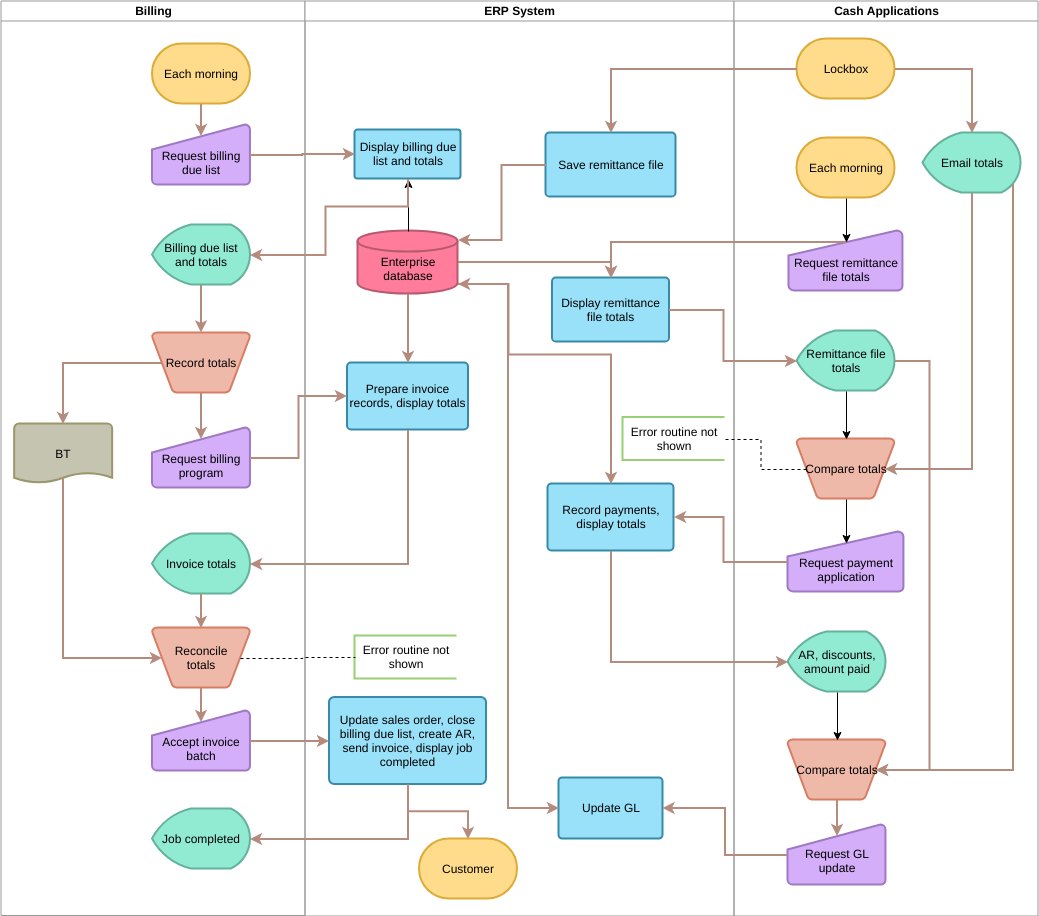
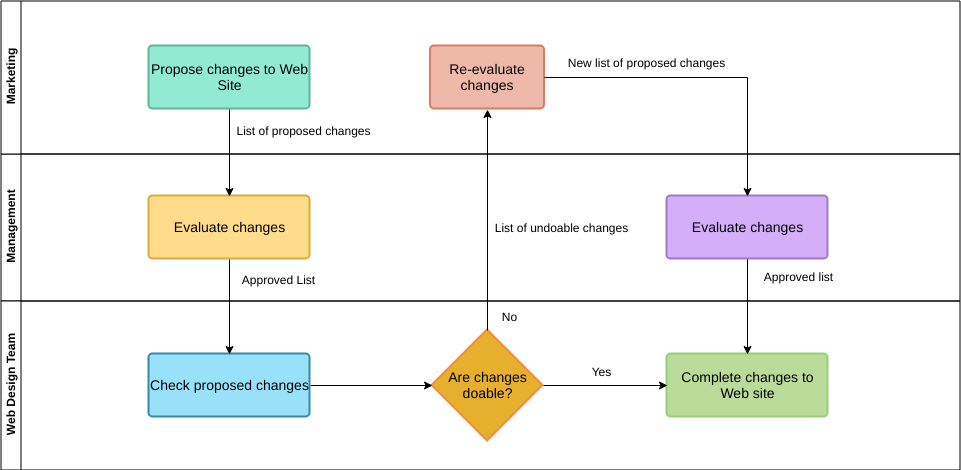
跨職能流程圖
當流程圖被劃分為用於描述不同控制單元的不同水平或垂直部分時,通常使用跨功能流程圖。特定控制單元將與特定部分一起顯示為圖標。
跨功能流程圖允許映射器正確地將職責分配給“執行步驟”或“決策”,並顯示組件單元對流程每個不同部分的職責。
流程圖的標準符號
流程圖常用符號為了使內容表達的流程圖便於他人準確全面地理解,需要在製圖中使用常用、統一的流程圖符號。
目前國際標準化組織(ISO)等機構已有流程圖符號標準可以作為繪圖的依據,如在實際工作中需要使用該標準的圖形等符號,應考慮其通用性,盡量使用社會已有的和通用的,在創新的情況下一定要標明這些符號的含義和用途,並註意同一圖和以後在實際繪圖中保持必要的連續性,並減少不必要的符號類型。
下表列出了最常見的流程圖符號。
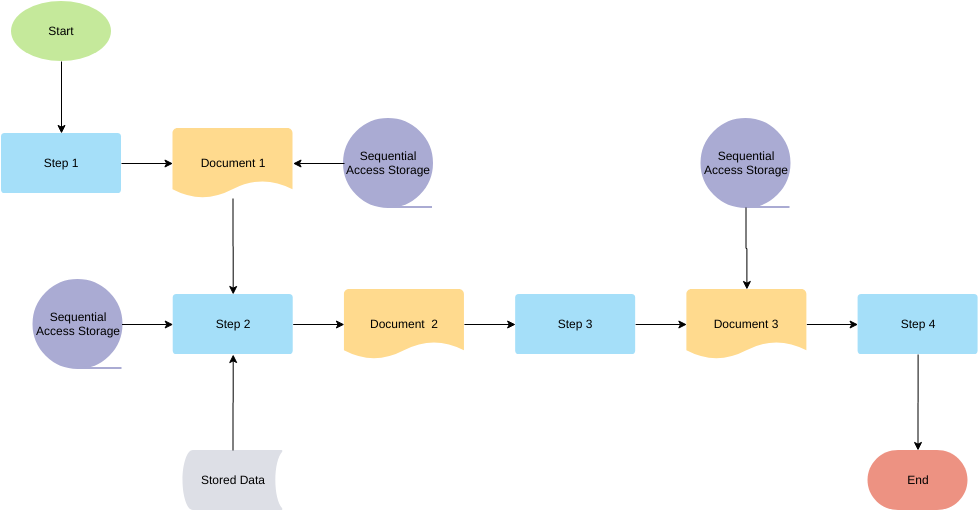
其他附加符號
除上述基本符號外,示例如下
| 形狀 | 姓名 | 描述 |
|---|---|---|
 |
數據文件或數據庫數據文件或數據庫 | 數據庫由圓柱體表示。 |
