As a website owner, you need to make sure that your website’s images are not only visually appealing but also optimized for web use. One of the most important factors in achieving this is choosing the right image format. In this post, we’ll take a look at the top three image formats and their specific use cases.

JPEG
JPEG (Joint Photographic Experts Group) is one of the most commonly used image formats on the web. It is a lossy format, which means that it compresses the image to reduce its file size. This makes JPEG ideal for photographs and other complex images that have a lot of detail and color variation.
Advantages of JPEG:
- Small file size
- High-quality compression
- Compatible with most web browsers and devices
Disadvantages of JPEG:
- Lossy compression can result in lower image quality
- Not suitable for images with transparent backgrounds
- Limited support for animation
PNG
PNG (Portable Network Graphics) is another popular image format for web use. Unlike JPEG, PNG uses lossless compression, which means that it retains all the detail and color information of the original image. This makes PNG ideal for images with transparent backgrounds and simple graphics.
Advantages of PNG:
- Lossless compression
- Supports transparency
- Ideal for simple graphics and logos
Disadvantages of PNG:
- Larger file size than JPEG
- Limited support for animation
- Not suitable for photographs or complex images
GIF
GIF (Graphics Interchange Format) is a format that supports animation and is commonly used for small, simple animations on websites. It uses lossless compression and a limited color palette, which makes it ideal for simple graphics and animations.
Advantages of GIF:
- Supports animation
- Small file size
- Ideal for simple graphics and animations
Disadvantages of GIF:
- Limited color palette
- Not suitable for photographs or complex images
- Limited support for transparency
WebP
WebP is a relatively new image format developed by Google. It uses both lossy and lossless compression to achieve high-quality images with smaller file sizes than JPEG or PNG. WebP is particularly useful for images that have a lot of detail and color variation, such as photographs and graphics.
Advantages of WebP:
- High-quality compression
- Smaller file sizes than JPEG or PNG
- Supports transparency and animation
Disadvantages of WebP:
- Limited support in older web browsers
- Limited support in some image editing software
SVG
SVG (Scalable Vector Graphics) is a vector-based image format that is ideal for simple graphics and logos. Unlike raster-based formats like JPEG and PNG, SVG images are created using mathematical equations rather than pixels. This means that SVG images can be scaled up or down without losing quality.
Advantages of SVG:
- Scalable without losing quality
- Small file sizes
- Ideal for simple graphics and logos
Disadvantages of SVG:
- Limited support for complex images
- Limited support for animation
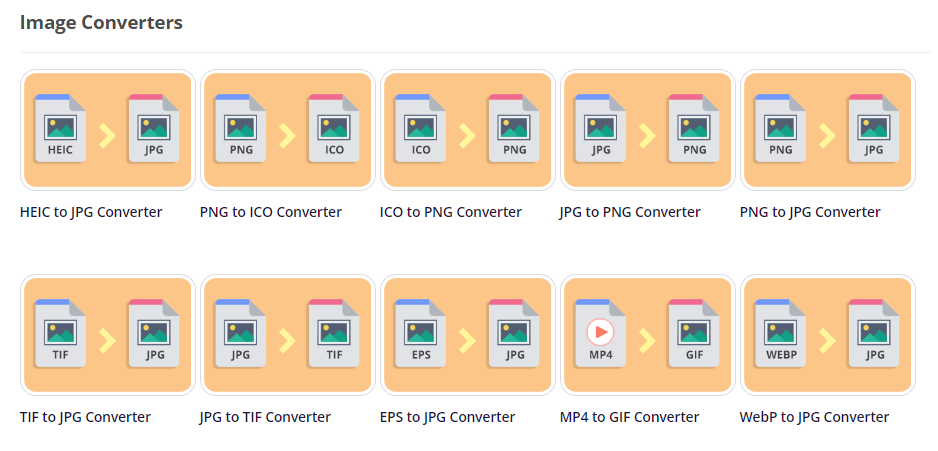
Converting Between Image Formats
If you need to convert between image formats, you can take advantage of online file conversion tools. One such platform is Visual Paradigm’s File Conversion Tools. With this platform, you can easily convert your images to different formats suitable for web use. Simply upload your image and select the desired output format. The platform will handle the conversion process efficiently, ensuring that your images are optimized for web use without compromising quality.

By utilizing platforms like Visual Paradigm’s File Conversion Tools, you can streamline the process of converting images between formats. This enables you to quickly adapt your images to the specific requirements of your website, ensuring optimal visual appeal and performance.