| 文件文件 | 該文件標有一個底部為波浪形的矩形。 | |
| 使用多個波浪形底部的矩形來標記多個文件。 | ||
| 顯示顯示 | 顯示結果的過程用左三角正方形右圓角形狀標記。 | |
| 手動操作手動操作 | 使用直角半梯形標記需要手動輸入、校正或操作的過程。 | |
| 初始化準備或初始化 | 初始化或準備過程由一個細長的六邊形表示。 |
創建流程圖的提示
準備流程圖時必須遵循以下準則。
- 繪製流程圖時應使用標準符號。
- 確保流程圖具有起點(或起點)和終點(或終點)。
- 避免工藝線交叉
- 流程圖的通常方向是從上到下或從左到右。
- 終端符號,即 START/BEGIN 或 STOP/END 應該只有一條流線。
- 流程圖應該整潔、乾淨、易於理解。不應該有任何歧義。
- 只有一條工藝線應該從工藝符號中出來。
- 只有一個過程行進入決策符號,但可以有兩個或三個過程行,一個用於每個可能的答案,留下決策符號。
- 如果流程圖又長又復雜,應該使用連接符來減少流程線的數量。
- 使用註釋符號更清楚地描述這些步驟。
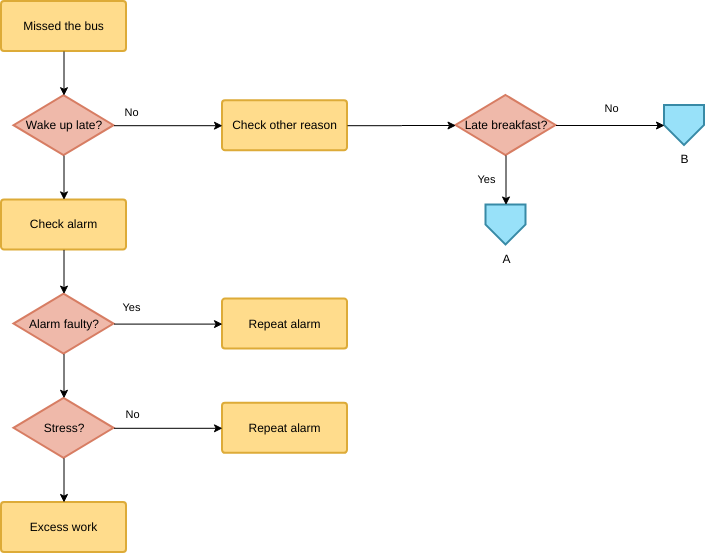
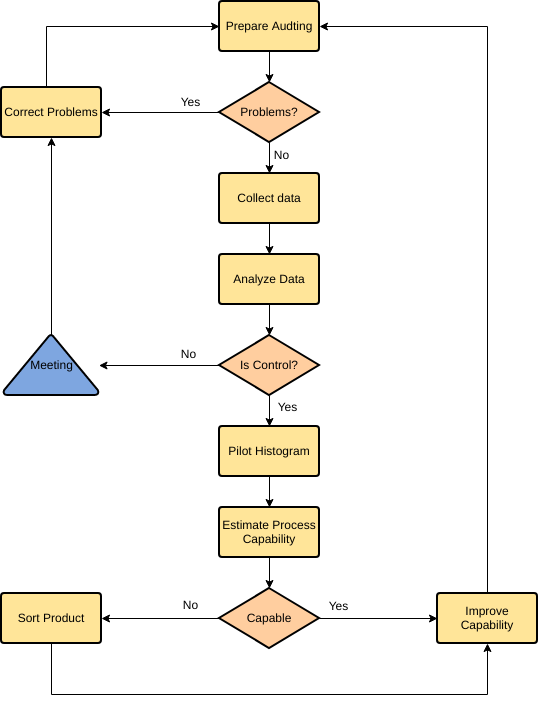
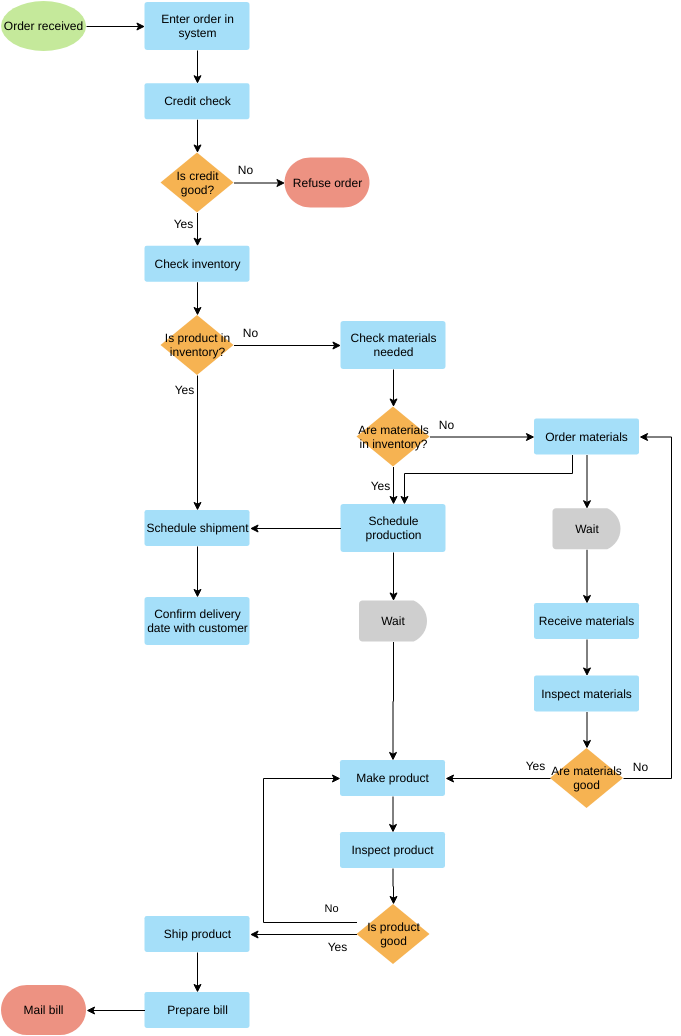
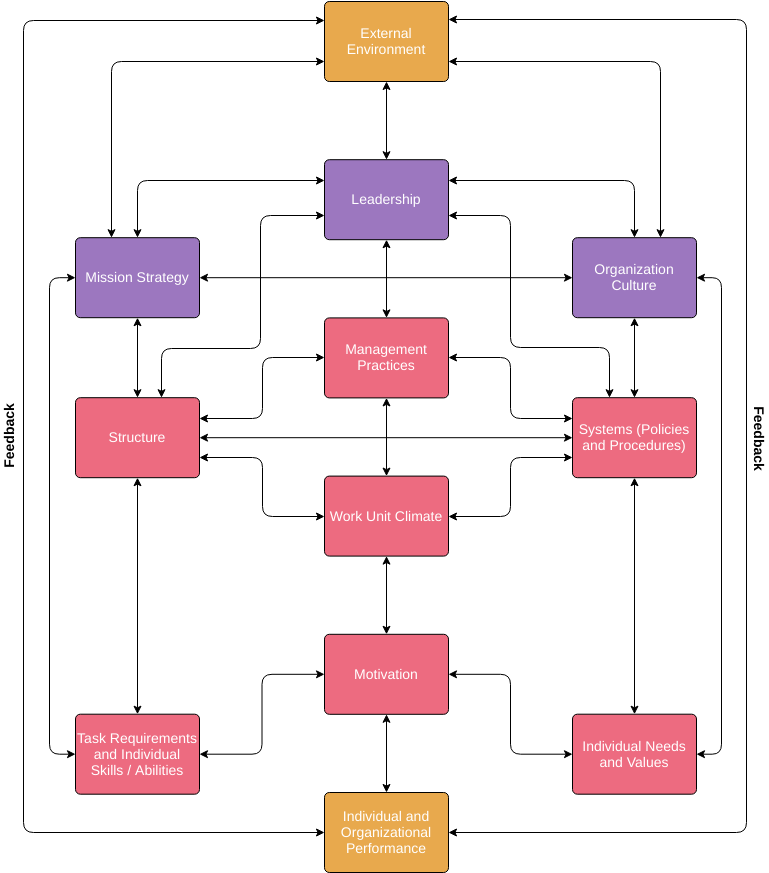
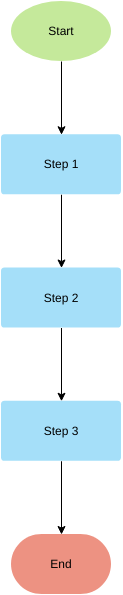
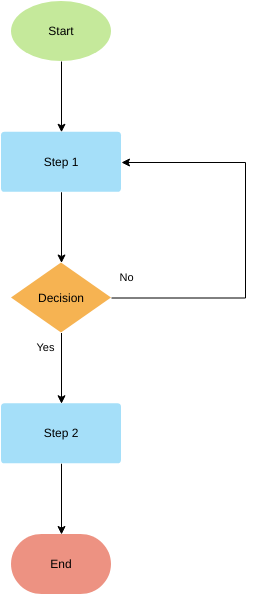
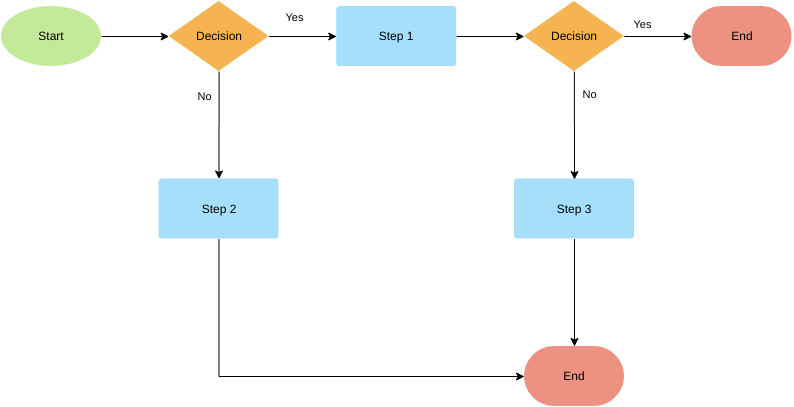
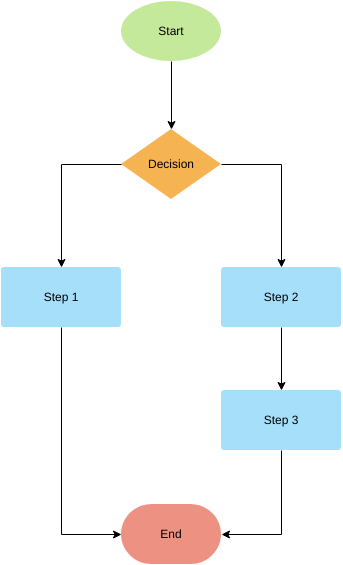
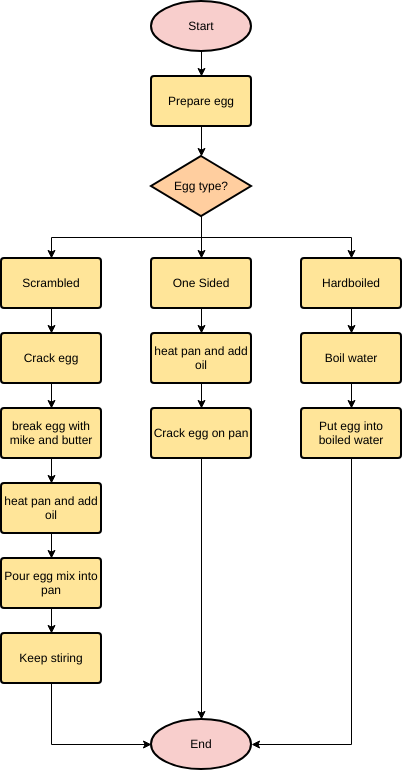
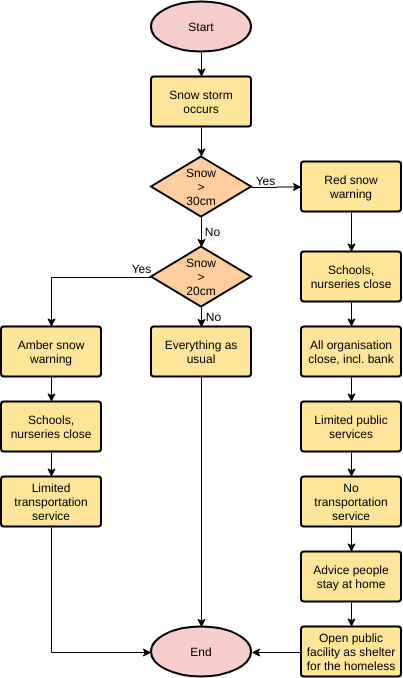
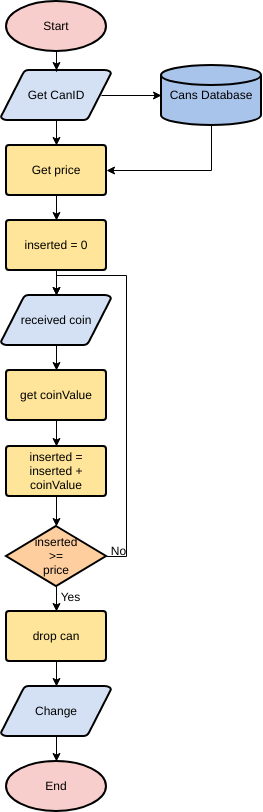
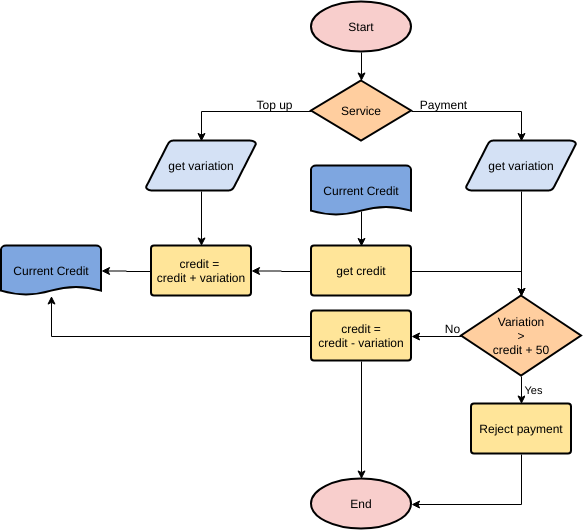
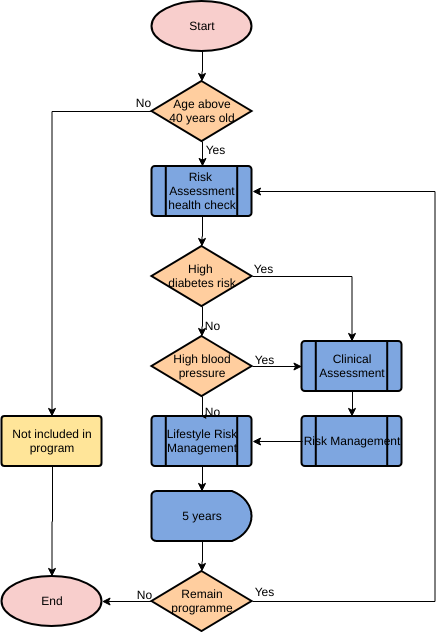
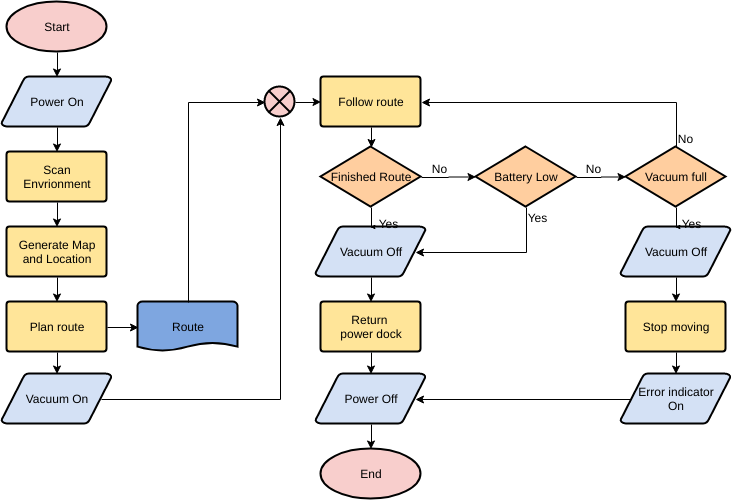
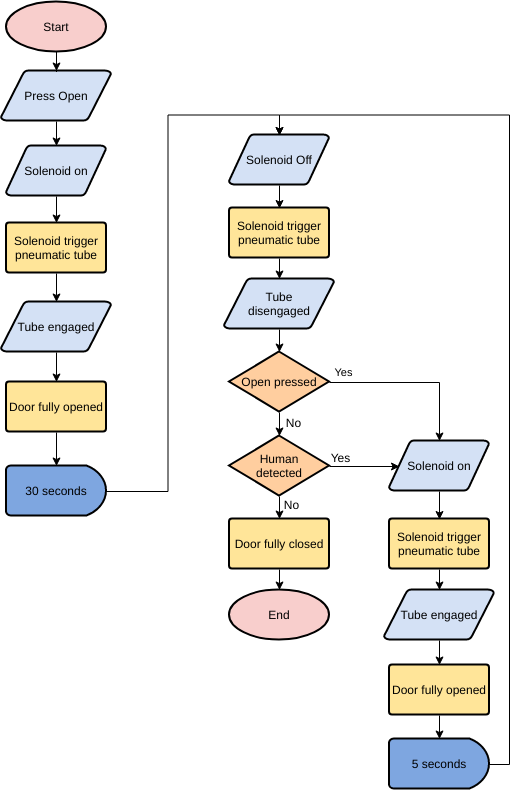
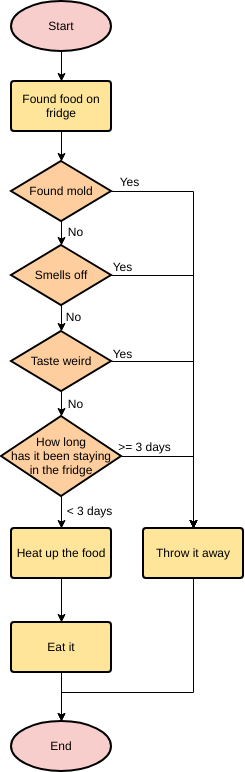
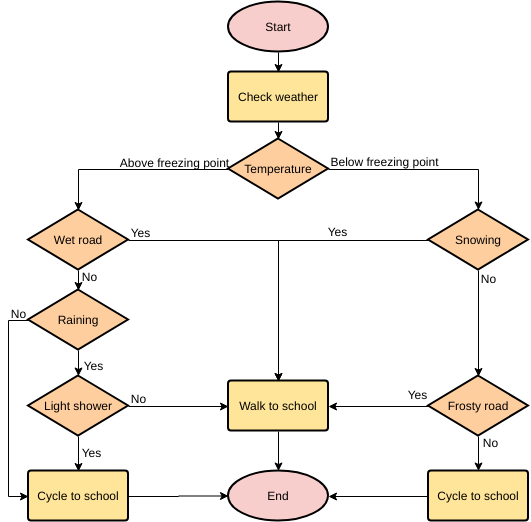
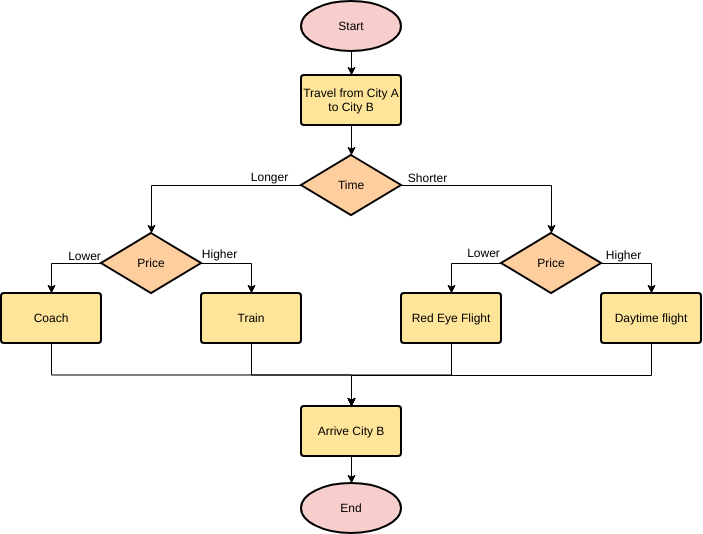
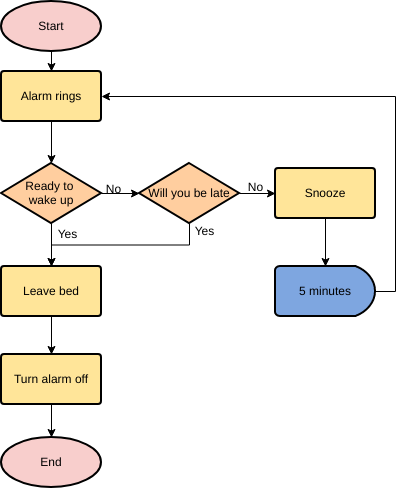
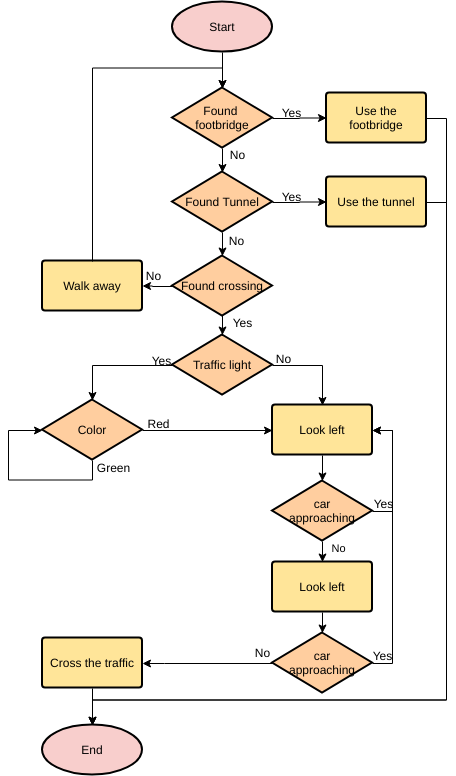
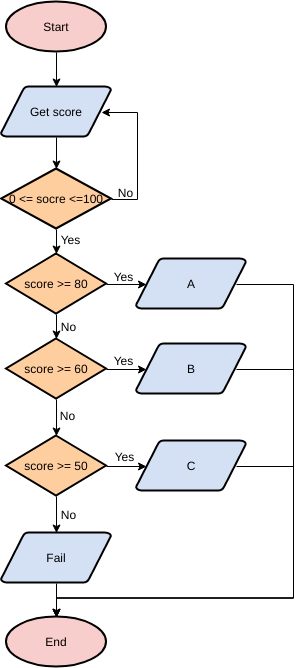
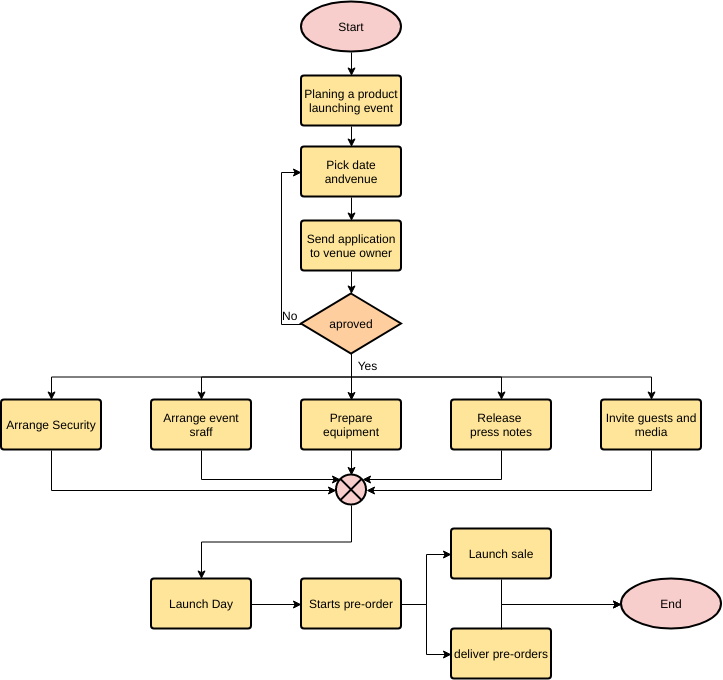
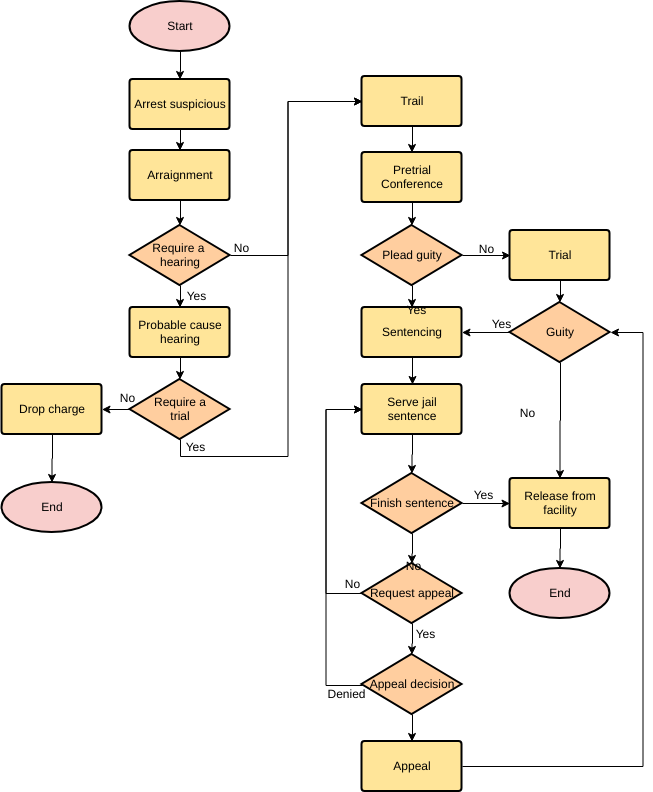
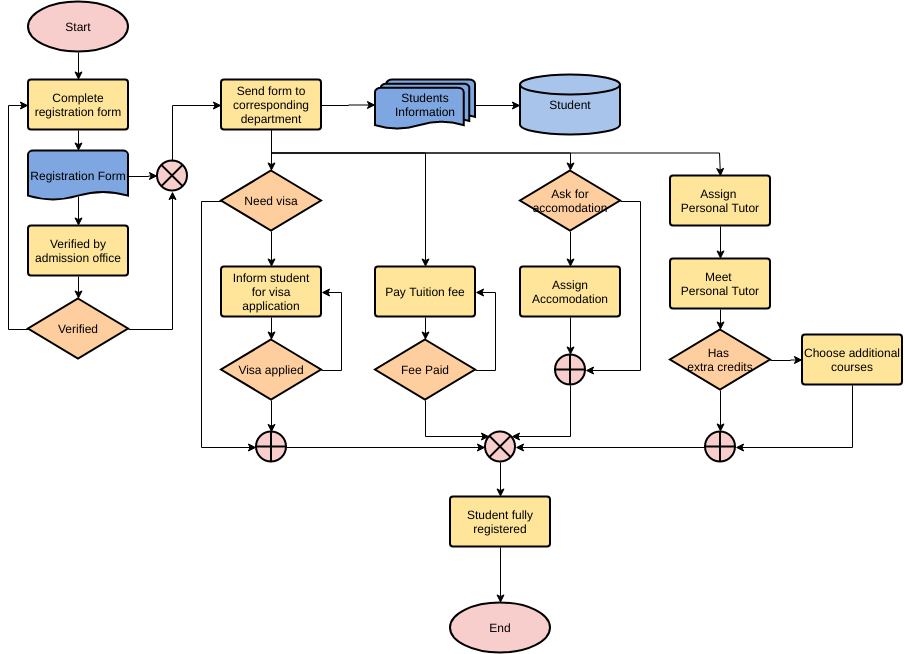
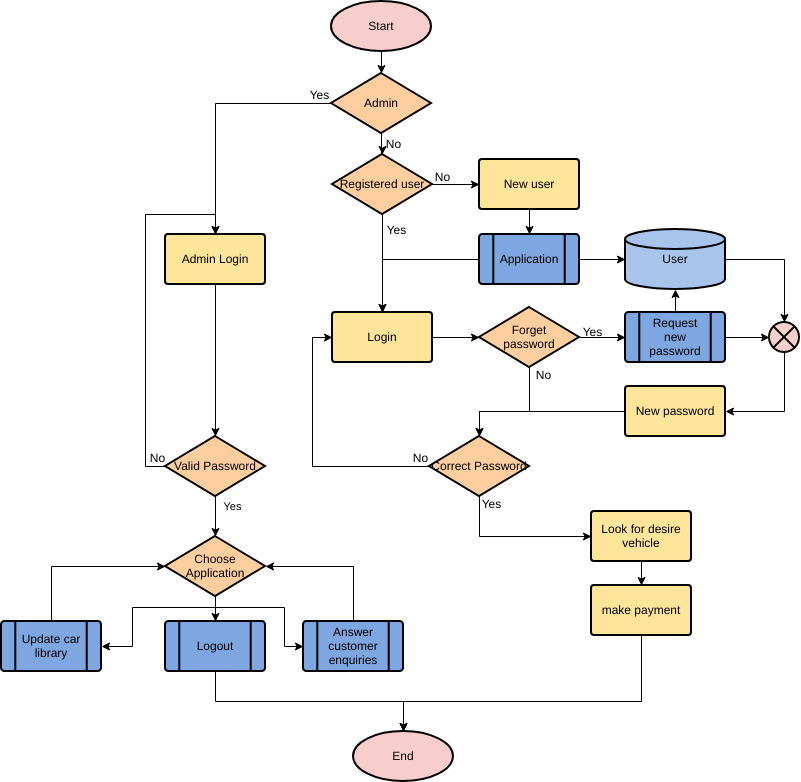
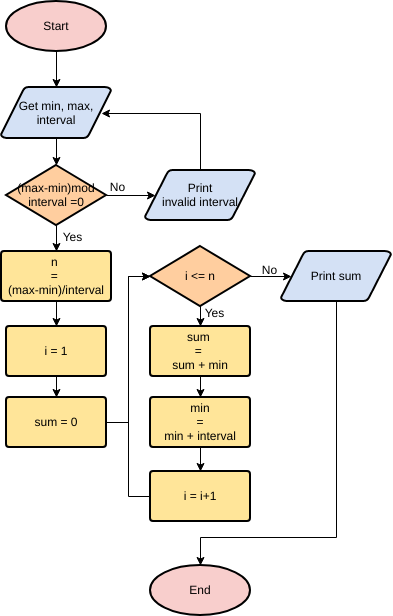
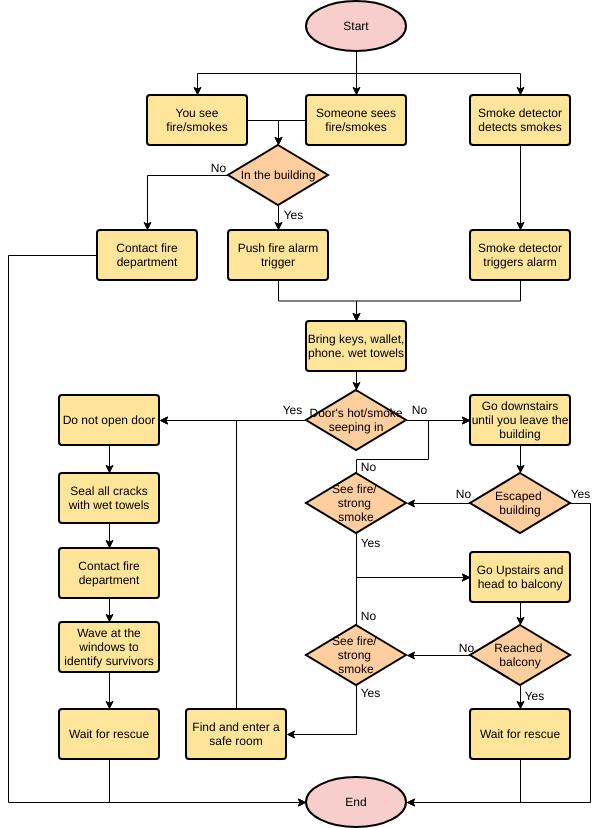
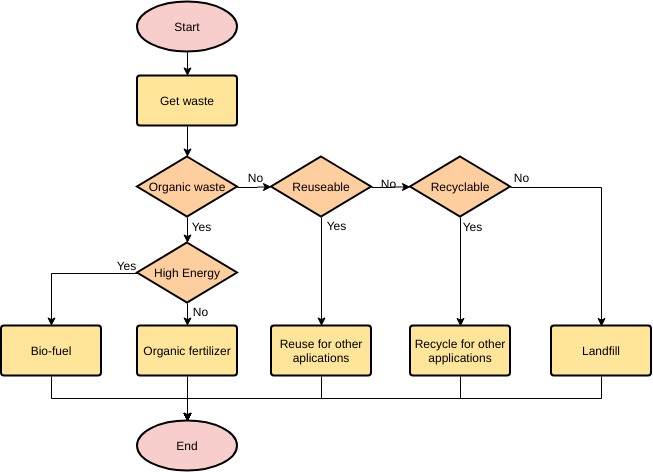
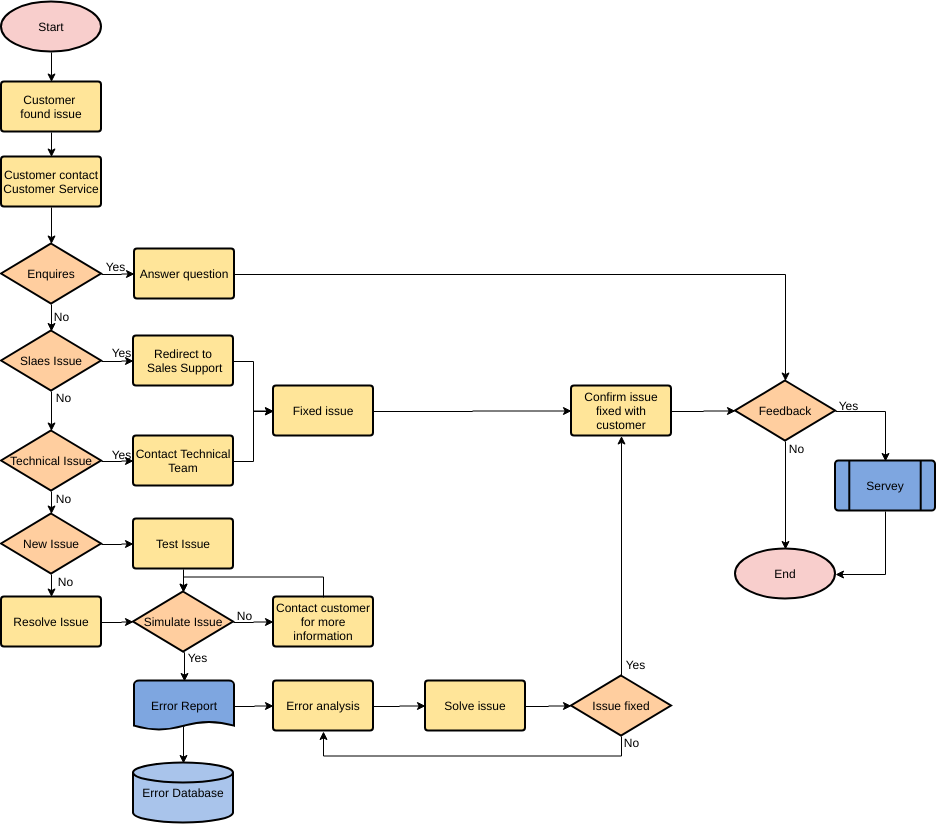
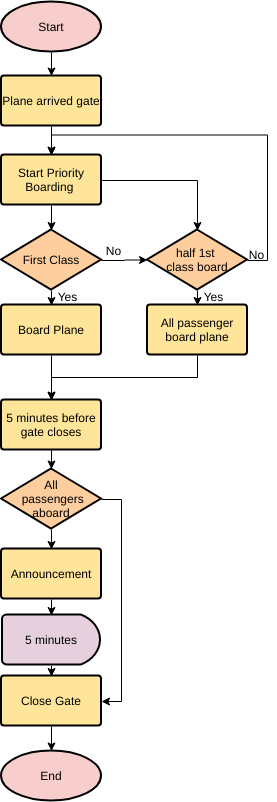
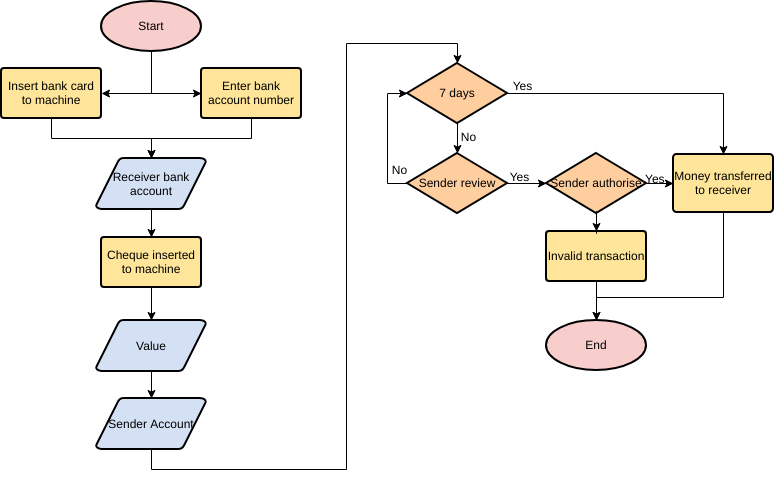
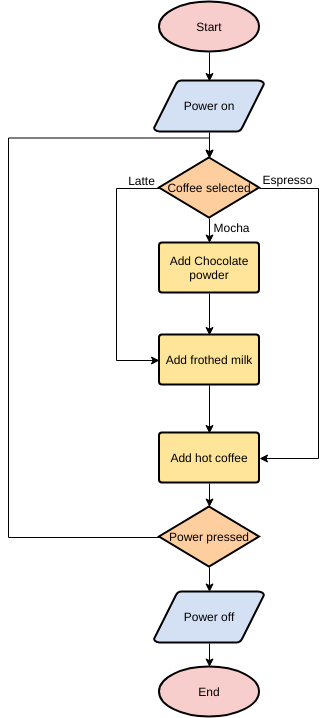
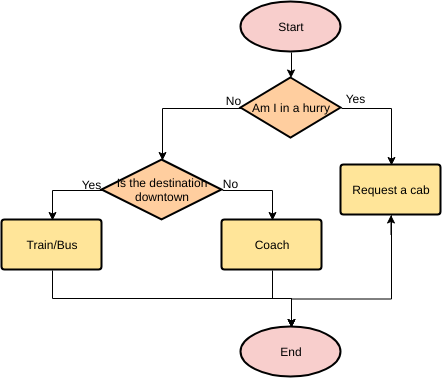
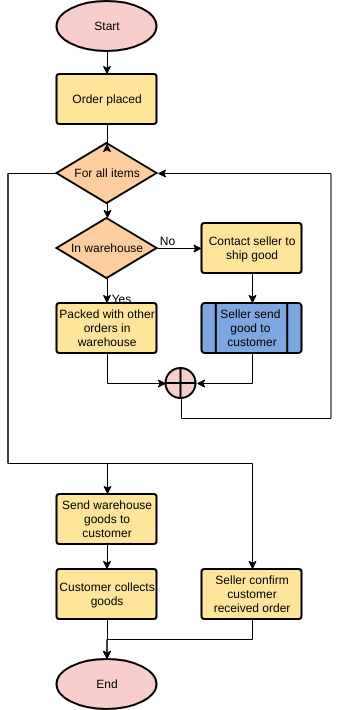
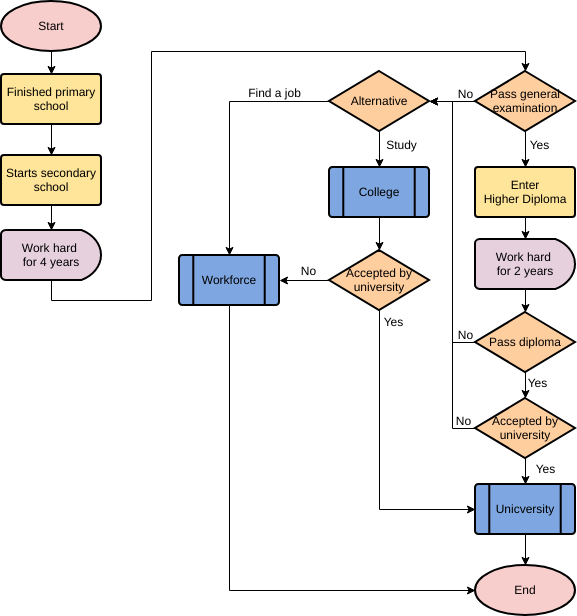
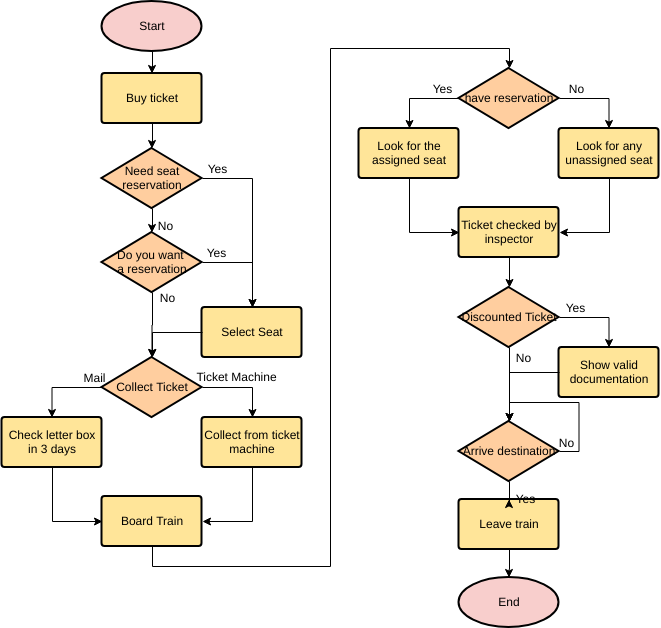
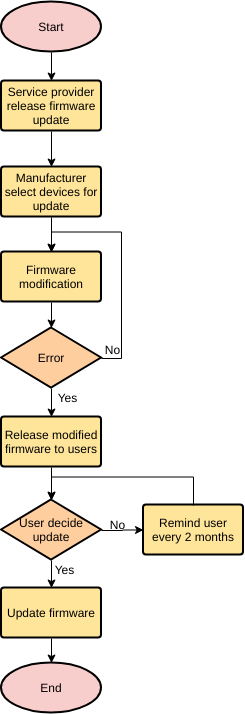
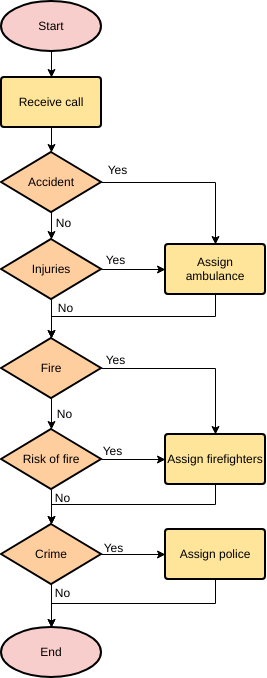
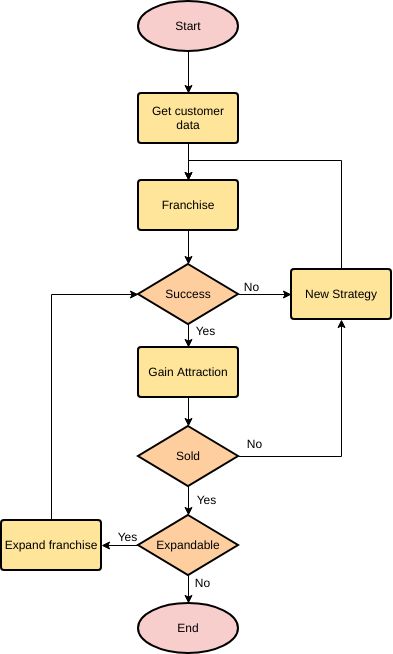
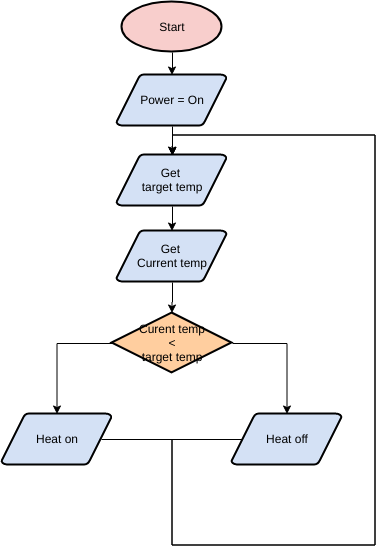
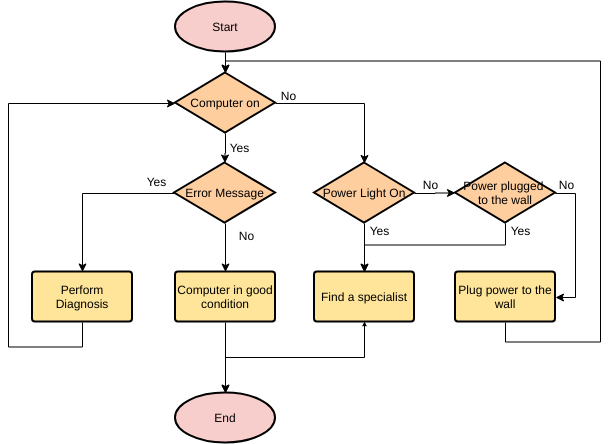
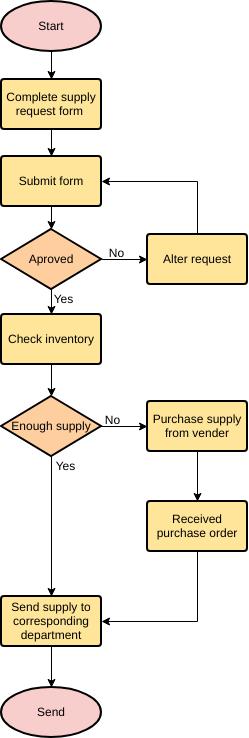
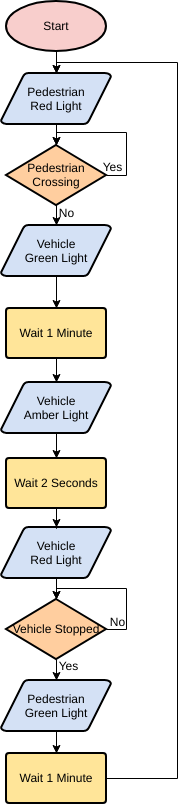
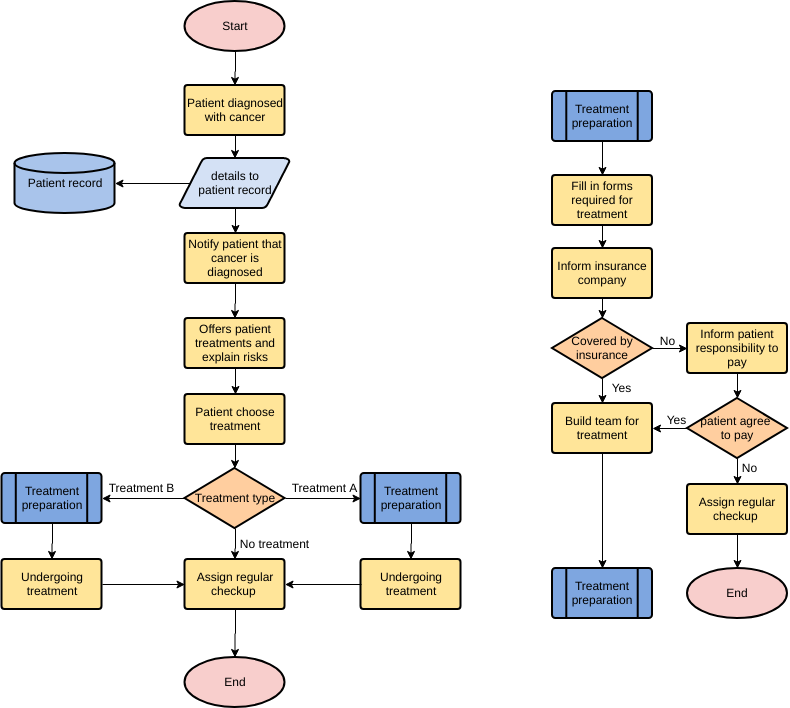
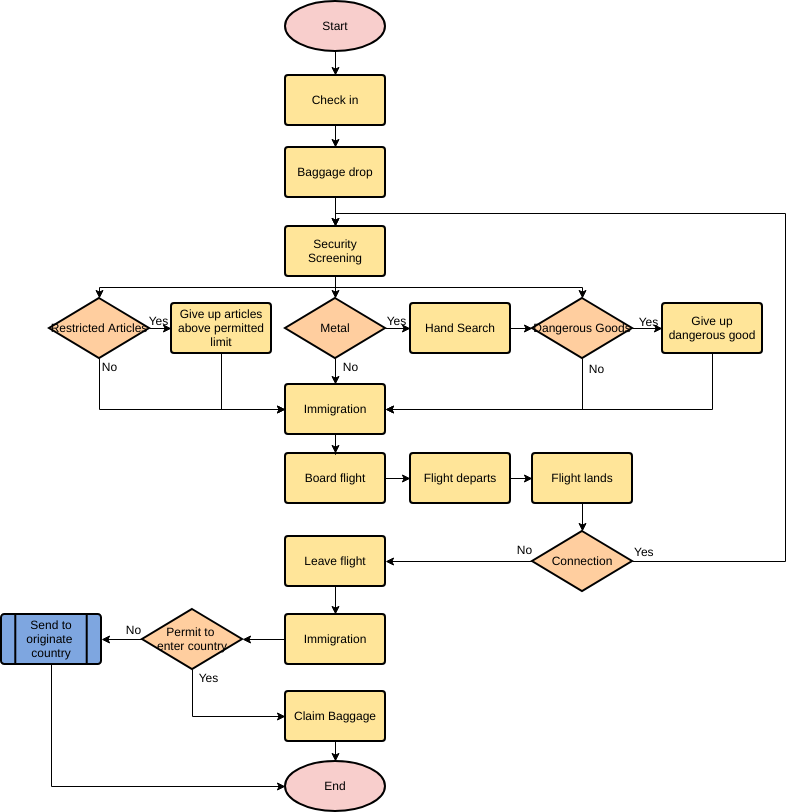
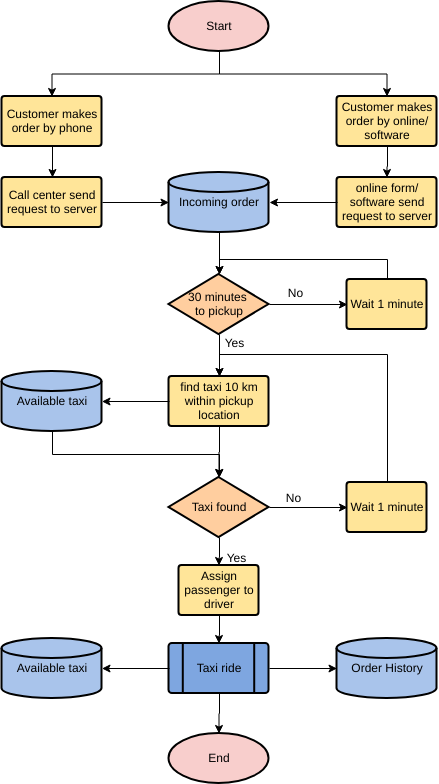
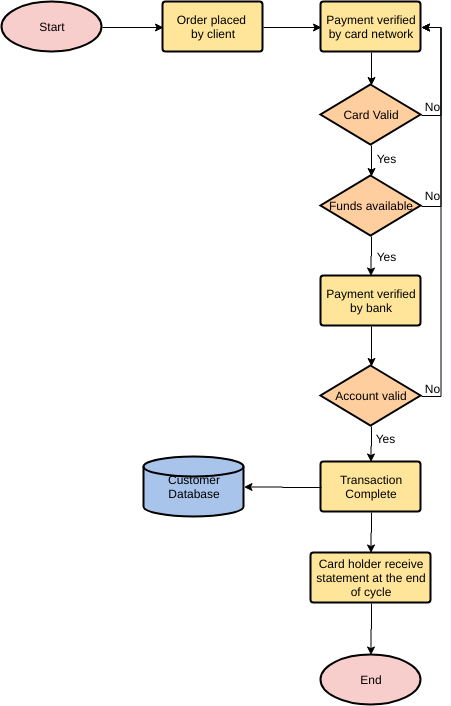
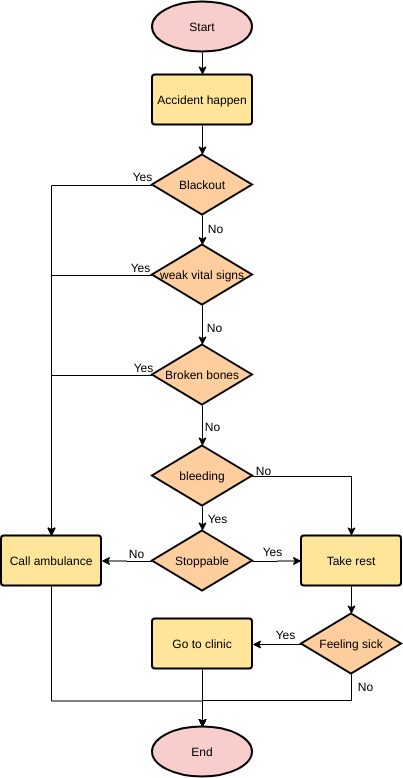
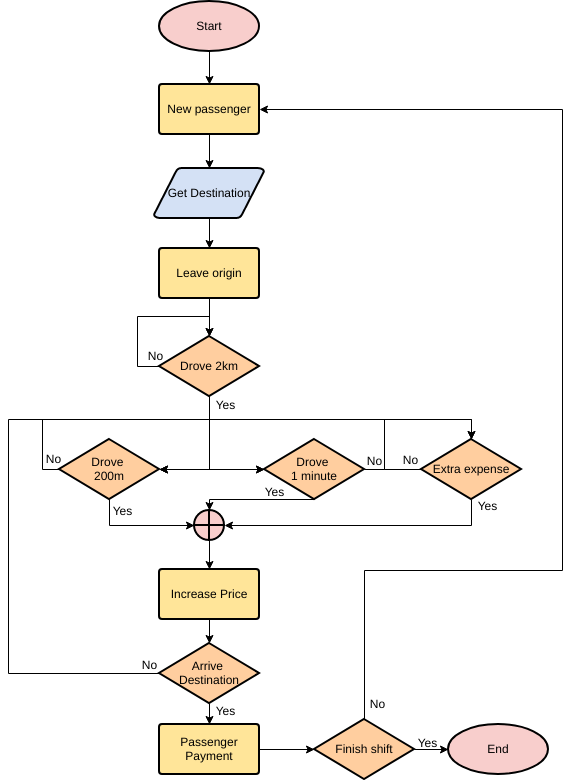
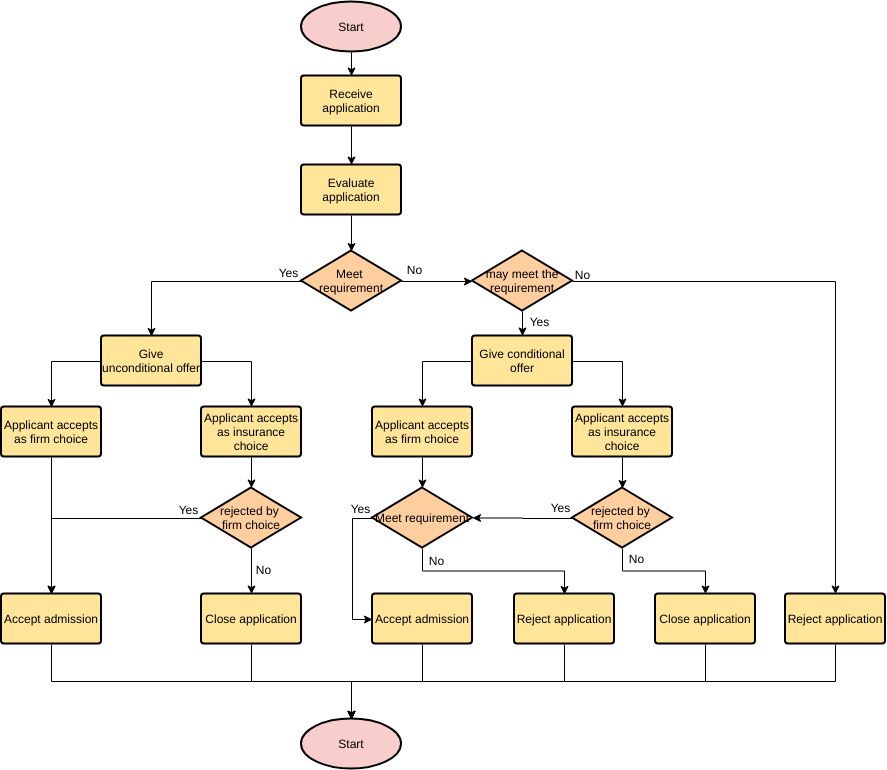
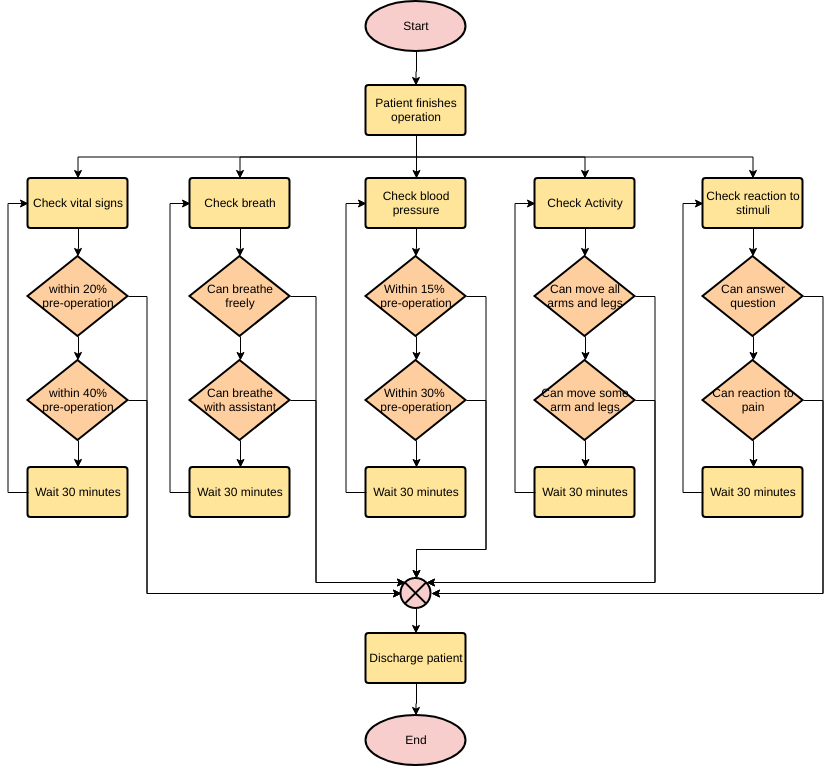
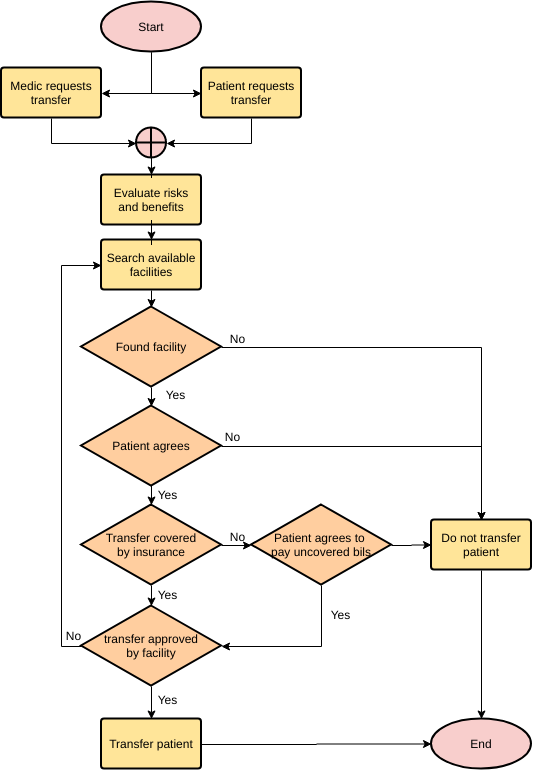
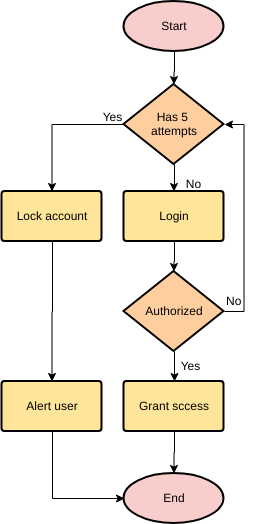
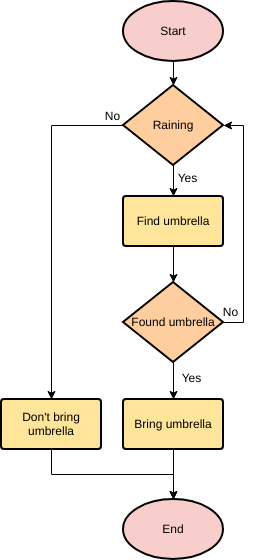
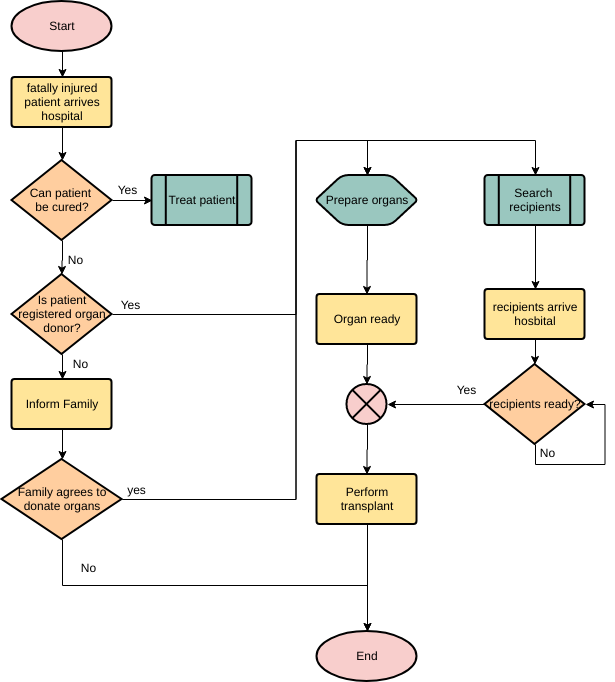
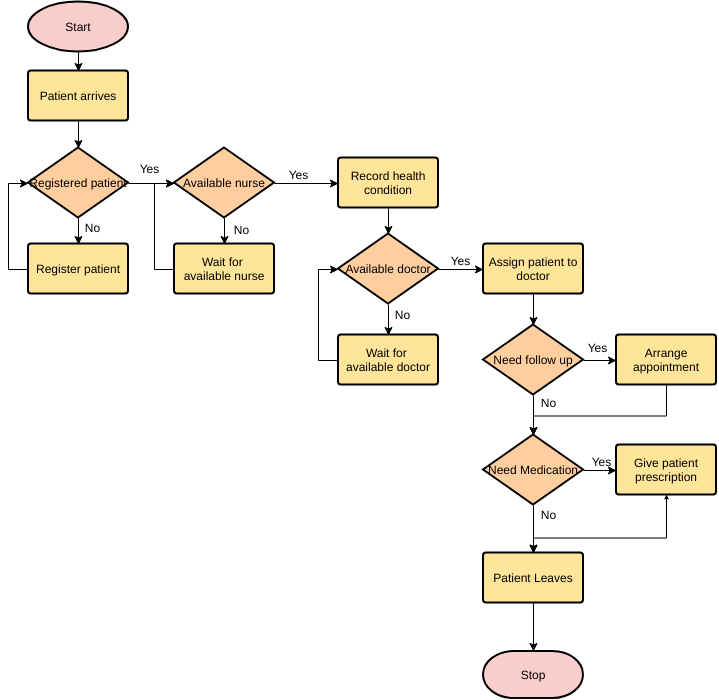
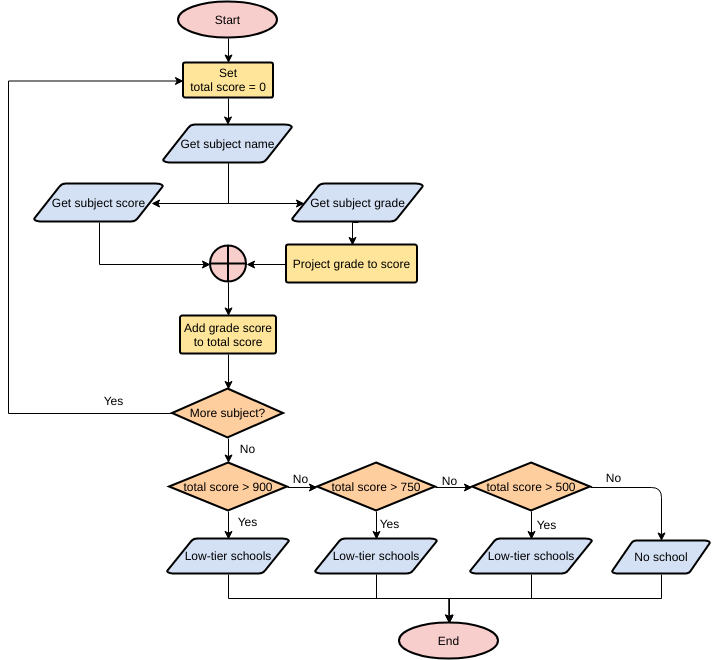
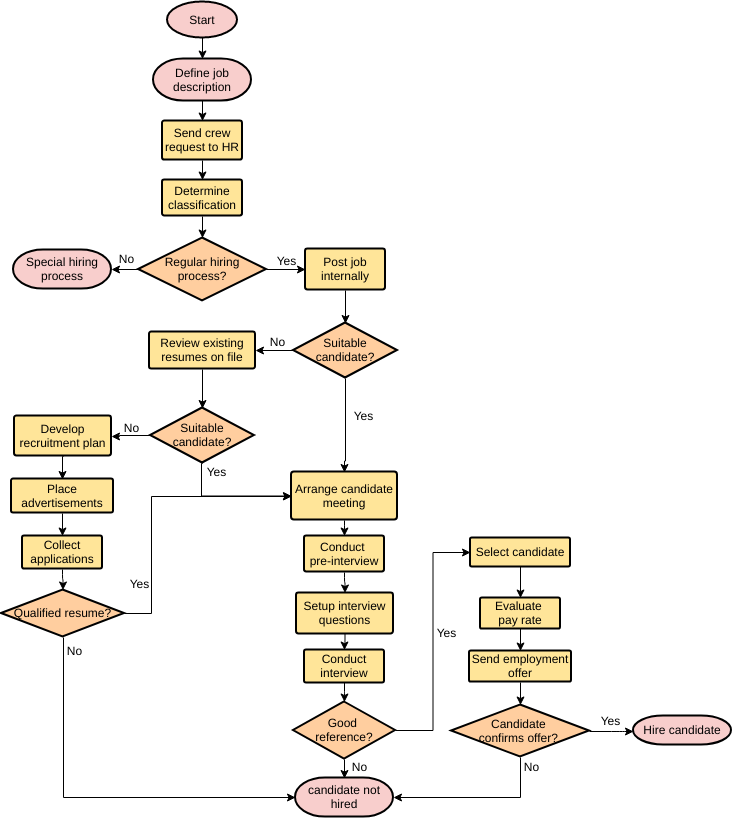
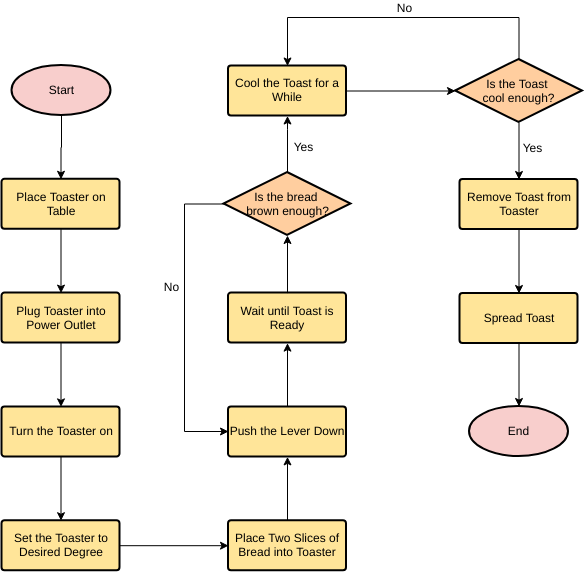
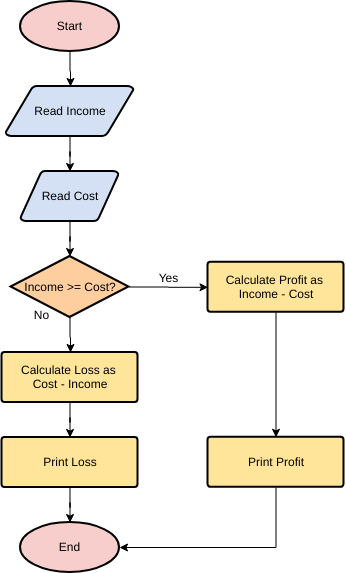
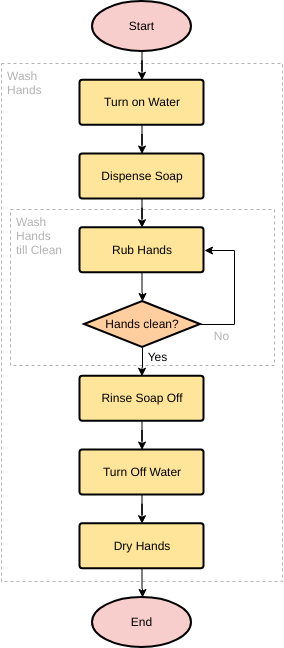
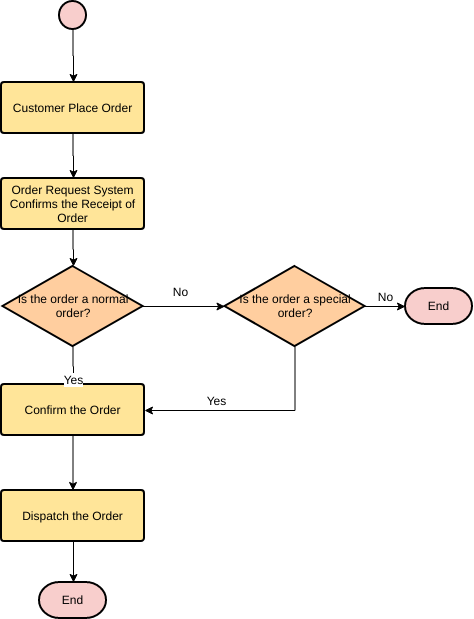
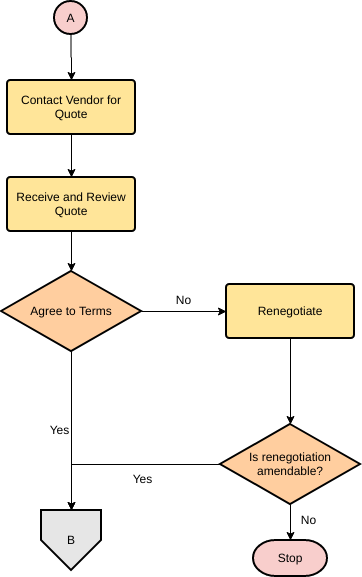
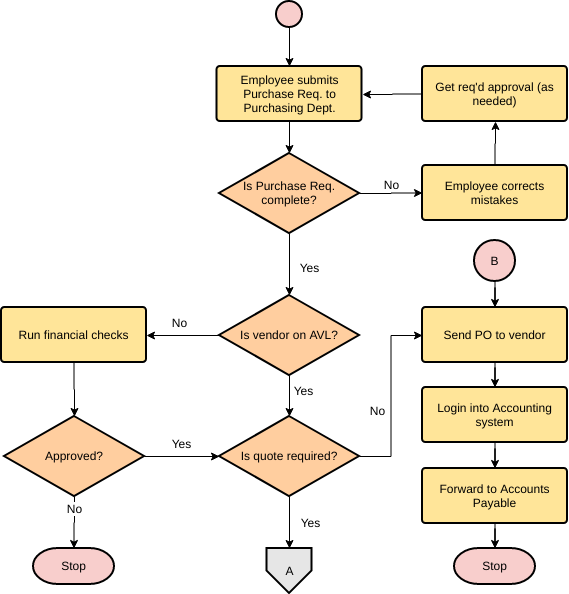
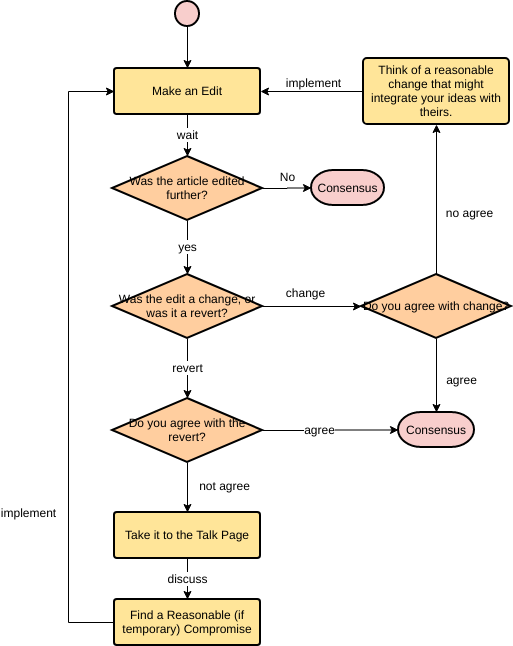
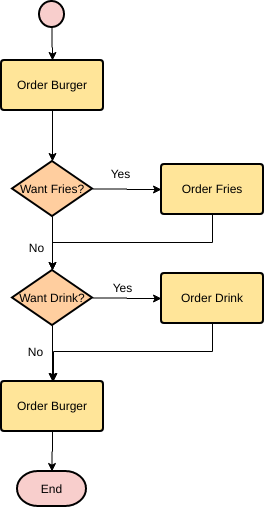
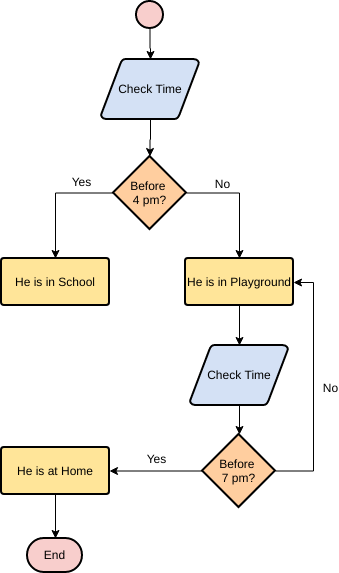
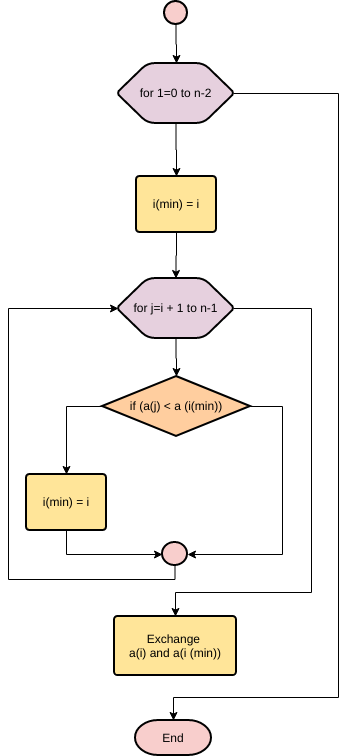
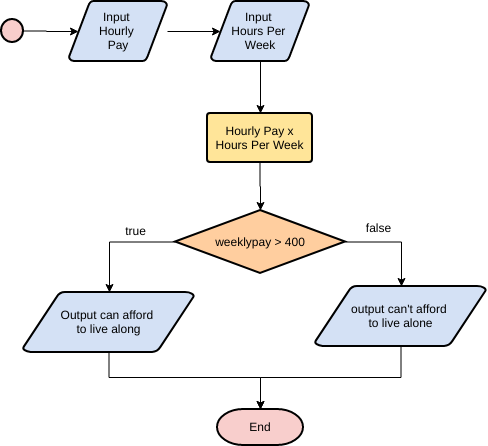
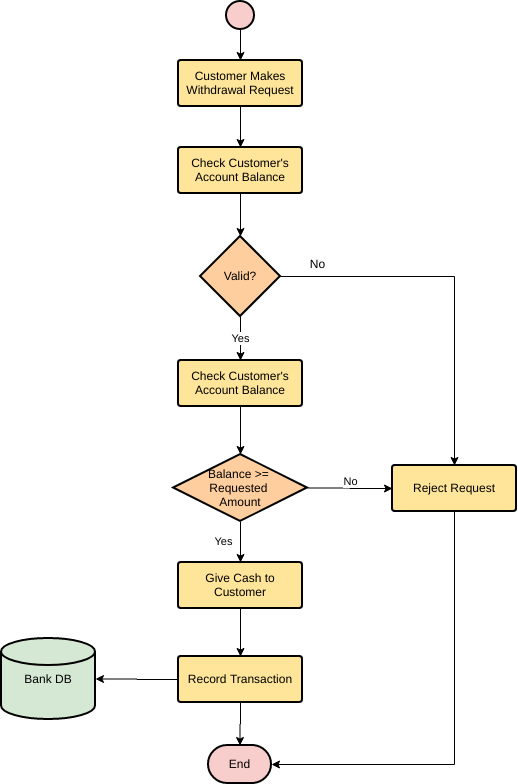
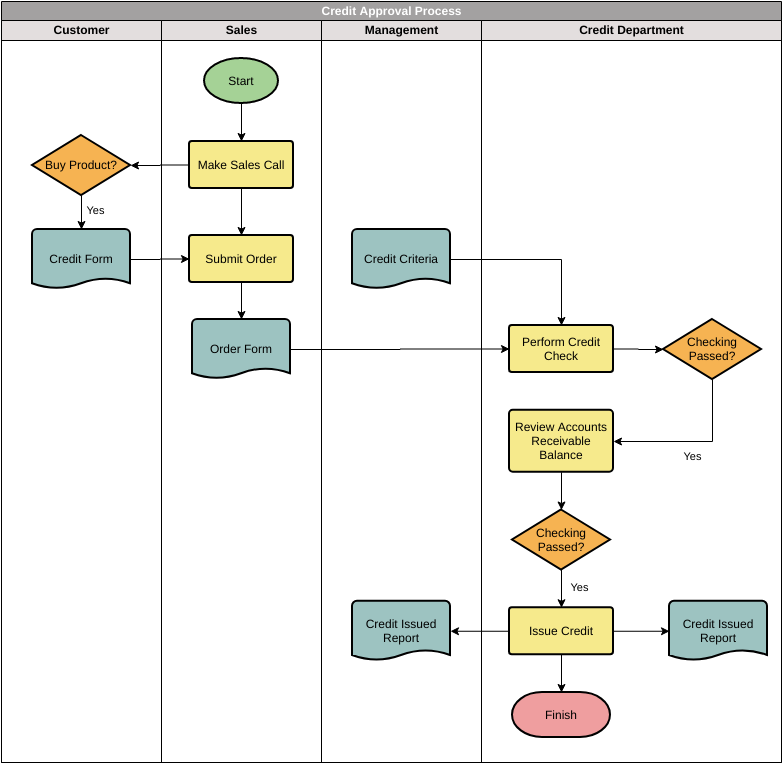
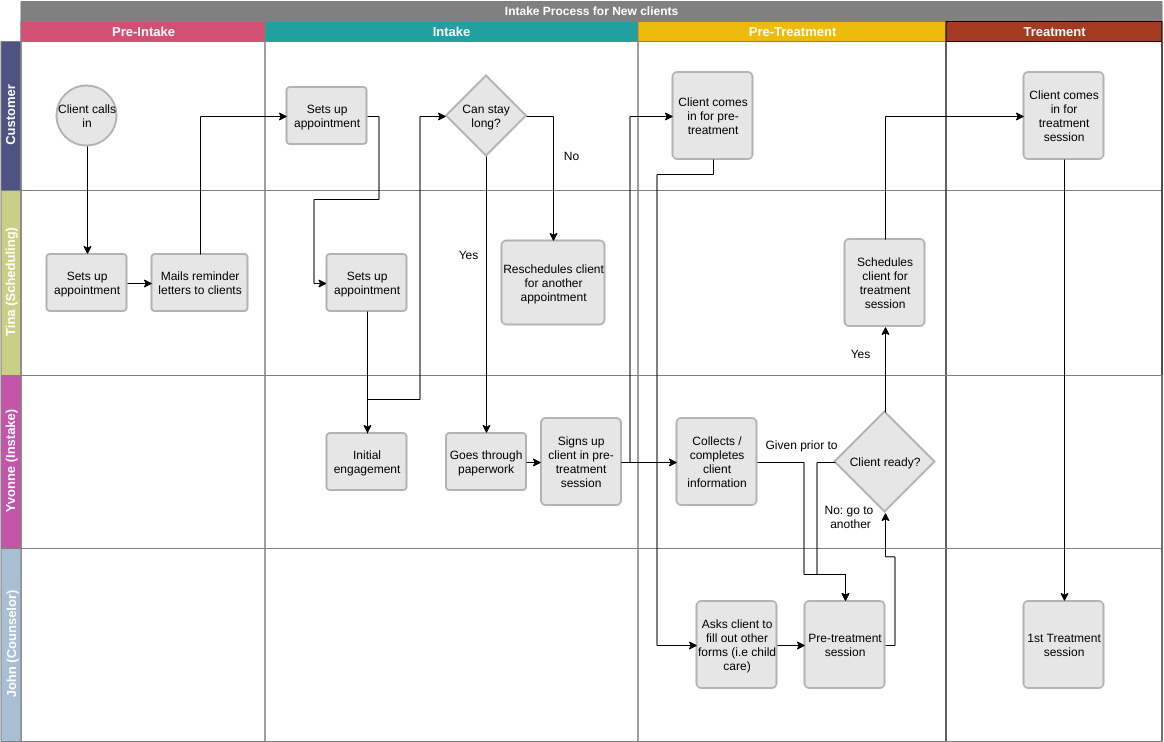
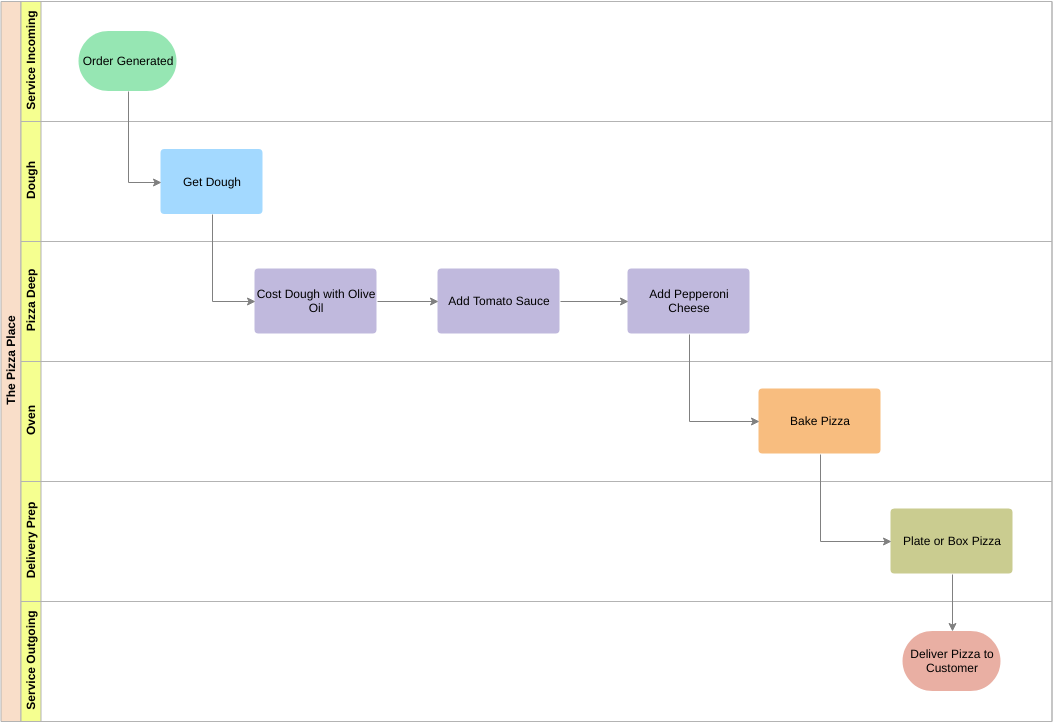
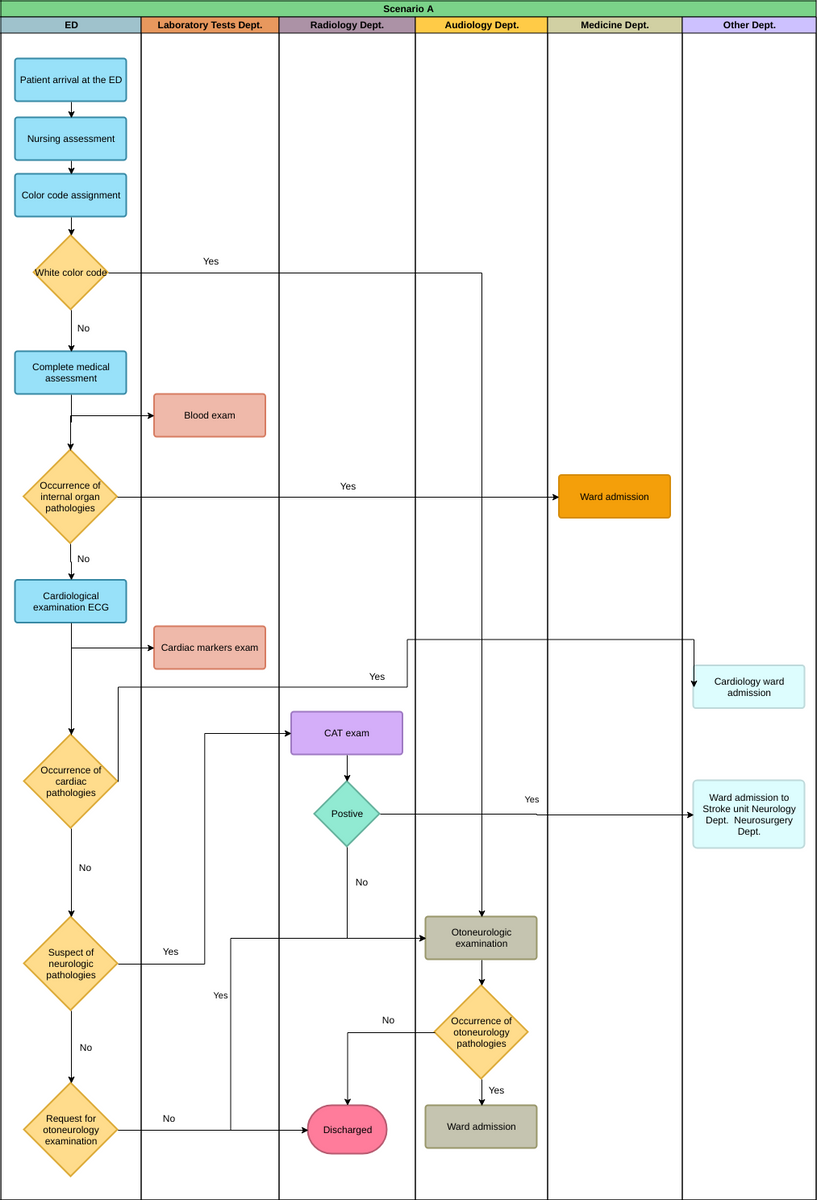
實例學習流程圖
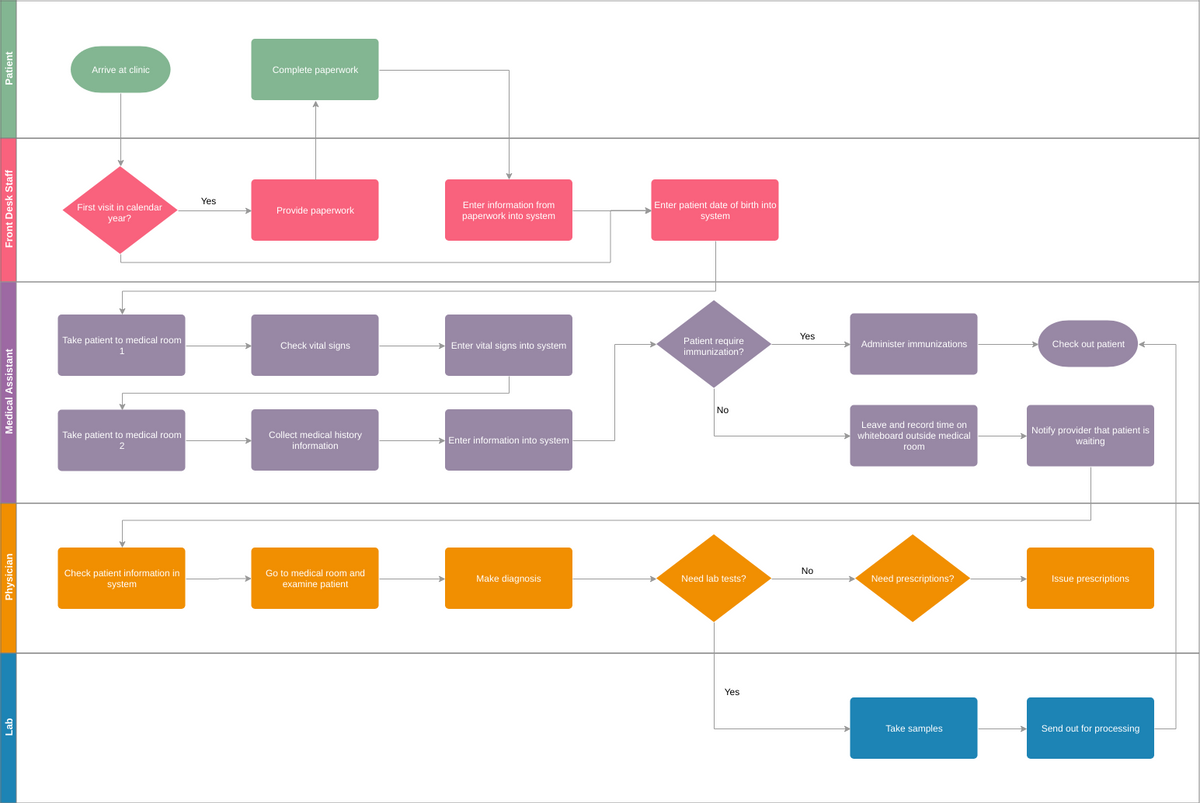
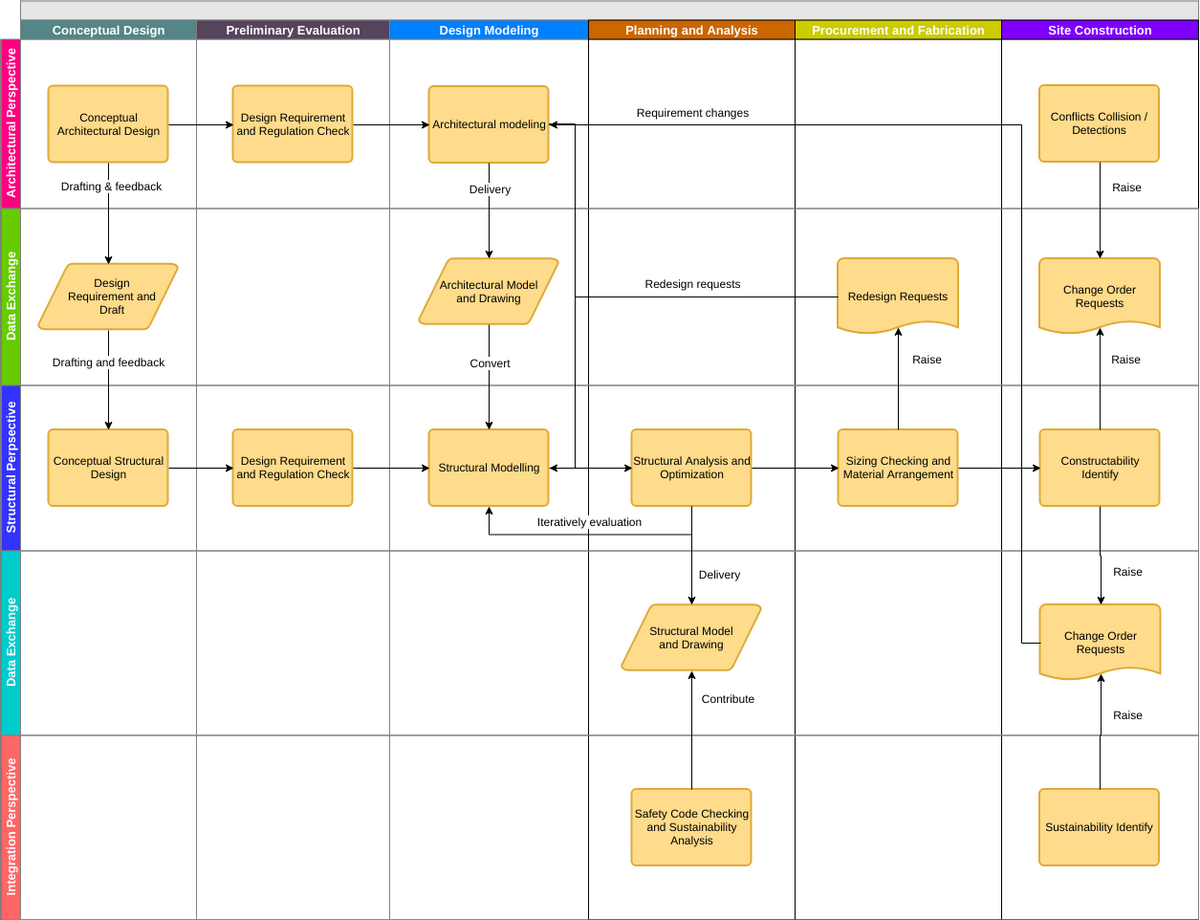
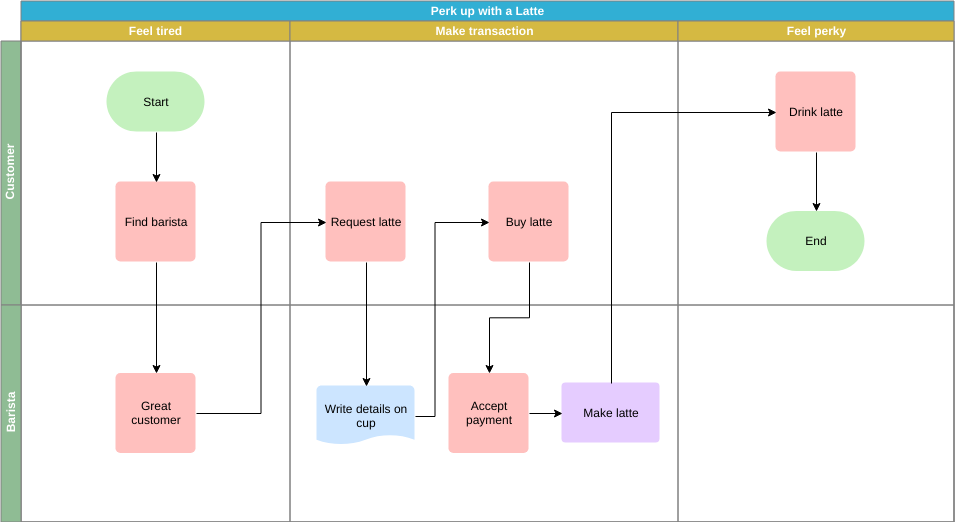
探索更多跨職能流程圖模板
跨職能流程圖顯示了誰在什麼時候做什麼,並以網格狀圖表的形式組織起來。它超越了基本流程圖,顯示了流程中職能(例如,利益相關者或部門)和階段(例如,里程碑)之間的關係,這裡有一些跨職能流程圖模板和示例: